Javascript 디버깅 방법: 1. "console.log" 방법을 사용하여 콘솔에 개체를 인쇄합니다. 구문은 "console.log(object)"입니다. 2. "console.time" 방법을 사용하여 프로그램을 인쇄합니다. 콘솔에서의 실행 시간의 경우 구문은 " console.time('label')"입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
1. console.log 사용법 배우기
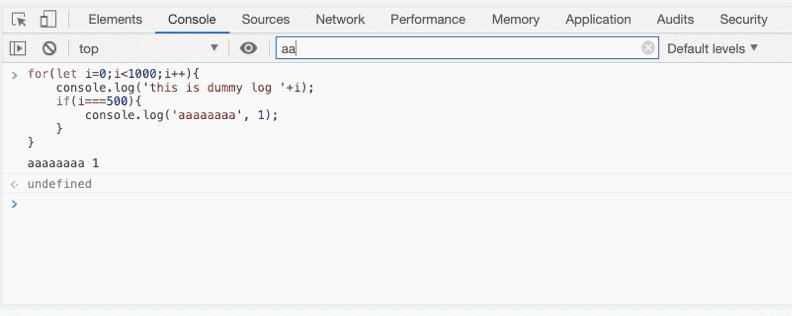
누구나 console.log를 사용할 수 있지만 많은 학생들은 console.log가 있을 때 이와 같은 객체를 인쇄하는 가장 간단한 console.log(x)만 알고 있습니다. 코드가 너무 많으면 특정 인쇄 결과를 코드와 일치시키기 어려울 수 있으므로 쉽게 구분할 수 있도록 인쇄 정보에 라벨을 추가할 수 있습니다:
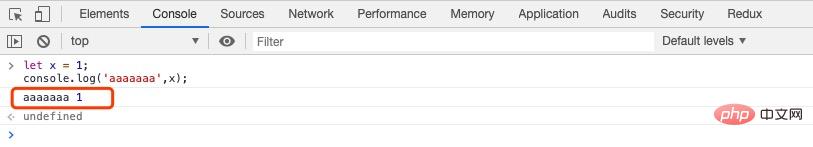
let x = 1;console.log('aaaaaaaa', x);
가져오기:

라벨은 일치하지 않습니다. 의미가 분명해야 하고, 시각적 효과가 분명해야 합니다. 뻔해도 괜찮지만, 의미가 분명하면 더 좋습니다.
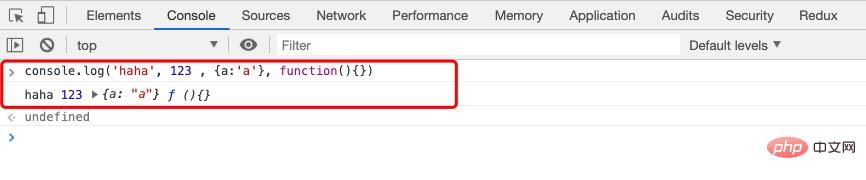
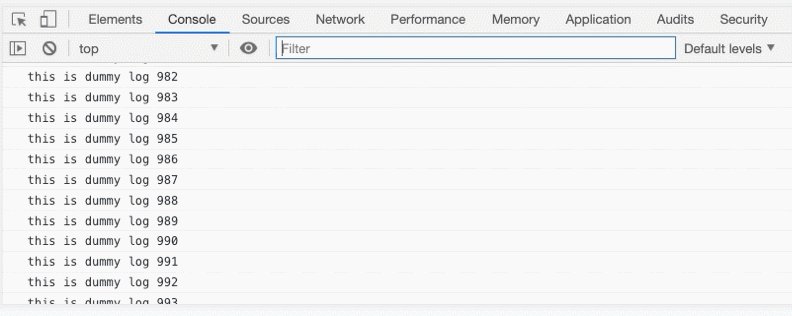
실제로 console.log는 여러 매개변수를 수신할 수 있으며 최종적으로 다음과 같은 객체를 연결하여 출력할 수 있습니다.

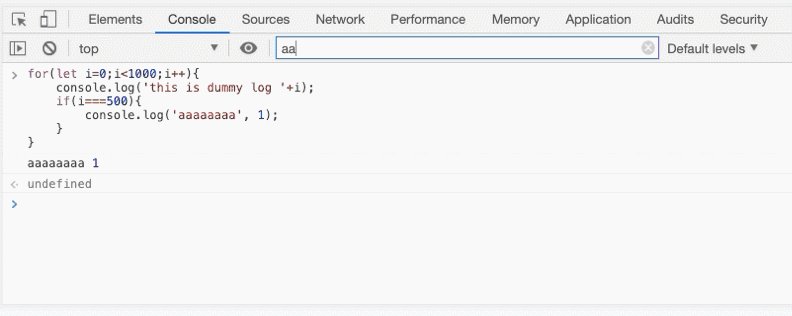
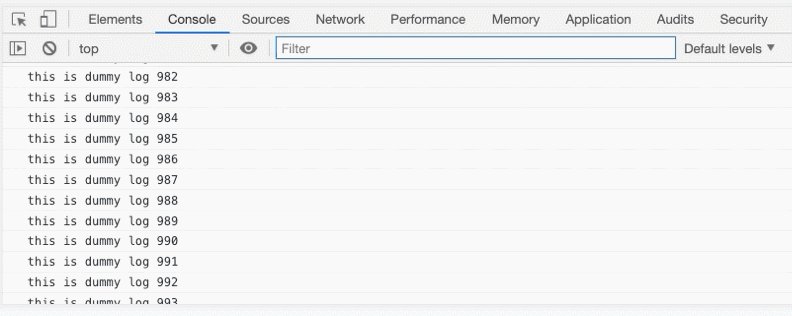
인쇄된 정보가 너무 많아 대상 정보를 찾기 어려운 경우 다음을 수행할 수 있습니다. 콘솔에서 필터링하세요:

주의할 점
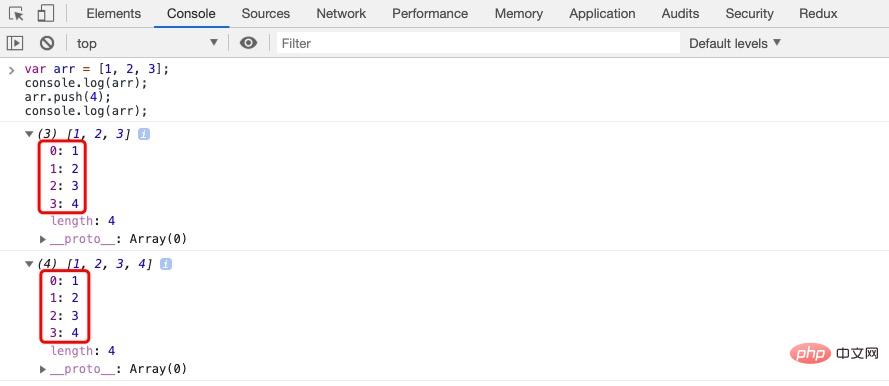
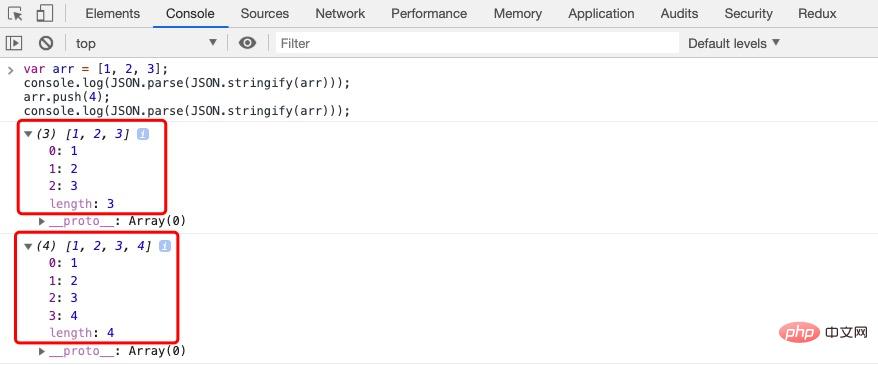
console.log를 사용하여 참조 유형의 개체(예: 배열 및 사용자 정의 개체)를 인쇄할 때 출력 결과는 console.log 메소드가 실행되는 시간입니다. 예:

확장 후 두 개의 console.log에 의해 출력된 결과가 [1, 2, 3, 4]임을 알 수 있습니다. 배열은 참조 유형이므로 배열의 최신 값을 얻습니다. 확장 후 상태입니다. 이 문제를 해결하려면 JSON.parse(JSON.stringify(...))를 사용할 수 있습니다. 코드 또는 비동기 메서드를 얼마나 오래 실행해야 합니까? 이때 JavaScript는 미리 만들어진 console.time 메서드를 제공합니다. 예:

권장 학습:css 비디오 튜토리얼
위 내용은 자바스크립트를 디버깅하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!