HTML에 비디오를 삽입하는 방법: 먼저 HTML 샘플 파일을 만든 다음 본문에 비디오 태그를 입력하고 마지막으로 "
" .

이 글의 운영 환경: Windows 7 시스템, HTML5&&CSS3 버전, DELL G3 컴퓨터
HTML에서는 비디오 태그를 사용하여 비디오를 삽입합니다.
HTML5는 Adobe Flash 플러그인을 사용하지 않고 브라우저에서 직접 오디오 및 비디오 파일 재생을 지원합니다.
플러그인의 단점: 플러그인은 브라우저 충돌의 주요 원인 중 하나이며, 특히 플래시에는 많은 문제가 있습니다.
현재
팁: 태그 사이에 텍스트 콘텐츠를 배치하면

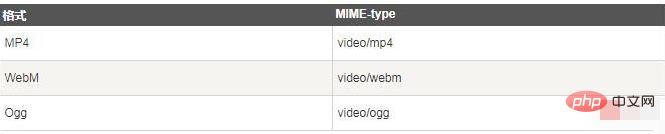
MP4 = MPEG 4 파일은 H264 비디오 코덱 및 AAC 오디오 코덱을 사용합니다.
WebM = WebM 파일은 VP8 비디오 코덱 및 Vorbis 오디오 코덱을 사용합니다.
Ogg = Ogg 파일은 Theora 비디오 코덱 디코더 및 Vorbis 오디오 코덱을 사용합니다.
MIME 오디오 형식 유형

속성 값:

예:
렌더링:

추천 학습: "HTML 비디오 튜토리얼》 《css 비디오 》
위 내용은 HTML에 비디오를 삽입하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


