HTML 파일에 음악을 추가하는 방법: 먼저 간단한 웹 페이지를 만든 다음 div에 텍스트 콘텐츠를 설정하고 마지막으로 "embed src="tt.mp3"hidden="을 통해 웹 페이지에 배경 음악을 추가합니다. 사실"" 진술.

이 글의 운영 환경: Windows 7 시스템, HTML5, Dell G3 컴퓨터
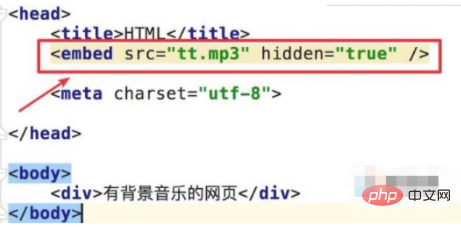
1 먼저 웹 페이지에 DIV가 하나만 있고, 한 부분이 있습니다. DIV의 텍스트 콘텐츠. 코드는 그림에 나와 있습니다.

2. 웹 페이지에 배경 음악을 추가하려면 embed 태그를 사용하고 음악이 있는 경로를 지정하는 데 사용되는 src 속성을 추가하면 됩니다. embed src="tt.mp3" Hidden="true"

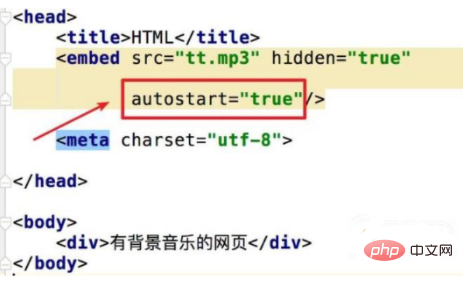
3. 배경 음악이므로 이 멀티미디어 컨트롤을 숨겨야 배경 음악이 자동으로 재생됩니다. 웹 페이지를 연 후 autostart="true"
[권장: HTML 비디오 튜토리얼]

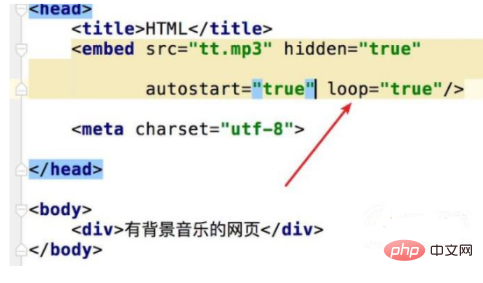
4을 추가하면 됩니다. 기본적으로 멀티미디어 컨트롤은 한 번만 재생됩니다. 재생 후 중지합니다. 배경에서 음악을 계속 재생하려면 loopn 속성 loop="true"를 추가할 수 있습니다.

위 내용은 HTML 파일에 음악을 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


