HTML에서 밑줄 없이 하이퍼링크를 만드는 방법: CSS에서 [text-꾸밈: 없음]을 사용하여 하이퍼링크의 밑줄을 제거할 수 있습니다. 코드는 [].

이 튜토리얼의 운영 환경: windows7 시스템, html5 버전, DELL G3 컴퓨터 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
HTML에서 밑줄 없이 하이퍼링크를 만드는 방법:
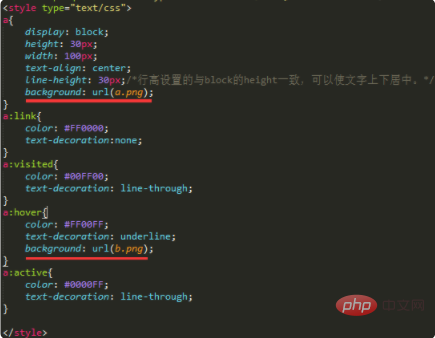
Css에서 text-decoration:none를 사용하여 하이퍼링크의 밑줄을 제거할 수 있습니다.
<html>
<head>
<style type="text/css">a {text-decoration: none}</style>
</head>
<body><p><a href="具体连接地址">这是一个链接</a></p></body> </html>
확장 정보:
HTML 하이퍼링크(링크) 속성:
하이퍼링크는 단어, 단어, 단어 그룹 또는 이미지일 수 있습니다. 이러한 내용을 클릭하면 새 내용으로 이동할 수 있습니다. 문서 또는 현재 문서의 섹션.
웹페이지의 링크 위로 마우스 포인터를 가져가면 화살표가 작은 손 모양으로 변합니다.
1. href 속성을 사용하여 다른 문서에 대한 링크를 만듭니다.
2. name 속성을 사용하여 문서 내에 북마크를 만듭니다.
관련 학습 권장사항: html 튜토리얼
위 내용은 HTML에서 밑줄이 그어지지 않은 하이퍼링크를 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




