react는 사용자 인터페이스를 구축하는 데 사용되는 JAVASCRIPT 라이브러리입니다. React의 데이터 흐름은 구성 요소 트리를 따라 위에서 아래로 한 방향으로 흐릅니다. 매우 간단합니다.

이 튜토리얼의 운영 환경: windows7 시스템, React17.0.1 버전, Dell G3 컴퓨터.
관련 추천: "react 튜토리얼"
React를 이해하는 방법?
Facebook 오픈 소스 Android용 React Native를 사용하면 React의 미래가 더 밝아 보입니다. 초기 UI 프레임워크에서 웹 애플리케이션 솔루션 세트로 천천히 발전했으며, 여기에서 파생된 React Native는 한 번 배우고 어디서나 작성한다는 원대한 목표를 수행합니다. 이것이 프론트엔드로서는 거부할 수 없는 매력인 것 같습니다.
React에는 세 가지 키워드가 있습니다.
- Just the ui
- virtual dom
- data flow
React를 이해하려면 이 세 가지 키워드부터 시작하겠습니다.
2.1 그냥 ui
React는 UI 레벨 표현을 담당합니다. 많은 사람들이 [MVC] 아키텍처에서 View 레이어로 React를 사용하지만 이는 React의 원래 의도는 아닙니다.
일반적인 상황에서는 개발 과정에서 우리는 일반적으로 템플릿을 사용하거나 HTML을 직접 사용하여 UI를 구축하며, HTML은 정적입니다. 템플릿을 사용하면 대부분의 경우 요구 사항을 충족할 수 있지만 복잡한 논리적 상황에서는 약간 어려울 것 같습니다. 중간. 템플릿에 if else 또는 논리 컨트롤이 너무 많으면 코드를 유지 관리하기가 어려워집니다. 물론 이는 전체 프로젝트에서 통합 템플릿이 사용되는 경우입니다.
React는 템플릿 엔진과 디스플레이 로직을 사용하는 대신 UI를 구성 요소로 분할하여 확장 및 유지 관리를 쉽게 만드는 방식으로 문제를 해결합니다. 따라서 HTML과 유사한 구문을 사용하여 js 함수 호출을 작성할 수 있도록 하는 JSX의 구문 규칙을 소개합니다.
2.2 가상 돔
페이지를 렌더링하는 브라우저의 일반적인 프로세스는 일반적으로 다음과 같습니다.
html 로드->DOM 트리 생성->Css를 구문 분석하여 렌더 트리 생성->페이지 생성
그런 다음 React의 가상 돔 어떻게?
가상 DOM 생성->diff-> 필요한 DOM 업데이트
여기서 대부분의 작업은 js에서 수행됩니다. 왜냐하면 우리 모두 DOM 작업이 매우 비싸다는 것을 알고 있기 때문입니다. 따라서 일반적인 상황에서 React의 성능은 여전히 매우 좋습니다.
2.3 데이터 흐름
React의 데이터 흐름은 컴포넌트 트리를 따라 위에서 아래로 한 방향으로 흐릅니다.
여기서 데이터 흐름은 데이터가 저장되는 위치, 이벤트가 트리거되는 위치, 사용자 작업에 응답하는 방법 등 애플리케이션 아키텍처의 구현을 나타냅니다. 이는 React에서 제공하는 새로운 기능이 아니며, React를 사용하여 애플리케이션을 구축하는 연습이 되어야 합니다. Flux를 이해하고 나면 데이터 흐름의 개념을 이해하는 것이 더 쉬울 수 있습니다.
2.4 Flux 개요
Flux는 React를 지원하는 Facebook에서 강력하게 홍보하는 애플리케이션 아키텍처 아이디어입니다. 이는 단방향 데이터 흐름으로 React의 재사용 가능한 뷰 구성 요소를 보완합니다.
React의 데이터 흐름과 마찬가지로 Flux 아키텍처에서도 데이터는 한 방향으로 흐릅니다.

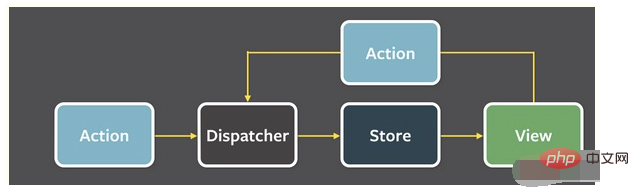
간단히 말하면 모든 데이터 흐름은 Dispatcher를 통과합니다. 액션은 액션 생성자에 의해 생성되어 디스패처에 제공될 수 있지만 대부분의 경우 액션은 뷰와의 사용자 상호 작용에 의해 생성됩니다.
View 레이어에서 사용자 상호 작용을 캡처하고 Action을 생성합니다. Dispatcher에 등록된 이벤트 콜백을 트리거하면 해당 Store가 Action에 응답한 다음 Store의 onChange 이벤트가 트리거되어 View를 추가로 업데이트합니다.
위 그림과 같이 데이터 흐름은 항상 단방향입니다.
위 내용은 반응을 이해하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!