vue에서 jquery를 사용하는 방법: 먼저 cnpm 명령을 통해 jQuery 종속성을 설치한 다음 "webpack.base.conf" 파일 구성을 수정하고 마지막으로 사용할 구성 요소에 jquery를 도입합니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery1.2.6&&Vue2.9 버전, Dell G3 컴퓨터.
관련 권장사항: "js 기본 튜토리얼"
jQuer 라이브러리를 일반 HTML 페이지에 도입하려면 를 사용하세요. 그러나 Vue 구성 요소에서 jQuery 라이브러리를 사용하려는 경우 이 방법은 작동하지 않습니다. 그러면 vue에서 jquery를 어떻게 사용합니까? 아래에서 소개해드리겠습니다.
1. jQuery 종속성 설치
jQuery를 사용하기 전에 먼저 다음 명령을 통해 jQuery 종속성을 설치해야 합니다.
npm install jquery --save # 如果你更换了淘宝镜像,可以使用cnpm来安装,速度更快 cnpm install jquery --save
2. 구성 파일 수정
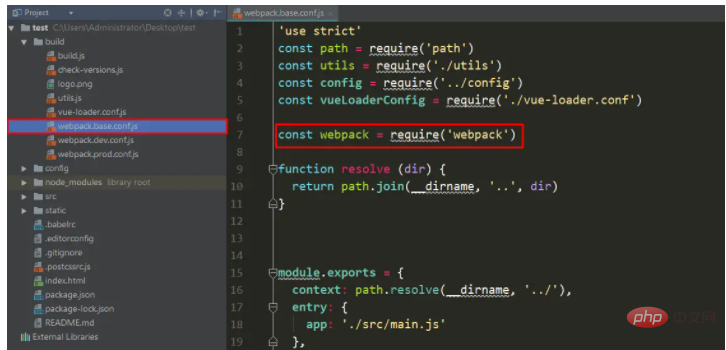
jQuery 종속성 설치를 완료한 후 다음을 수행해야 합니다. webpack.base.conf 파일 구성 파일을 수정합니다. 현재 Vue 버전은 2.9입니다. Vue3.x 버전을 사용하는 경우 이 구성 파일의 위치가 다를 수 있으므로 프로젝트에서 찾아야 합니다.
먼저 아래 그림과 같이 webpack을 소개하는 코드 한 줄을 추가합니다.

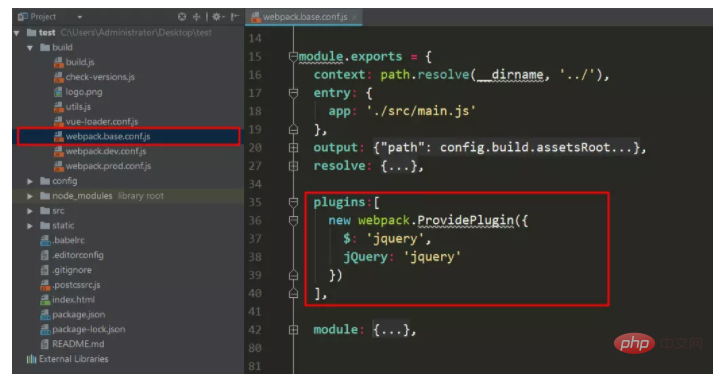
두 번째로, 아래 그림의 위치에 jQuery 플러그인을 구성하는 코드를 추가합니다.

3. jquery를 컴포넌트에 도입하고 사용해보세요
jQuery 라이브러리를 어떤 컴포넌트에서 사용하고 싶은가요? 먼저 다음 명령어를 사용하여 jquery를 도입한 다음 정상적으로 사용할 수 있습니다
import $ from 'jquery'
예를 들어, App.vue 컴포넌트에서 jQuery를 사용하기 위한 예제 코드는 다음과 같습니다.
<script> import $ from &#39;jquery&#39; export default { name: 'App', components: {}, data: function () { return {} }, created:function(){ console.log($('#app')); } } </script>
위 내용은 vue에서 jquery를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!