
slice() 메서드에는 현재 배열에 있는 하나 이상의 요소를 기반으로 새 배열을 만들 수 있는
slice()가 도입되었습니다. 반환할 시작 위치와 끝 위치인 하나 또는 두 개의 매개 변수를 허용할 수 있습니다.
One 매개변수: Slice() 메서드는 매개변수에 지정된 위치부터 현재 배열의 끝까지 모든 항목을 반환합니다.
두 개의 매개변수: 이 메서드는 시작 위치와 끝 위치 사이의 항목을 반환합니다(그러나 끝 위치의 항목은 포함되지 않음).
슬라이스는 원래 배열에 영향을 주지 않습니다.
끝 위치가 시작 위치보다 작으며 빈 배열이 반환됩니다.
음수를 사용할 수 있으며 배열의 길이와 음수를 사용하여 해당 위치를 결정할 수 있습니다.
(추천 학습: javascript tutorial)
예제는 다음과 같습니다.
var arr = [1, 2, 3, 'a', 'b', 'c', 'd'];
Array.prototype.copySlice =function() {
var newArr = [];
var len = this.length;
var argLen = arguments.length;
if(arguments.length == 1) {//一个参数
var startNum = arguments[0] > 0 ? arguments[0] : (len + arguments[0]);
for(var i = startNum; i < len; i++) {
newArr.push(arr[i]);
}
}
else if(arguments.length == 2) {//两个参数
var startNum = arguments[0] > 0 ? arguments[0] : (len + arguments[0]);
var endNum = arguments[1] > 0 ? arguments[1] : (len + arguments[1]);
if(startNum >= endNum) {//起始索引大于终止索引,返回[]
return newArr;
}
else {
for(var i = startNum; i < endNum; i++) {
newArr.push(arr[i]);
}
}
}
return newArr;
};
console.log(arr.length); // 7
// 一个参数
console.log(arr.copySlice(2)); // [3, "a", "b", "c", "d"]
// 两个参数
console.log(arr.copySlice(3, 6)); //["a", "b", "c"]
console.log(arr); //[1, 2, 3, "a", "b", "c", "d"]
// 接收负数
console.log(arr.copySlice(-2)); // ["c", "d"]
console.log(arr.copySlice(-5, 6)); //[3, "a", "b", "c"]
//结束位置小于起始位置,返回空数组。
console.log(arr.copySlice(-5, -6)); //[]
console.log(arr.copySlice(5, 5)); //[]
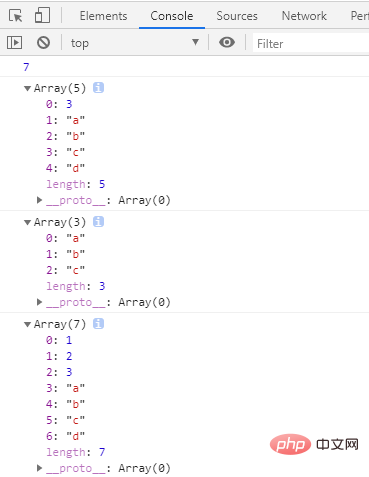
console.log(arr.copySlice(5, )); // ["c", "d"]실행 결과의 일부는 그림과 같습니다.

더 많은 프로그래밍 관련 튜토리얼을 보려면 다음을 주의하세요. php 중국어 홈페이지 프로그래밍 입문 칼럼!
위 내용은 js 배열 메소드 Slice() 사용의 자세한 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!