
JavaScript에서 map 메소드를 사용하는 방법
1. map() 메소드는 새로운 배열을 반환합니다. 새 배열의 요소는 원본의 각 요소에 대해 함수를 호출한 후 얻은 값입니다. 정렬.
2. map() 메소드는 원래 배열 요소의 순서에 따라 요소를 순서대로 처리합니다.
참고: map()은 빈 배열을 감지하지 않습니다.
참고: map()은 원래 배열을 변경하지 않습니다.
참고: 함수의 기능은 배열의 각 요소를 처리하고 새 요소를 반환하는 것입니다.
추천 학습: js tutorial
3. 구문
map은 하나의 매개변수를 가지고 있습니다. 매개변수는 함수입니다. 필수의. 현재 요소의 값
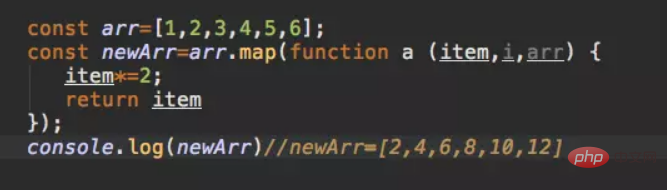
매개변수 2: 인덱스, 선택사항. 배열에 있는 현재 요소의 인덱스 값입니다. 매개변수 3: arr은 선택 사항입니다. 현재 요소가 속한 배열 객체함수 a의 기능은 배열 arr의 각 요소를 처리하고(각 요소에 2를 곱함) 처리 결과가 새 항목으로 반환됩니다. array newArrarray.map(function(item,index,arr){})로그인 후 복사4. 예:
더 많은 js 관련 튜토리얼을 보려면  PHP 중국어 웹사이트
PHP 중국어 웹사이트
위 내용은 JavaScript에서 지도 메소드를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!