이 글은 HTML 테이블로 시작하여 몇 가지 기본 콘텐츠를 소개합니다.

양식이란 무엇인가요? (추천 학습: HTML 입문 튜토리얼)
테이블은 행과 열로 구성된 구조화된 데이터 세트(테이블 형식 데이터)로, 다양한 유형의 데이터 간의 특정 관계를 빠르고 쉽게 찾을 수 있습니다. 관계의. 예를 들어 사람과 나이, 하루 또는 일주일, 지역 수영장 일정 등이 있습니다.
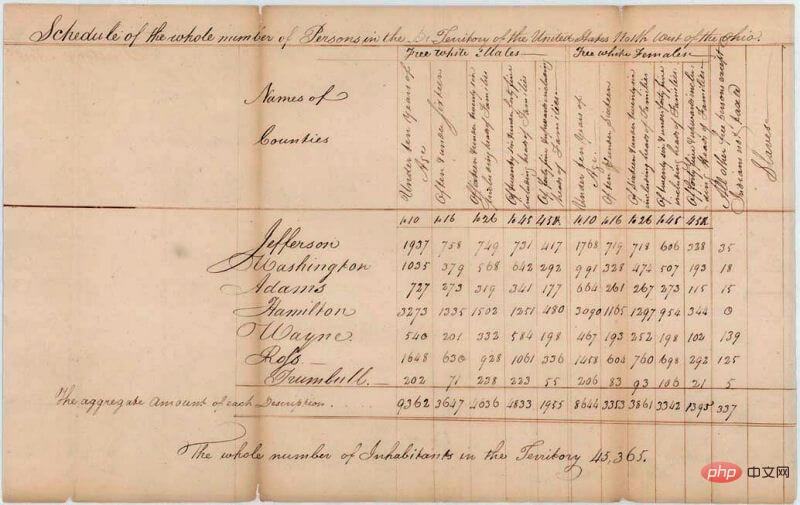
테이블은 인간 사회에서 흔히 사용되며 1800년의 다음 미국 인구 조사 문서에서 알 수 있듯이 오랫동안 존재해 왔습니다.

HTML 제작자는 웹에서 테이블 형식 데이터를 구축하고 표시하는 방법을 제공했습니다. , 당연합니다.
양식은 어떻게 작동하나요?
테이블의 특징 중 하나는 엄격함입니다. 행과 열 제목을 시각적으로 연결하면 정보를 쉽게 해석할 수 있습니다.
제대로 수행되면 시각 장애인이라도 HTML 테이블의 데이터를 구문 분석할 수 있습니다. 성공적인 HTML 테이블은 사용자의 시력이 정상인지 시각 장애가 있는지에 관계없이 사용자 경험을 향상시켜야 합니다.
GitHub에서 위 표의 HTML 소스 코드를 먼저 살펴보면 한 가지를 알 수 있습니다. 즉, 표에 몇 가지 스타일이 추가되었기 때문입니다. MDN 사이트를 통해, GitHub에서는 그렇지 않습니다.
착각하지 마세요. 웹에서 테이블을 효과적으로 만들려면 몇 가지 CSS 스타일 정보와 가능한 최상의 HTML 구조를 제공해야 합니다. 이전에 HTML 부분에 중점을 둘 것입니다. 여기에서 콘텐츠를 완성한 후 스타일 테이블을 찾아 CSS 부분을 이해할 수 있습니다.
이 모듈에서는 CSS에 중점을 두지 않지만 여러분이 사용할 수 있는 더 작은 CSS 스타일시트를 제공합니다. 이를 통해 CSS 스타일이 없는 기본 표에 비해 표를 더 읽기 쉽게 만들 수 있습니다. 여기에서 스타일시트를 얻을 수 있고 HTML 파일을 가져와서 HTML 템플릿에 스타일시트를 적용할 수 있습니다. 이는 "HTML 테이블 테스트"의 좋은 시작점이 될 것입니다.
HTML 테이블을 사용하면 안 되는 경우는 언제인가요?
HTML 테이블은 데이터를 표로 만드는 데 사용해야 합니다. 이는 HTML 테이블이 설계된 목적과 정확히 같습니다. 안타깝게도 많은 사람들이 웹 페이지 레이아웃을 구현하기 위해 HTML 테이블을 사용하는 데 익숙합니다. 예를 들어 한 행에는 머리글이 포함되어 있고, 한 행에는 여러 열이 포함되어 있으며, 한 행에는 바닥글이 포함되어 있습니다. 접근성 학습 모듈의 페이지 레이아웃에서 자세한 내용과 예를 확인할 수 있습니다.
이러한 관행은 CSS가 여러 브라우저에서 호환성이 좋지 않았기 때문에 매우 일반적이었습니다. 이제는 덜 일반적이지만 웹의 일부 구석에서는 여전히 볼 수 있습니다.
간단히 말하면 CSS 레이아웃 기술을 사용하지 않고 테이블 레이아웃을 사용하는 것은 좋지 않습니다. 주요 이유는 다음과 같습니다.
테이블 레이아웃은 시각 장애가 있는 사용자의 접근성을 저하시킵니다. 화면 판독기, 시각 장애인이 사용하고 HTML 페이지에 있는 태그를 구문 분석합니다. 그런 다음 해당 콘텐츠를 사용자에게 읽어줍니다. 테이블은 레이아웃에 적합한 도구가 아니며 CSS 레이아웃 기술보다 더 복잡한 마크업을 사용하기 때문에 화면 판독기의 출력이 사용자에게 혼란을 줄 수 있습니다.
테이블은 많은 태그를 생성합니다. 방금 언급했듯이 테이블 레이아웃에는 올바른 레이아웃 기술보다 더 복잡한 태그 구조가 포함되는 경우가 많으며 이로 인해 코드 작성, 유지 관리 및 디버그가 더 어려워집니다. 올바른 레이아웃 컨테이너(예:
위 내용은 HTML 테이블이란 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


