HTML의 주요 작업은 브라우저가 올바르게 표시할 수 있도록 텍스트 구조와 텍스트 내용(의미론이라고도 함)을 편집하는 것입니다.
이 글에서는 텍스트에 제목과 단락을 추가하고, 문장을 강조하고, 목록을 만드는 등 HTML을 사용하는 방법을 소개합니다.

기본: 제목 및 단락 섹션(추천 학습: HTML 소개 튜토리얼)
텍스트 구조의 대부분은 제목과 단락으로 구성됩니다. 소설이든, 신문이든, 교과서든, 잡지든.

구조화된 콘텐츠는 독자의 독서 경험을 더욱 쉽고 즐겁게 만들어줍니다.
HTML에서 각 단락은 다음과 같이
요소 태그를 통해 정의됩니다.
<p>我是一个段落,千真万确。</p>
각 제목(제목)은 "제목 태그"를 통해 정의되며, 6개의 제목 요소 태그 -
바람직하게는 페이지당 한 번만
계층 구조에서 올바른 순서로 제목을 사용하시기 바랍니다. 자막에
사용 가능한 6개의 제목 수준 중 더 많이 사용할 필요가 있다고 생각하지 않는 한 페이지당 3개 이하를 사용하는 것을 목표로 해야 합니다. 여러 수준(즉, 깊은 제목 계층 구조)이 있는 문서는 다루기 힘들고 탐색하기 어려워집니다. 이 경우 가능하면 여러 페이지에 걸쳐 콘텐츠를 펼치는 것이 좋습니다.
Lists
이제 목록에 주목해 봅시다. 목록은 쇼핑 목록부터 집으로 가는 길 계획 목록, 따라야 할 튜토리얼 지침 목록까지 삶의 모든 곳에 있습니다.
순서가 지정되지 않은 목록은 각 항목에 라벨을 지정하는 데 사용됩니다. 여기서 항목의 순서는 중요하지 않습니다. 초기 목록에서 다음을 살펴보겠습니다.
Emphasis
인간 언어에서는 문장의 의미를 강조하기 위해 일반적으로 특정 단어를 강조하고 우리는 일반적으로 특정 단어를 어떤 방식으로든 중요하거나 다른 단어로 표시하고 싶어합니다. HTML은 많은 의미적 요소를 제공하며 이러한 요소의 의미를 통해 텍스트 내용을 표시할 수 있도록 해줍니다. 이 장에서는 가장 일반적인 요소 중 일부를 살펴보겠습니다.
HTML에서는 이러한 상황을 표시하기 위해 요소를 사용합니다. 그렇게 하면 문서를 더 흥미롭게 읽을 수 있을 뿐만 아니라 화면 판독기에서 인식되어 다른 억양으로 표시됩니다. 브라우저 기본 스타일은 기울임꼴이지만 기울임꼴 스타일을 얻기 위해서만 이 태그를 사용해서는 안 됩니다. 요소와 일부 CSS 또는 .
<p>I am <em>glad</em> you weren't <em>late</em>.</p>
구조가 필요한 이유는 무엇입니까?
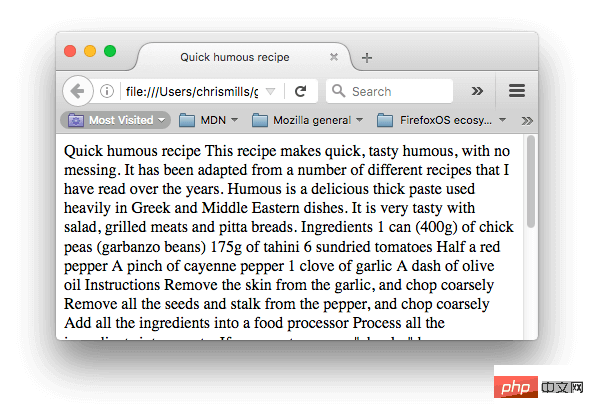
이 문서의 본문에는 여러 내용이 포함되어 있습니다. 이러한 내용은 어떤 방식으로든 표시되지 않지만 편집(다음 줄로 이동하려면 입력/줄 바꿈) 처리 시 줄 바꿈이 사용됩니다. .
그러나 브라우저에서 문서를 열면 텍스트가 하나의 전체 블록으로 나타나는 것을 볼 수 있습니다!

콘텐츠에 구조를 부여하는 요소가 없기 때문에 브라우저는 제목이 무엇인지, 단락이 무엇인지 알 수 없습니다. 추가:
사용자는 웹 페이지를 읽을 때 관련 콘텐츠를 찾기 위해 빠르게 탐색하는 경향이 있으며, 종종 처음에 제목만 읽는 경우가 많습니다(보통 웹 페이지에서 보내는 시간은 거의 없습니다). 사용자가 몇 초 내에 유용한 내용을 보지 못하면 좌절감을 느끼고 떠날 가능성이 높습니다.
웹 페이지를 색인화하는 검색 엔진은 제목의 내용을 웹 페이지의 검색 순위에 영향을 미치는 중요한 키워드로 간주합니다. 제목이 없으면 웹페이지가 SEO(검색 엔진 최적화) 측면에서 제대로 작동하지 않습니다.
심각한 시각 장애가 있는 사람들은 일반적으로 웹 페이지를 읽지 않고 대신 청각을 사용합니다. 이 작업을 수행하는 소프트웨어를 스크린 리더라고 합니다. 이 소프트웨어는 주어진 텍스트 콘텐츠에 대한 빠른 액세스를 제공합니다. 사용된 다양한 기술 중에서 제목을 소리내어 읽어 문서의 개요를 제공하므로 사용자는 필요한 정보를 빠르게 찾을 수 있습니다. 캡션을 사용할 수 없는 경우 사용자는 전체 문서를 소리내어 읽어야 합니다.
CSS를 사용하여 콘텐츠 스타일을 지정하거나 JavaScript를 사용하여 흥미로운 작업을 수행하려면 관련 콘텐츠가 포함된 요소가 필요하므로 CSS/JavaScript가 이를 효과적으로 타겟팅할 수 있습니다.
위 내용은 HTML 기본: 문서 및 웹 사이트 아키텍처의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



