텍스트 내용의 스크롤과 함께 스크롤되지 않도록 background-attachment 속성의 고정값을 통해 이미지를 고정할 수 있습니다.

background-attachment 속성은 주로 배경 이미지가 내용과 함께 스크롤되는지 또는 내용과 함께 스크롤되는지를 정의합니다. 유지됨
속성 값은
fixed: 배경 이미지가 브라우저 창에 고정된 상태로 유지되며 요소나 페이지를 스크롤할 때 움직이지 않음을 나타냅니다.
scroll: 문서가 스크롤될 때 배경 이미지도 개체와 함께 스크롤됨을 나타냅니다.
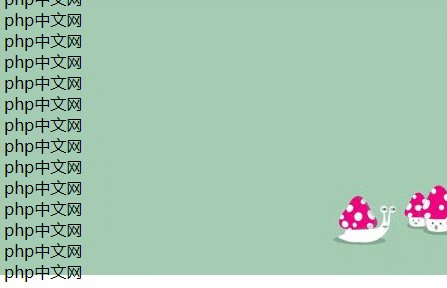
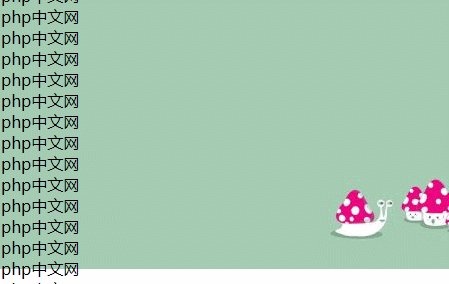
다음의 경우 텍스트가 스크롤될 때 배경이 스크롤되지 않도록 background-attachment 속성에 "fixed"를 사용합니다.
body{
background-image: url("images/7.jpg");
background-attachment:fixed;
background-repeat: no-repeat;
}Rendering:

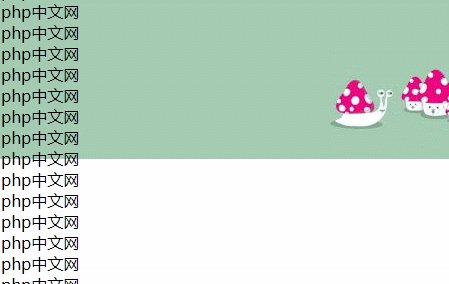
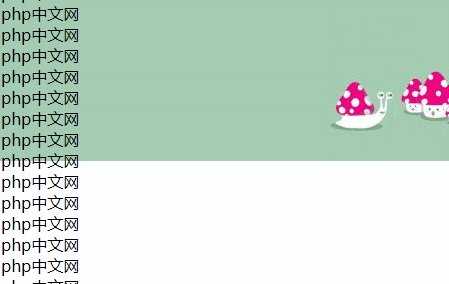
fixed를 스크롤로 바꾸면 배경 이미지가 텍스트 스크롤에 따라 스크롤됩니다.
body{
background-image: url("images/7.jpg");
background-attachment:scroll;
background-repeat: no-repeat;
}Rendering:

요약: 따라서 background-attachment 속성을 고정으로 설정하여 이미지를 만들 수 있습니다. 고정되어 있습니다.
위 내용은 텍스트 내용이 스크롤될 때 배경 이미지가 스크롤되지 않도록 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!