CSS의 상속은 내부에 포함된 태그가 외부 태그의 스타일을 갖게 됨을 의미합니다. 즉, 하위 요소가 상위 요소의 속성을 상속받을 수 있습니다.
CSS에는 상속, 캐스케이딩, 우선순위라는 세 가지 주요 특성이 있습니다. 다음으로 이번 글에서는 CSS의 상속에 대해 자세히 소개하겠습니다.

상속:
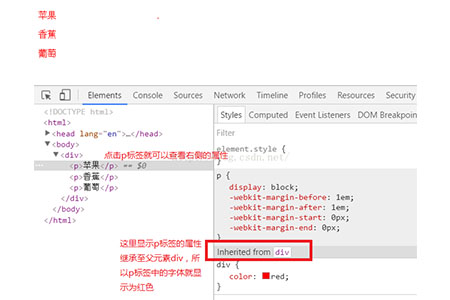
상속은 내부에 포함된 레이블이 외부 레이블의 스타일을 갖게 됨을 의미합니다. 즉, 하위 요소가 상위 요소의 속성을 상속할 수 있습니다. 예를 들어 다음 코드에서는 div에는 p 태그 2개,span 태그 1개가 포함되어 있습니다. div의 글꼴 색상이 빨간색으로 설정되면 하위 태그가 상위 요소의 속성을 상속하므로 빨간색으로 표시됩니다. CSS에서는 text-,font-,line-으로 시작하는 속성을 상속받을 수 있습니다.
표시된 결과는 다음과 같습니다.

위 내용은 CSS의 상속이란 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!