인라인 블록 요소 사이의 공백을 제거하려면 margin-right 속성을 사용할 수 있습니다. 이 속성은 오른쪽 요소 사이의 공백을 제거하는 데 사용됩니다. 이 속성은 요소를 이웃 요소에 가깝게 유지하기 위해 음수 값을 생성합니다.

구문:
element {
margin-right:value;
}예:
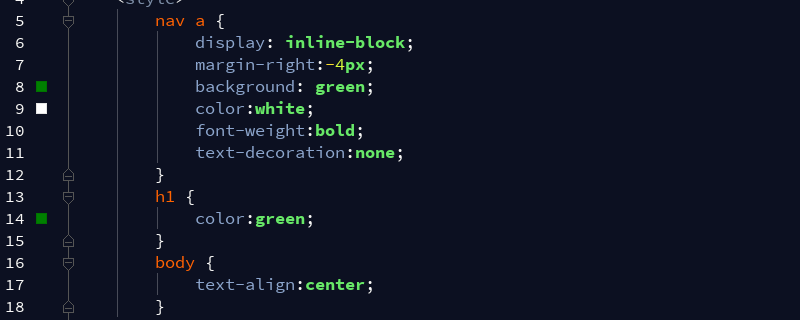
<!DOCTYPE html>
<html>
<head>
<style>
nav a {
display: inline-block;
margin-right:-4px;
background: green;
color:white;
font-weight:bold;
text-decoration:none;
}
h1 {
color:green;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>margin-right:-4px;</h2>
<nav>
<a href="#"> geeks </a>
<a href="#"> for </a>
<a href="#"> geeks </a>
</nav>
</body>
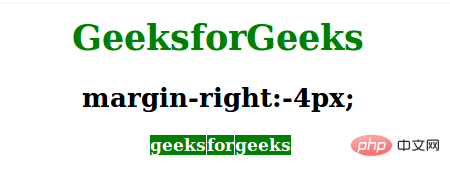
</html>출력은 다음과 같습니다.

지원되는 브라우저: CSS 여백 속성이 지원되는 브라우저는 다음과 같습니다.
Apple Safari 3.1
Google Chrome 4.0
Firefox 3.0
Opera 7.6
Internet Explorer 8.0
위 내용은 인라인 블록 요소 사이의 공백을 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




