z-index는 요소의 겹침 순서를 설정할 수 있는 속성입니다. 용지를 쌓을 때 아래쪽 용지가 위쪽 용지 뒤에 숨겨져 있으면 웹 사이트의 요소도 표시되지 않습니다. 쌓인 상태이며 z-index를 사용하면 쌓인 순서를 변경할 수 있습니다.

값의 크기에 따라 스택 순서가 결정됩니다.
z-index 속성 값을 숫자로 지정합니다. 값이 크면 앞에, 작으면 앞에 옵니다. 그것은 뒤쪽에 있을 것이다.

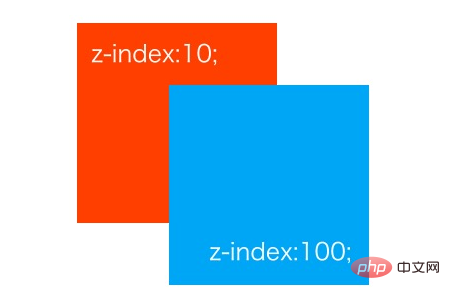
빨간색 상자의 경우 z-index 값을 10으로 설정하고 파란색 상자의 경우 z-index 값을 100으로 설정했습니다.
파란색 상자의 Z-index 값이 더 크기 때문에 앞에 표시됩니다.
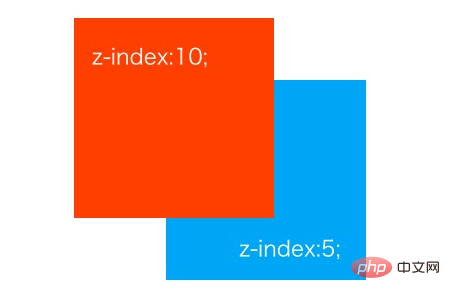
파란색 상자의 Z-index 값을 5로 변경하면 빨간색 상자의 값이 파란색 상자보다 크기 때문에 빨간색 상자가 앞에 있게 됩니다.

사용 시 위치를 지정해야 합니다. z-index 속성
또한 z-index 속성은 상대, 절대, 고정 위치에만 사용할 수 있으며 위치:정적에는 사용할 수 없습니다.
Z-색인 속성을 어떻게 사용하나요?
기본 구문
选择器{
z-index: 数值;
}구체적인 예를 살펴보겠습니다
HTML
<div class="z-index_test"> </div> <div class="z-index_test2"> </div>
CSS z-index 속성을 사용하여 요소의 스택을 조정하는 방법
.z-index_test {
height: 200px;
width: 200px;
background-color: #FF5722;
position: relative;
z-index: 10;
}
.z-index_test2 {
height: 200px;
width: 200px;
background-color: #03A9F4;
position: absolute;
top: 70px;
left: 100px;
z-index: 100;
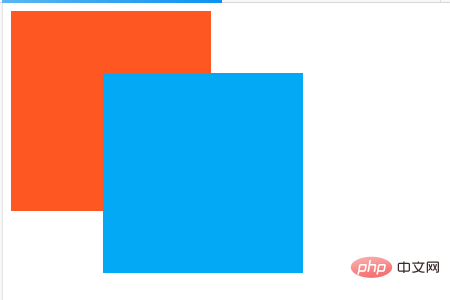
}실행 효과는 다음과 같습니다

이 글은 여기까지입니다. 더 흥미로운 내용입니다. 모두를 위한 PHP 중국어 웹사이트에서 관련 칼럼 튜토리얼을 살펴보세요! ! !
위 내용은 CSS z-index 속성을 사용하여 요소의 스택을 조정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



