네이티브 js를 이용하여 밟지마 화이트 블록 게임을 구현하는 방법은 이전 글에서 차근차근 설명드렸습니다.

계속해서 이전 글을 결합하여 "Native JS를 구현하여 흰색 블록 게임을 밟지 마세요(8) # #", "흰 블록을 밟지 마세요" 게임의 이동 효과의 구체적인 구현 방법을 소개하겠습니다.
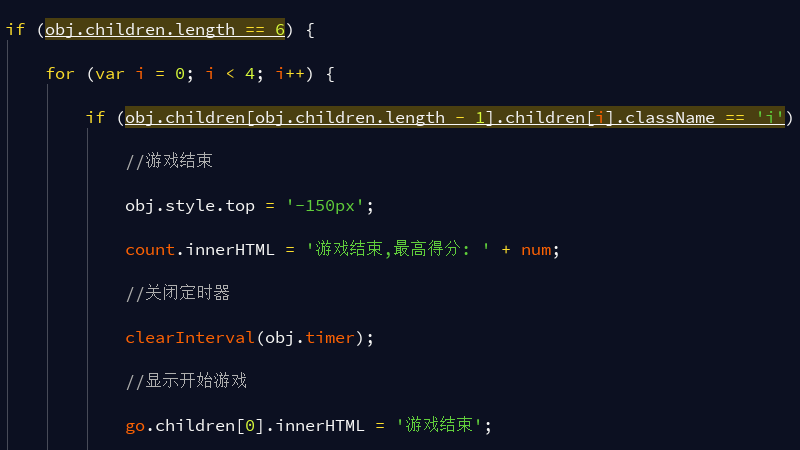
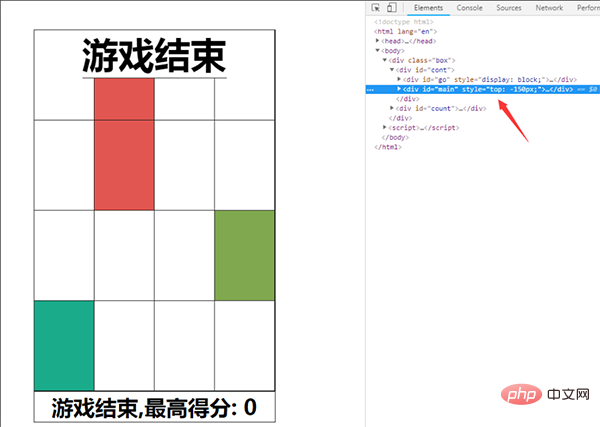
해당 js 코드는 다음과 같습니다.//移动效果 function move(obj) { //默认速度与计分 var speed = 5, num = 0; obj.timer = setInterval(function () { //速度 var step = parseInt(getComputedStyle(obj, null)['top']) + speed; obj.style.top = step + 'px' if (parseInt(getComputedStyle(obj, null)['top']) >= 0) { CDiv('row'); obj.style.top = -150 + 'px'; } if (obj.children.length == 6) { for (var i = 0; i < 4; i++) { if (obj.children[obj.children.length - 1].children[i].className == 'i') { //游戏结束 obj.style.top = '-150px'; count.innerHTML = '游戏结束,最高得分: ' + num; //关闭定时器 clearInterval(obj.timer); //显示开始游戏 go.children[0].innerHTML = '游戏结束'; go.style.display = "block"; } } obj.removeChild(obj.children[obj.children.length - 1]); } //点击与计分 obj.onmousedown = function (event) { //点击的不是白盒子 // 兼容IE event = event || window.event; if ((event.target ? event.target : event.srcElement).className == 'i') { //点击后的盒子颜色 (event.target ? event.target : event.srcElement).style.backgroundColor = "#bbb"; //清除盒子标记 (event.target ? event.target : event.srcElement).className = ''; //计分 num++; //显示得分 count.innerHTML = '当前得分: ' + num; } else { //游戏结束 obj.style.top = 0; count.innerHTML = '游戏结束,最高得分: ' + num; //关闭定时器 clearInterval(obj.timer); //显示开始游戏 go.children[0].innerHTML = '游戏结束'; go.style.display = "block"; } //盒子加速 if (num % 10 == 0) { speed++; } } //松开触发停止 obj.onmouseup = function (event) { } }, 20) }

흰색 블록을 밟지 마세요 게임의 네이티브 JS 구현(1)"
위 내용은 네이티브 JS는 흰색 블록 게임을 밟지 마세요(9)를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




