이 글에서는 HTML/css 단면 섀도우 의 구체적인 구현 방법을 주로 소개합니다.
HTML/CSS를 처음 시작하는 사람이라면 누구나 테두리 그림자 효과에 대해 어느 정도 이해하고 있어야 합니다. 단면 그림자 효과를 적절하게 사용하면 웹 페이지 콘텐츠를 더욱 풍부하고 아름답게 만들 수 있습니다. 자, 지난 글에서는 css3 테두리 그림자 효과 구현 방법도 소개해 드렸는데요.
추천 참고 자료: "CSS 튜토리얼"
이 섹션에서는 html/css 싱글톤을 소개합니다. 디테일하게 테두리 그림자 효과 구현!
html/css 단일 테두리 그림자를 구현하는 코드 예제 는 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML/css实现单边框阴影实例</title>
</head>
<style type="text/css">
.box-shadow {
width: 200px;
height: 100px;
border-radius: 5px;
border: 1px solid #ccc;
margin: 20px;
}
.top {
box-shadow: 0 -2px 0 red;
}
.right {
box-shadow: 2px 0 0 green;
}
.bottom {
box-shadow: 0 2px 0 blue;
}
.left {
box-shadow: -2px 0 0 orange;
}
</style>
<body>
<div class="box-shadow top"></div>
<div class="box-shadow right"></div>
<div class="box-shadow bottom"></div>
<div class="box-shadow left"></div>
</body>
</html>프론트엔드 액세스 효과는 다음과 같습니다. # 🎜🎜#
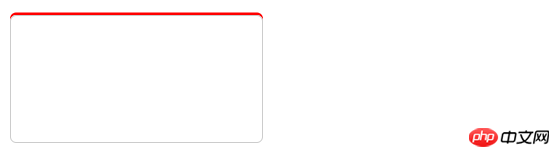
1. 위쪽 테두리 그림자 :

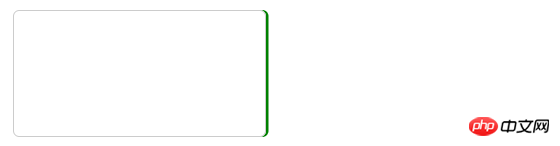
2. : #🎜 🎜#

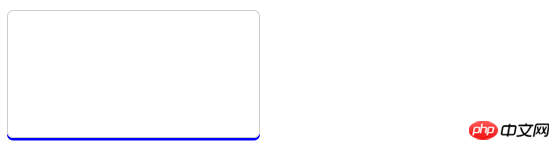
#🎜 🎜#
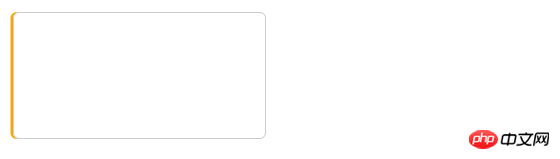
# 🎜🎜#4. 왼쪽 테두리 그림자 효과: 
Single #🎜🎜 주변의 테두리 그림자 효과 #위 그림과 같이 각각 표시됩니다. 
box-shadow 속성
. 이는 상자 그림자. 첫 번째 매개변수는 가로 그림자의 위치, 두 번째 매개변수는 세로 그림자의 위치, 세 번째 매개변수는 흐림 거리, 네 번째 매개변수는 그림자의 색상을 나타냅니다.참고: boxShadow 속성은 상자에 하나 이상의 드롭다운 그림자를 추가합니다. 이 속성은 쉼표로 구분된 그림자 목록으로, 각각 2~4개의 길이 값, 선택적 색상 값 및 선택적 inset 키워드로 지정됩니다. 생략된 길이의 값은 0입니다.
이 글은 html/css에서 단일 테두리 그림자 효과를 얻는 방법에 대한 소개입니다. 매우 간단하고 이해하기 쉽습니다. 도움이 필요한 친구들에게 도움이 되길 바랍니다!위 내용은 CSS에서 단면 그림자 효과를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



