이 글에서는 주로 텍스트 오버플로 숨기기 및 줄임표 표시 효과를 구현하는 css3 방법을 소개합니다.
프런트 엔드 페이지 개발 과정에서 텍스트 내용이 너무 많은 경우 사용자 경험을 개선하고 사용자가 쉽게 읽을 수 있도록 텍스트 오버플로를 숨기고 줄임표를 표시하는 효과를 구현해야 합니다. . 분명히 줄임표는 표시되지 않은 내용이 뒤에 많이 있다는 것을 의미합니다. 따라서 프런트엔드 초보자의 경우 이 효과를 얻는 방법을 모를 수도 있습니다.
아래에서는 간단한 코드 예제를 사용하여 css3을 사용하여 텍스트 오버플로를 숨기고 줄임표 를 표시하는 효과를 소개합니다.
코드 예제는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<title>Css3实现文本溢出隐藏效果</title>
<meta charset="utf-8"/>
<style type="text/css">
.main .one p {
width: 500px;
text-indent: 3em;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
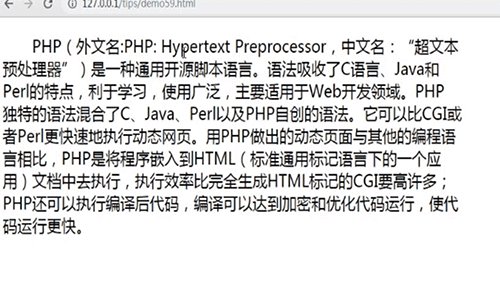
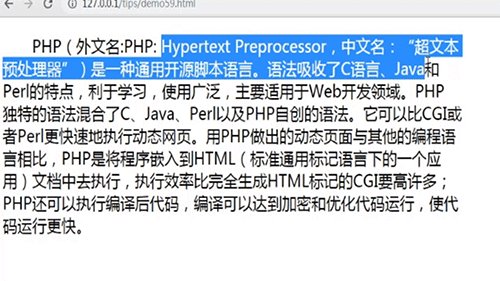
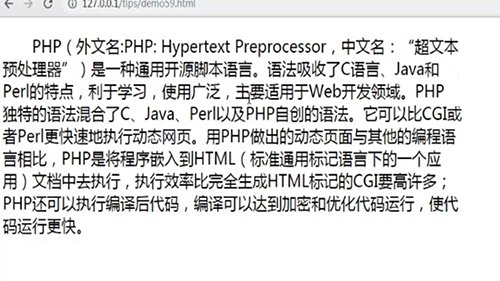
.main .one p:hover {
text-overflow: inherit;
overflow: visible;
white-space: inherit;
}
</style>
</head>
<body>
<div class="main">
<div class="one">
<p>PHP(外文名:PHP: Hypertext
Preprocessor,中文名:“超文本预处理器”)是一种通用开源脚本语言。语法吸收了C语言、Java和Perl的特点,利于学习,使用广泛,主要适用于Web开发领域。PHP
独特的语法混合了C、Java、Perl以及PHP自创的语法。它可以比CGI或者Perl更快速地执行动态网页。用PHP做出的动态页面与其他的编程语言相比,PHP是将程序嵌入到HTML(标准通用标记语言下的一个应用)文档中去执行,执行效率比完全生成HTML标记的CGI要高许多;PHP还可以执行编译后代码,编译可以达到加密和优化代码运行,使代码运行更快。</p>
</div>
</div>
</body>
</html>관련 CSS 속성 소개:
text-indent 이 속성은 텍스트 블록에서 텍스트 첫 줄의 들여쓰기를 지정합니다.
white-space 속성은 요소 내의 공백을 처리하는 방법을 설정합니다.
text-overflow 속성은 텍스트가 포함 요소를 오버플로할 때 발생하는 상황을 지정합니다.
overflow 속성은 콘텐츠가 요소 상자를 오버플로할 때 발생하는 상황을 지정합니다.
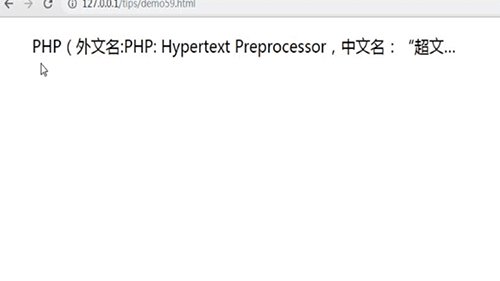
포그라운드에서 액세스했을 때 위 코드의 효과는 다음과 같습니다.

이 글은 CSS3에서 텍스트 오버플로의 줄임표 효과를 숨기고 표시하는 방법에 대한 것입니다. 필요!
프런트엔드 관련 지식을 더 알고 싶다면 PHP 중국어 웹사이트 CSS3 동영상 튜토리얼, CSS 동영상 튜토리얼, Bootstrap 튜토리얼 및 기타 관련 튜토리얼을 참조하세요. !
위 내용은 CSS3에서 텍스트 오버플로 숨기기 및 줄임표 효과 표시를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



