CSS 글꼴 스타일 속성을 사용하는 방법

글꼴 스타일 속성 정의 및 사용법
CSS에서는 글꼴 스타일 속성을 사용하여 텍스트의 글꼴 스타일을 설정합니다. 현재 모든 주요 브라우저는 이 속성을 지원합니다. 글꼴 스타일 속성은 기울임꼴, 기울임꼴 또는 일반 글꼴을 사용하도록 설정되어 있습니다. 기울임꼴 글꼴은 일반적으로 글꼴 모음 내의 개별 글꼴로 정의됩니다. 이론적으로 사용자 에이전트는 일반 글꼴을 기반으로 기울임꼴 글꼴을 계산할 수 있습니다.
글꼴 스타일 속성 구문 형식
css 구문: 글꼴 스타일:normal/italic/oblique/inherit
JavaScript 구문: object.style.fontStyle="italic"
글꼴 스타일 속성 값 설명
normal: 기본값, 브라우저는 표준 글꼴 스타일을 표시합니다.
italic: 브라우저는 기울임꼴 글꼴 스타일을 표시합니다.
oblique: 브라우저는 기울어진 글꼴 스타일을 표시합니다.
inherit: 다음에서 상속되어야 함을 지정합니다. 상위 요소 글꼴 스타일
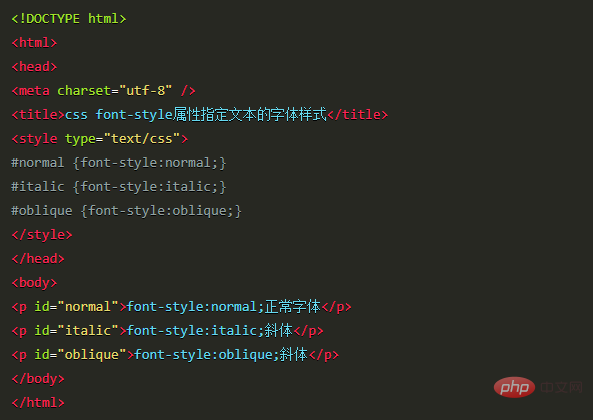
Example

위 내용은 CSS 글꼴 스타일 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undress AI Tool
무료로 이미지를 벗다

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 8647
8647
 17
17
 1790
1790
 16
16
 1732
1732
 56
56
 1583
1583
 29
29
 1453
1453
 31
31



