이 글에서는 HTML 스페이스 코드 작성 방법, " " 코드 사용법, 여러 스페이스 메소드에 대한 설명을 모두 소개합니다.
우선, 이 HTML 웹페이지에 여러 공백을 삽입하려면 특수 문자 인코딩이 필요하다는 것을 알고 있습니다. 여러 개의 스페이스 키를 직접 입력하면 코드에는 여러 개의 스페이스가 있는 것처럼 보이지만 실제로 브라우저에는 스페이스 간격이 하나만 있습니다.
다음으로 html 공백문자를 입력하면 공백문자를 여러개 입력하는 방법을 알려드리겠습니다. DW 소프트웨어에서 공백 문자 직접 복사 및 공백 문자 입력을 소개하는 두 가지 방법을 사용합니다.
첫 번째는 Html 공백 문자 구문 코드입니다.
이것은 " " 코드입니다.
공백 문자는 &+n+b+s+p+;로 구성되며, 다음 세미콜론을 꼭 기억해두셔야 합니다. 공백 효과를 얻으려면 이 공백 문자 그룹을 HTML 코드에 입력해야 합니다.
공백이 여러 개인 경우 복사하여 붙여넣고 " "를 여러 번 입력하면 됩니다.
공백을 나타내는 이스케이프 문자입니다.
두 번째 방법은 dw에서 공백 문자를 입력하는 것입니다.
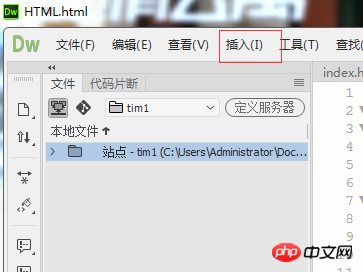
먼저 dw 소프트웨어에서 공백 문자를 입력합니다. 원하는 공백 문자를 삽입한 다음 DW 소프트웨어에서 "삽입"을 클릭하고 "HTML"

을 선택한 다음 "HTML" 팝업 옵션에서 "특수 문자"를 선택하고 마지막으로 "줄 없음"을 선택합니다. 줄바꿈 공백", 이와 같이 " " 공백의 문자 코드를 입력하세요. 공백 문자를 여러 개 입력하는 경우 위의 작업에 따라 html 공백 문자를 여러 개 입력하세요.
DW에는 공백 문자를 입력하는 단축키도 있습니다
공백 문자 " "를 입력하는 단축키는 "Ctrl+Shift+Space"입니다.
HTML 공백 문자, 철자 및 문자를 기억할 수 있으며 매우 간단합니다.
일반적으로 HTML 웹 페이지의 단일 공백에 대해 공백 조판을 구현하려면 스페이스 바를 직접 누르면 됩니다. 조판을 위해 여러 공백을 구현하려면 공백 문자가 필요합니다.
그럼 " " 외에는 아무것도 없나요? 물론 있습니다. 아래를 살펴보세요
물론 다양한 너비의 공백을 삽입할 수 있는 공백 문자도 있습니다. 브라우저가 공백을 표시할 수 있도록 하는 다양한 문자 엔터티가 있습니다. 브라우저에 따라 약간 다르게 표시될 수 있지만 이는 와 약간 다르지만 줄 바꿈에는 영향을 미치지 않습니다.
— "enspace"는 인쇄상의 측정 단위를 따서 명명되었습니다. 너비는 두 개의 일반 공백의 너비
— "em 공백"은 4개의 일반 공백의 너비입니다
문단을 생성하는 한 가지 방법은 첫 번째 줄 앞에 몇 개의 공백을 삽입하는 것입니다. ; . 이 방법은 HTML에만 적용되며 CSS를 사용하는 경우에는 권장되지 않습니다
HTML 문서의 섹션에 다음 명령을 삽입하세요:
<style>p.indent{ padding-left: 1.8em }</style><p class="indent"></p> 。
HTML에서 head 태그는 무엇을 의미하나요? 헤드 태그를 올바르게 사용하는 방법을 알려주는 기사가 있습니다.
HTML 테이블에서 번째 헤더 콘텐츠를 중앙에 배치하는 방법은 무엇인가요? th 헤더 태그의 정렬 속성에 대한 자세한 소개
위 내용은 HTML로 공간 코드를 작성하는 방법은 무엇입니까? 공백 nbsp 코드 사용 방법을 가르쳐주세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


