HTML에서 name 속성의 기능은 무엇입니까? 기본 이름 속성은 무엇입니까?
이 글에서는 HTML의 이름 속성의 역할에 대한 설명과 양식의 이름 속성의 예뿐만 아니라 기본 정의 및 예제 렌더링을 포함하여 HTML의 이름 속성을 주로 소개합니다.
먼저 다음 형식의 name 속성 정의를 이해해 보겠습니다.
name 속성은 입력 요소의 이름을 지정합니다.
이름 속성은 양식 데이터가 서버에 제출된 후
양식 데이터를 식별하거나 클라이언트에서 JavaScript를 통해 양식 데이터를 참조하는 데 사용됩니다.
참고: 이름 속성이 설정된 양식 요소만 양식을 제출할 때 해당 값을 전달할 수 있습니다.
<input name="value">
위의 정의를 더 잘 이해할 수 있도록 예를 살펴보세요
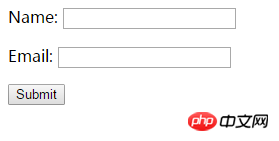
두 개의 텍스트 필드와 제출 버튼이 있는 HTML 양식: #🎜 🎜#
<form action="form_action.asp" method="get"> <p>name: <input type="text" name="fullname" /></p> <p>email: <input type="text" name="email" /></p> <input type="submit" value="Submit" /> </form>
코드의 효과는 무엇인가요? 사진을 보세요

Bar양식을 제출할 때 request.form("name")을 사용하면 텍스트 상자에 입력된 값을 가져올 수 있습니다. , 페이지에 컨트롤이 있는 경우 여러 컨트롤의 이름이 동일한 경우 getelementsbyname을 사용하여 배열을 가져올 수 있습니다. 또한 페이지에 사용자가 성별을 선택할 수 있는 두 개의 라디오가 있는 경우 이 두 버튼에 대해 name 속성을 설정하지 않으면 어떤 효과가 있는지 시험해 볼 수 있습니다. 무전기를 사용하면 성별을 선택할 수 있습니다. 일반적으로 성별을 선택할 때 두 무전기의 이름을 동일하게 설정하지 않으면 남성과 여성 모두 선택할 수 있습니다. , 따라서 이름 속성은 형식에서 매우 중요합니다.
너무 많이 설명했지만 이름 속성의 역할에 대한 예제 코드를 살펴보겠습니다.#🎜🎜 # 이름 속성 은 컨트롤의 이름입니다(더 많은 컨트롤이 동일한 이름을 가질 수 있음), value는 컨트롤의 값 #🎜🎜 #컨트롤의 이름과 값을 정의한 후 서버에서 사용할 수 있습니다. html 테이블에서 번째 헤더 콘텐츠를 중앙에 배치하는 방법은 무엇인가요? 테이블 헤더 태그의 정렬 속성에 대한 자세한 소개 위 내용은 HTML에서 name 속성의 기능은 무엇입니까? 기본 이름 속성은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!<html>
<select>
<option value="1">php中文网</option>
<option value="2" selected="selected">百度</option>
<option value="3">腾讯</option>
</select>
<form>
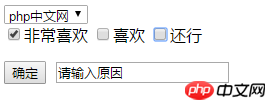
<input type="checkbox" name="newsletter" checked="checked" value="Daily" />非常喜欢
<input type="checkbox" name="newsletter" value="Weekly" />喜欢
<input type="checkbox" name="newsletter" checked="checked" value="Monthly" />还行
</form>
<input type="button" value="确定"/>
<SPAN style="WHITE-SPACE: pre"> <input type="text" value="请输入原因"/> </SPAN>
</html>
이 사진의 효과는 무엇인지 살펴보겠습니다 

핫 AI 도구

Undress AI Tool
무료로 이미지를 벗다

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 초보자를위한 필수 HTML 태그
Jul 27, 2025 am 03:45 AM
초보자를위한 필수 HTML 태그
Jul 27, 2025 am 03:45 AM
HTML을 신속하게 시작하려면 웹 골격을 만들기 위해 몇 가지 기본 태그 만 마스터하면됩니다. 1. 페이지 구조는 필수적이며 루트 요소 인 메타 정보를 포함하며 컨텐츠 디스플레이 영역입니다. 2. 제목을 사용하십시오. 레벨이 높을수록 숫자가 작습니다. 레벨을 건너 뛰지 않도록 태그를 사용하여 텍스트를 분할하십시오. 3. 링크는 태그를 사용하고 HREF 속성과 일치하며 이미지는 태그를 사용하고 SRC 및 ALT 속성을 포함합니다. 4. 목록은 순서가없는 목록 및 주문 된 목록으로 나뉩니다. 각 항목은 표시되며 목록에 중첩되어야합니다. 5. 초보자는 모든 태그를 암기 할 필요가 없습니다. 글을 쓰는 동안 글을 쓰고 확인하는 것이 더 효율적입니다. 기본 웹 페이지를 만들기 위해 구조, 텍스트, 링크, 사진 및 목록을 마스터하십시오.
 내 이미지가 HTML에 나타나지 않는 이유는 무엇입니까?
Jul 28, 2025 am 02:08 AM
내 이미지가 HTML에 나타나지 않는 이유는 무엇입니까?
Jul 28, 2025 am 02:08 AM
표시되지 않은 이미지는 일반적으로 잘못된 파일 경로, 잘못된 파일 이름 또는 확장자, HTML 구문 문제 또는 브라우저 캐시로 인해 발생합니다. 1. SRC 경로가 파일의 실제 위치와 일치하는지 확인하고 올바른 상대 경로를 사용하십시오. 2. 파일 이름 케이스 및 확장자가 정확히 일치하는지 확인하고 URL을 직접 입력하여 이미지를로드 할 수 있는지 확인하십시오. 3. IMG 태그 구문이 올바른지 확인하고 중복 문자가없고 Alt 속성 값이 적절한 지 확인하십시오. 4. 페이지를 강제로 새로 고치거나 캐시를 지우거나 시크릿 모드를 사용하여 캐시 간섭을 제거하십시오. 이 순서로 문제를 해결하면 대부분의 HTML 이미지 표시 문제를 해결할 수 있습니다.
 HTML`스타일 '태그 : 인라인 대 내부 CSS
Jul 26, 2025 am 07:23 AM
HTML`스타일 '태그 : 인라인 대 내부 CSS
Jul 26, 2025 am 07:23 AM
스타일 배치 방법은 장면에 따라 선택해야합니다. 1. 인라인은 단일 요소 또는 동적 JS 제어의 임시 수정에 적합합니다. 2. 내부 CSS는 페이지가 적고 간단한 구조가있는 프로젝트에 적합하며, 이는 로그인 페이지의 기본 스타일 설정과 같은 스타일의 중앙 집중식 관리에 편리합니다. 3. 재사용, 유지 보수 및 성능에 우선 순위가 부여되며 대규모 프로젝트를 위해 외부 링크 CSS 파일을 분할하는 것이 좋습니다.
 다른 태그 안에 태그를 넣을 수 있습니까?
Jul 27, 2025 am 04:15 AM
다른 태그 안에 태그를 넣을 수 있습니까?
Jul 27, 2025 am 04:15 AM
sinvalidhtml; browsersautomicallycloseThefirstbeOptenTenext, rentingInseparateParAgraphs.linlineElements, orforstylingwithinaparagraph, orforstylingwithinaparagraph, 또는 BlockContainers Orblockcontainers Orblockcontainers
 입력 태그의 이름 속성은 무엇입니까?
Jul 27, 2025 am 04:14 AM
입력 태그의 이름 속성은 무엇입니까?
Jul 27, 2025 am 04:14 AM
thenameattributeinanninputtagisusedtoifordite theOntify theOntify theOndeformissubmitted; itservessasekey-valuepairsentTotheserver, wheretheuser 's sinputisthevalue.1.whenaformissubmitted, whenaforted, thenameattributeBalueBecomesThevulueInThevalueInThevalueIntheAntheAnteAnteMOmesteAnteToTeServer
 html에서 변정되지 않은 목록을 만드는 방법은 무엇입니까?
Jul 30, 2025 am 04:50 AM
html에서 변정되지 않은 목록을 만드는 방법은 무엇입니까?
Jul 30, 2025 am 04:50 AM
HTML이 변절되지 않은 목록을 만들려면 목록 컨테이너를 정의하기 위해 태그를 사용해야합니다. 각 목록 항목은 태그로 포장되며 브라우저에는 총알이 자동으로 추가됩니다. 1. 태그로 목록을 만듭니다. 2. 각 목록 항목은 태그로 정의됩니다. 3. 브라우저는 기본 점 기호를 자동으로 생성합니다. 4. 하위 목록을 중첩을 통해 구현할 수 있습니다. 5. CSS의 목록 스타일 유형 속성을 사용하여 디스크, 원, 사각형 또는 없음과 같은 심볼 스타일을 수정하십시오. 이 태그를 올바르게 사용하여 표준 비 순응 목록을 생성하십시오.
 Contentestable 속성을 사용하는 방법은 무엇입니까?
Jul 28, 2025 am 02:24 AM
Contentestable 속성을 사용하는 방법은 무엇입니까?
Jul 28, 2025 am 02:24 AM
thecontentEditableAttributeMakesanyHtMlEmentEdivideTibledingContEntEditable = "true", intuusStrodifictlyContentInTheBrowser.2.itiscommonLyusedInrichTexTedItors, note-taking-interfaces, supportElementSlikediv
 SEO 및 접근성에 대한 시맨틱 HTML의 중요성
Jul 30, 2025 am 05:05 AM
SEO 및 접근성에 대한 시맨틱 HTML의 중요성
Jul 30, 2025 am 05:05 AM
semantichtmlimprovesbothseoandaccessibility thatconvecontentstructure.1) itenhancesseothroughbetterconteralchywithproperheadgeelvels, intodindexingvialementsLikeAnd, andsupportforrrichsnippetsustustureddata.2) .2)







