이 기사에서는 CSS를 사용하여 네트워크 연결 상태를 모니터링하는 방법에 대한 페이지를 제공합니다. 이는 특정 참조 값이 있으므로 도움이 필요한 경우 참조할 수 있습니다.

https://github.com/comehope/front-end-daily-challenges
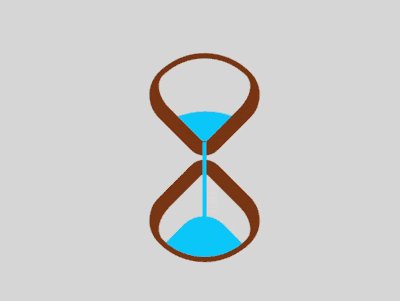
dom을 정의하세요. 컨테이너에는 각각 The를 나타내는 2개의 요소가 포함되어 있습니다. 모래시계의 위쪽 및 아래쪽 절반:
<div> <span></span> <span></span> </div>
중앙 표시:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: gainsboro;
}컨테이너 크기 정의 및 하위 요소의 전체 레이아웃 설정:
.loader {
width: 4.3em;
height: 9.8em;
font-size: 10px;
position: relative;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
}2개의 사각형 그리기:
.top,
.bottom {
width: 3.5em;
height: 3.5em;
border-style: solid;
border-color: saddlebrown;
}테두리, 둥근 모서리 및 회전을 통해 회전 2개의 사각형을 모래시계 모양으로 만들기:
.top,
.bottom {
border-width: 0.2em 0.2em 0.6em 0.6em;
border-radius: 50% 100% 50% 30%;
}
.top {
transform: rotate(-45deg);
}
.bottom {
transform: rotate(135deg);
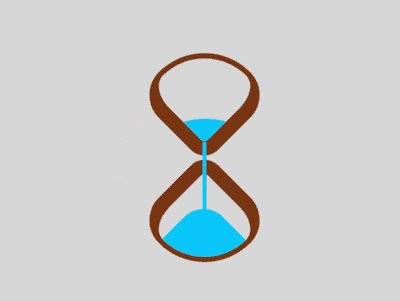
}의사 요소를 사용하여 모래를 그립니다. 위쪽 모래의 상단은 큰 호이고 아래쪽 모래의 상단은 작은 호입니다.
.top::before,
.bottom::before {
content: '';
position: absolute;
width: inherit;
height: inherit;
background-color: deepskyblue;
}
.top::before {
border-radius: 0 100% 0 0;
}
.bottom::before {
border-radius: 0 0 0 35%;
}모래의 애니메이션 속성을 정의합니다. :
.top::before,
.bottom::before {
animation: 2s linear infinite;
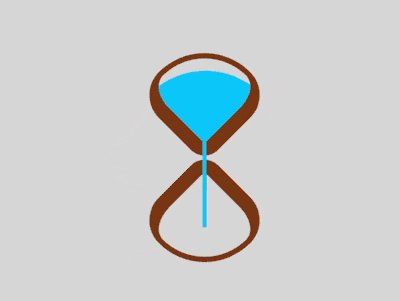
}모래시계 상단에서 모래가 떨어지는 애니메이션 효과 추가:
.top::before {
animation-name: drop-sand;
}
@keyframes drop-sand {
to {
transform: translate(-2.5em, 2.5em);
}
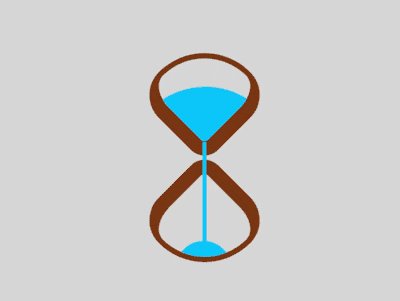
}모래시계 하단에 모래가 쌓이는 애니메이션 효과 추가:
.bottom::before {
transform: translate(2.5em, -2.5em);
animation-name: fill-sand;
}
@keyframes fill-sand {
to {
transform: translate(0, 0);
}
}모래시계 상단과 하단 숨기기 컨테이너 외부, 이제 위 2 두 애니메이션의 오버레이 효과는 모래가 위쪽 절반에서 새어 나와 아래쪽 절반에 천천히 쌓이는 것입니다.
.top,
.bottom {
overflow: hidden;
}외부 컨테이너의 의사 요소를 사용하여 좁은 스트립을 만들어 시뮬레이션합니다. 흐르는 모래:
.loader::after {
content: '';
position: absolute;
width: 0.2em;
height: 4.8em;
background-color: deepskyblue;
top: 1em;
}모래 흐름 애니메이션 추가 효과:
.loader::after {
animation: flow 2s linear infinite;
}
@keyframes flow {
10%, 100% {
transform: translateY(3.2em);
}
}마지막으로 모래시계의 뒤집기 애니메이션 추가:
.loader {
animation: rotating 2s linear infinite;
}
@keyframes rotating {
0%, 90% {
transform: rotate(0);
}
100% {
transform: rotate(0.5turn);
}
}완료되었습니다!
관련 권장 사항:
CSS 및 D3를 사용하여 색상 조명 세트를 구현하는 방법(코드 포함)
순수한 CSS를 사용하여 빨간색 앵그리 버드를 구현하는 방법(코드 포함)위 내용은 모래시계 애니메이션 효과를 얻기 위해 순수 CSS를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



