이 글의 내용은 CSS를 사용하여 네트워크 연결 상태를 모니터링하는 페이지를 구현하는 방법에 대한 내용입니다. 필요한 친구들이 참고하면 도움이 될 것입니다. 당신에게.

https ://github.com/comehope/front-end-daily-challenges
navigator.onLine 속성은 온라인 상태를 얻는 데 사용되며 다음으로 트리거됩니다. 해당 이벤트를 통해 온라인 감지 도구를 개발할 수 있습니다. 전체 프로세스는 두 부분으로 나누어집니다. 먼저 시각적 효과를 그린 다음 온라인/오프라인 상태를 감지합니다.
돔 정의, 컨테이너에는 클라이언트, 신호 및 서버가 포함됩니다:
<div class="detector">
<div class="client"></div>
<div class="signal"></div>
<div class="server"></div>
</div>가운데 표시:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}상단에 가로 막대를 추가합니다. 현재 상태가 온라인인지 오프라인인지 표시하기 위해 녹색은 온라인을 나타냅니다:
:root {
--status-color: green;
}
body {
background: linear-gradient(var(--status-color) 5vh, #ccc 5vh);
}컨테이너 크기 정의:
.detector {
width: 40em;
height: 14em;
font-size: 10px;
}하위 요소(클라이언트, 신호)의 전체 레이아웃 정의 , 서버) 및 기본 색상:
.detector {
display: flex;
justify-content: space-between;
align-items: center;
color: #333;
}하위 요소(클라이언트, 신호, 서버) 및 해당 의사 요소의 공통 속성 설정:
.detector > * {
position: relative;
box-sizing: border-box;
}
.detector > *::before,
.detector > *::after {
content: '';
position: absolute;
box-sizing: border-box;
}클라이언트 디스플레이 그리기: #🎜 🎜#
.client {
width: 17em;
height: 10em;
border: 0.5em solid;
border-radius: 0.5em;
}.client {
display: flex;
flex-direction: column;
align-items: center;
margin-top: -4em;
}
.client::before {
width: 1.5em;
height: 3em;
background-color: currentColor;
top: 9.5em;
}
.client::after {
width: 5em;
height: 1em;
background-color: currentColor;
border-radius: 0.3em;
top: 12.5em;
}.server {
width: 7em;
height: 14em;
border: 0.5em solid;
border-radius: 0.5em;
}.server::before {
width: 5em;
height: 1em;
background-color: currentColor;
border-radius: 0.2em;
top: 8em;
left: 0.5em;
box-shadow: 0 1.5em 0;
}.server::after {
width: 0.6em;
height: 0.6em;
background-color: currentColor;
border-radius: 50%;
right: 1.5em;
bottom: 0.5em;
box-shadow: 1em 0 0 0.1em;
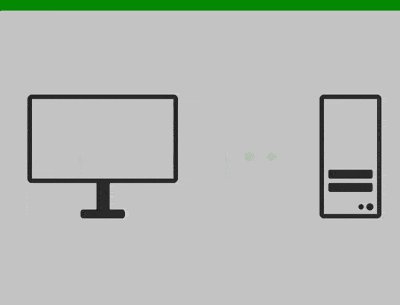
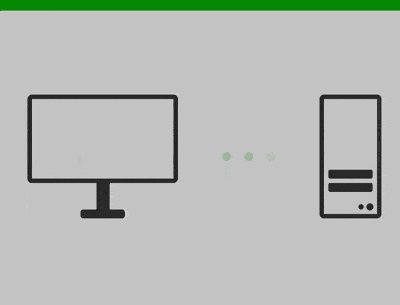
}신호를 그리고 온라인/오프라인을 나타내는 색상에 주의하세요. 현재 녹색입니다.
.signal,
.signal::before,
.signal::after {
width: 1em;
height: 1em;
background-color: var(--status-color);
border-radius: 50%;
}
.signal::before {
right: 2.5em;
}
.signal::after {
left: 2.5em;
}신호에 애니메이션 효과 추가: # 🎜🎜#
.signal,
.signal::before,
.signal::after {
animation: blink 0.6s infinite;
}
@keyframes blink {
50% {
filter: opacity(0.1);
}
}:root {
--second-signal-delay: 0.2s;
--third-signal-delay: 0.4s;
}
.signal::before {
animation-delay: var(--second-signal-delay);
}
.signal::after {
animation-delay: var(--third-signal-delay);
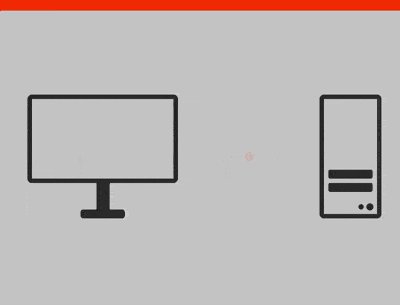
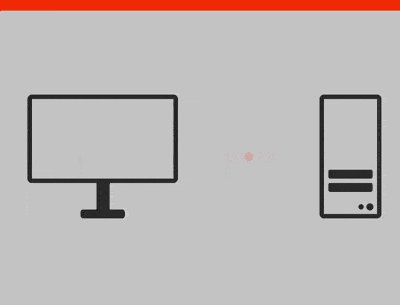
}이 시점에서 현재 시각 효과가 완료되었습니다. #에서는 총 3개의 변수가 🎜🎜#에 정의되어 있습니다. 상단 가로 막대와 신호는 녹색이며 신호등이 순서대로 깜박여 데이터가 전송되고 있음을 나타냅니다. 🎜# 이 3개 변수의 값을 수정하면 오프라인 상태 시각 효과를 얻을 수 있으며, 상단 가로 막대와 신호가 빨간색으로 바뀌고 신호등이 함께 깜박여 회선을 사용할 수 없음을 나타냅니다. #🎜 🎜#
:root {
--status-color: green;
--second-signal-delay: 0.2s;
--third-signal-delay: 0.4s;
}:root {
--status-color: orangered;
--second-signal-delay: 0s;
--third-signal-delay: 0s;
}:root마찬가지로 오프라인 상태 주제 정의: const ONLINE_THEME = {
statusColor: 'green',
secondSignalDelay: '0.2s',
thirdSignalDelay: '0.4s'
}온라인/ 오프라인 상태 다른 테마 표시:
const OFFLINE_THEME = {
statusColor: 'orangered',
secondSignalDelay: '0s',
thirdSignalDelay: '0s'
}이제 Wi-Fi 연결을 끈 다음 페이지를 새로 고치면 페이지에서 빨간색 테마를 사용하고 Wi-Fi 연결을 켜고 페이지를 새로 고칩니다. 페이지에서는 녹색 테마를 사용합니다.
다음으로, 연결이 끊기거나 다시 연결되면 페이지에서 자동으로 테마를 설정하므로 페이지를 수동으로 새로 고칠 필요가 없습니다.
function detectOnlineStatus() {
let theme = navigator.onLine ? ONLINE_THEME : OFFLINE_THEME
let root = document.documentElement
root.style.setProperty('--status-color', theme.statusColor)
root.style.setProperty('--second-signal-delay', theme.secondSignalDelay)
root.style.setProperty('--third-signal-delay', theme.thirdSignalDelay)
}
detectOnlineStatus()끝났어요!
관련 권장사항:
순수 CSS를 사용하여 경주용 자동차의 로더 애니메이션 효과를 구현하는 방법(코드 포함)# 🎜🎜#순수한 CSS를 사용하여 무지개 줄무늬 텍스트 효과를 얻는 방법(코드 포함)
위 내용은 CSS를 사용하여 네트워크 연결 상태를 모니터링하는 페이지를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!