이 글에서 공유한 내용은 HTML의 유연한 레이아웃에 관한 것입니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
Flex는 "유연한 레이아웃"을 의미하는 Flex Box의 약어로, 상자 모양의 모델에 최대한의 유연성을 제공하는 데 사용됩니다.
모든 컨테이너를 Flex 레이아웃으로 지정할 수 있습니다.
Flex 레이아웃을 사용하는 요소를 Flex 컨테이너(플렉스 컨테이너)라고 하며, "컨테이너"라고도 합니다. 모든 하위 요소는 자동으로 "항목"이라고 하는 Flex 항목(플렉스 항목)이라는 컨테이너 멤버가 됩니다.
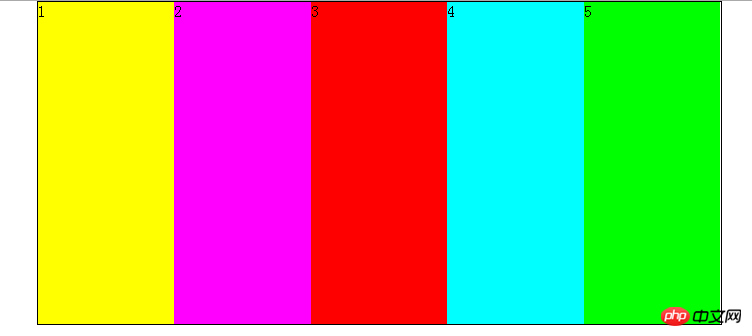
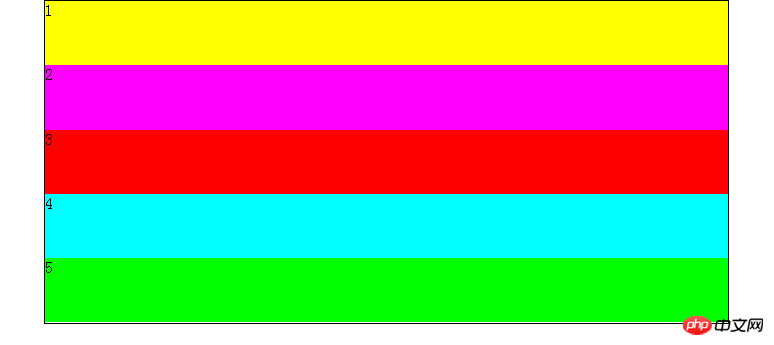
flex-direction
flex-wrap
flex-flow
justify-content
align-items
align-content
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>弹性布局</title>
<style>
body{
margin: 0;
padding: 0;
}
#main
{
width:50vw;
height:50vh;
border:1px solid black;
display:flex;
margin: 0 auto;
}
#main p
{
flex:1;
}
</style>
</head>
<body>
<p>
<p id="main">
<p style="background:#ff0">1</p>
<p style="background:#f0f">2</p>
<p style="background:#f00">3</p>
<p style="background:#0ff">4</p>
<p style="background:#0f0">5</p>
</p>
</p>
</body>
</html>

추천 관련 기사:
flex는 웹 서비스를 사용하여 코드를 구현하기 위해 사진을 업로드합니다
위 내용은 HTML의 유연한 레이아웃(Flex) 소개(코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!