우리 일상생활에는 온라인 서명 기술이 사용되는 시나리오가 많이 있습니다. 이 글에서는 캔버스를 사용하여 온라인 서명을 구현하는 방법에 대한 샘플 코드를 주로 소개합니다. 모두 참고하도록 하세요. 에디터와 함께 구경해보세요
컴퓨터와 네트워크 기술의 급속한 발전으로 종이 없는 사무실에서 온라인 서명 기술이 점점 더 많이 사용되고 있습니다. 이러한 직관적이고 편리한 조작은 사무실 효율성을 크게 향상시킬 뿐만 아니라, 디지털 저장 공간의 활용도 향상시킵니다. 방법은 전통적인 종이 서명 저장 및 검색의 어려움을 피합니다. 일상 생활에는 POS 기계 서명, 특급 배송 서명, 은행 또는 정부 기관 비즈니스 서명 등과 같이 온라인 서명 기술이 사용되는 시나리오가 이미 많이 있습니다. 최근에는 온라인 서명과 관련된 회사의 비즈니스 처리 요구 사항을 처리하고 있습니다. 다음으로 Canvas를 사용하여 온라인 서명을 구현하는 방법에 대해 이야기하겠습니다.
캔버스란 무엇인가요?
Canvas는 웹 페이지에 그래픽을 그리는 데 사용되는 HTML5의 새로운 요소입니다. Apple이 Safari 1.3 웹 브라우저에서 도입한 이유는 Safari에서 HTML의 그리기 기능을 사용할 수 있기 때문입니다. Mac OS X 데스크탑의 Dashboard 구성 요소와 Apple은 Dashboard에서 스크립트 그래픽을 지원하는 방법도 원했습니다. Firefox 1.5와 Opera 9 두 브라우저도 Safari의 뒤를 이어 Canvas를 지원하기 시작했습니다.
이제 Canvas 태그는 HTML5의 가장 큰 개선 사항 중 하나입니다. 이를 통해 이미지를 사용하지 않고도 웹 페이지의 그래픽 디자인을 구현할 수 있기 때문입니다. 자체적으로 그릴 수 있는 기능이 없는 캔버스와 같지만 JavaScript 지원을 통해 캔버스 범위 내에서 사용하여 원하는 효과를 얻을 수 있습니다.
기술 선택
이 기능은 Canvas, SVG, Flash 모두 구현이 가능한데 왜 Canvas를 선택했을까요?
우선 모바일 플랫폼을 기능적으로 지원해야 하기 때문에 Flash를 직접 버릴 수 있습니다. 모바일 측면에서는 지원이 부족하지만 Canvas와 SVG 모두 크로스 플랫폼 기능이 뛰어나므로 어떻게 선택해야 할까요? 아래에서 비교해 보겠습니다.
캔버스는 픽셀을 기반으로 하며 2D 그리기 기능을 제공합니다. 제공되는 기능은 보다 원시적이며 픽셀 처리, 동적 렌더링 및 대용량 데이터 그리기에 적합합니다. 기본적으로 그리기 후에 프로세스가 기록되지 않습니다. 그리기 성능이 더 좋아질 것입니다. 주요 제조업체는 이미 캔버스의 하드웨어 가속 메커니즘을 구현했습니다.
SVG는 벡터이며, 일련의 그래픽 요소를 제공하고, 더 완전한 기능을 가지며, 많은 대화형 개체를 생성합니다. 상호 작용에는 더 좋지만 성능은 약하고 정적 사진 표시에 더 적합합니다. , 고품질 문서 보기 및 인쇄.
둘 다 각자의 전문 분야가 있습니다. 위 내용을 토대로 시그니처 기능을 구현하기 위해 Canvas를 선택했습니다.
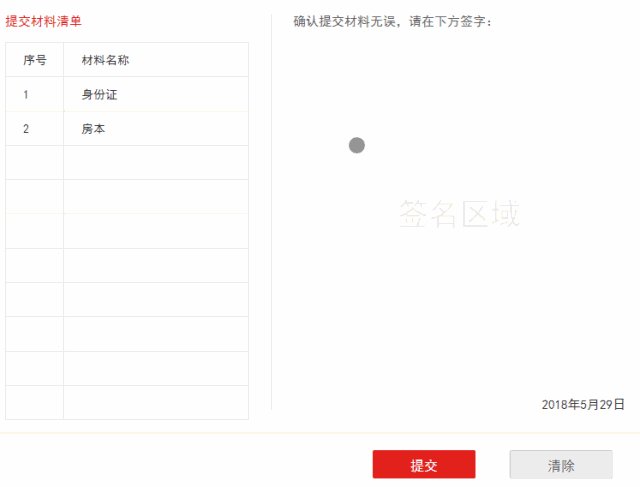
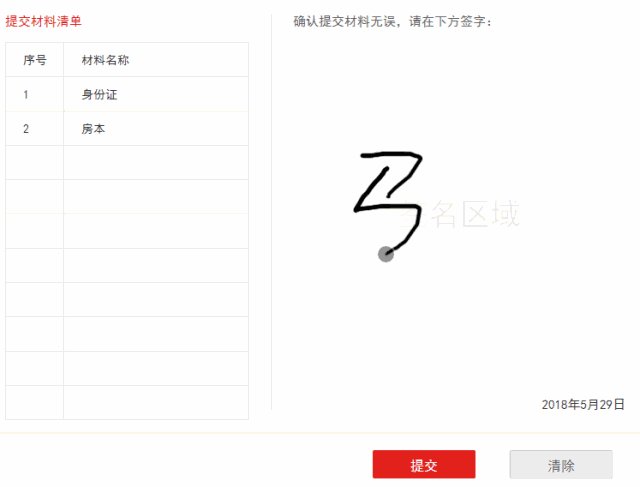
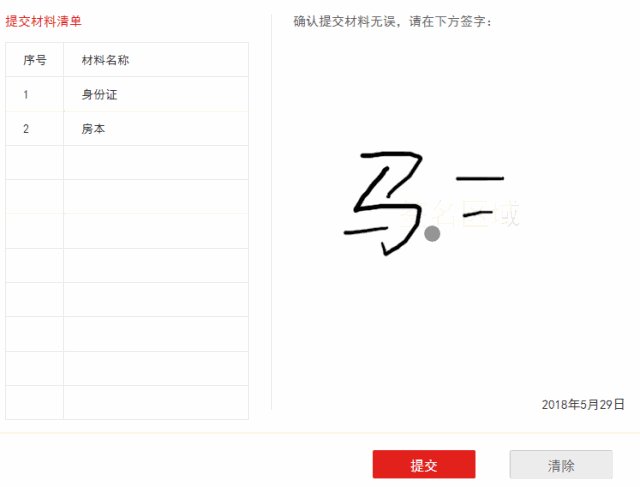
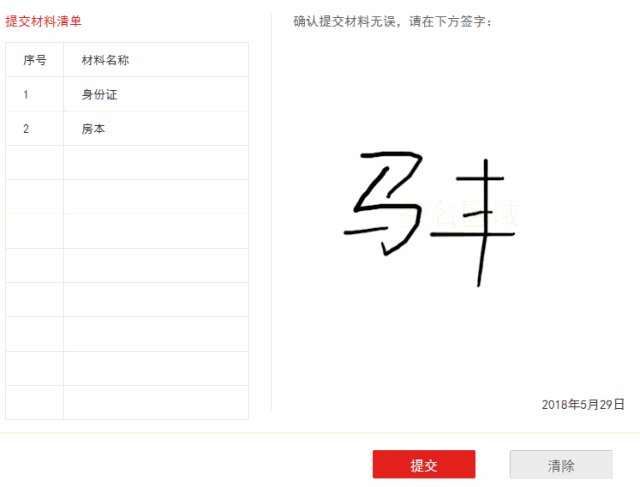
이제 구현 효과를 살펴보겠습니다.

캔버스의 원천, 기술 선택, 최종 렌더링 효과를 이해한 후 생성, 그리기, 모니터링, 다시 그리기, 이미지 처리의 5가지 부분을 함께 작성해 보겠습니다.
캔버스 만들기
먼저 브라우저가 캔버스를 지원하는지 확인해야 합니다.
isCanvasSupported = (): boolean => {
let elem = document.createElement('canvas');
return !!(elem.getContext && elem.getContext('2d'));
}그런 다음 캔버스를 만들거나 결과에 따라 프롬프트를 표시하도록 선택합니다
{isCanvasSupported ?
<canvas ref={canvas => (this.canvas = canvas)} height={canvasHeight} width={canvasWidth}>
:对不起,当前浏览器暂不支持此功能!
}우리는 모든 각 캔버스 노드에는 해당 컨텍스트 객체가 있다는 것을 알고 있습니다. 이 객체는 Canvas 객체의 getContext() 메소드를 통해 문자열 "2d"를 유일한 매개변수로 직접 전달하여 얻을 수 있습니다. 다음으로 ref를 통해 Canvas 요소를 가져온 다음 getContext() 메서드를 통해 캔버스에 그리기 환경을 가져옵니다.
let cxt = this.canvas.getContext('2d');
this.setState({cxt: cxt});환경이 준비되었으니 그림을 시작해 보세요!
그리기
먼저 시작 경로를 그립니다:
cxt.beginPath();
그런 다음 현재 선의 너비를 설정합니다.
cxt.lineWidth = 5;
선 색상 설정:
rreee
moveTo와 lineTo를 통해 선을 그려봅시다
cxt.strokeStyle = '#000';

하지만 그린 선이 다소 뻣뻣한 것을 발견했습니다
이때 마지막에 선 캡의 스타일을 변경할 수 있습니다. lineCap을 통해 선을 그리고 양쪽 끝에 원을 추가합니다. Line cap은 선의 뻣뻣함을 줄여줍니다
cxt.moveTo(0,0); cxt.lineTo(150,0); // 绘制已定义的路径 cxt.stroke()

同时,我们还可以通过设置 lineJoin,指定条线交汇时为圆形边角
cxt.lineJoin = 'round';


但我们又发现,绘制的线条有明显的锯齿,此时我们就需要借助 Canvas 为我们提供的绘制元素阴影的功能来模糊边缘出现的锯齿,因为有阴影,所以我们可以适当改变 lineWidth 值
cxt.shadowBlur = 1; cxt.shadowColor = '#000';

是不是变得圆润很多,到这里,我们绘制线路的方法已经准备完事,接下来我们来看一下怎么监听画布事件来实现连贯执行绘制吧!
监听画布事件
因为我们需要同时兼容 PC 端和移动端,所以我们需要事先需要判断一下对应执行的事件
this.state = {
events: ('ontouchstart' in window) ? ['touchstart', 'touchmove', 'touchend'] : ['mousedown', 'mousemove', 'mouseup']
}在画布初始化之后,我们开始监听 events[0] 事件
this.canvas.addEventListener(this.events[0], startEventHandler, false);
在startEventHandler函数中监听 events[1] 和 events[2] 事件
this.canvas.addEventListener(events[1], moveEventHandler, false); this.canvas.addEventListener(events[2], endEventHandler, false);
重点来了,我们核心的内容就是计算、描绘划过的路径
moveEventHandler(event: any): void {
event.preventDefault();
const {ctx, isSupportTouch} = this.state;
const evt = isSupportTouch ? event.touches[0] : event;
const coverPos = this.canvas.getBoundingClientRect();
const mouseX = evt.clientX - coverPos.left;
const mouseY = evt.clientY - coverPos.top;
cxt.lineTo(
mouseX,
mouseY
);
cxt.stroke();
}了解 Canvas 的知道, Canvas 画布为我们提供了一个用来作图的平面空间,该空间的每个点都有自己的坐标,x 表示横坐标,y 表示竖坐标。原点 (0, 0) 位于图像左上角,x 轴的正向是原点向右,y 轴的正向是原点向下。
于是我们通过 getBoundingClientRect() 方法获得页面 Canvas 元素相对浏览器视窗的位置左边和顶部的像素距离,再利用 clientX,clientY 事件属性返回当事件被触发时鼠标指针向对于浏览器页面的水平和垂直坐标,最后通过 lineTo 和 stroke 来绘制路径。
同时,我们要记得在 events[2] 事件执行之后,移除 events[1]、events[2] 事件,否则会造成一直绘制。
endEventHandler(event: any): void {
event.preventDefault();
const {events, moveEventHandler, endEventHandler} = this.state;
this.canvas.removeEventListener(events[1], moveEventHandler, false);
this.canvas.removeEventListener(events[2], endEventHandler, false);
}如此反复循环上述事件操作,我们的签字功能就基本实现了。
重新绘制
签字过程中,签错或是签的过于潦草是必不可免的,所以我们需要支持清空签字的功能,这时,我们利用 Canvas 的 clearRect() 方法就可以帮助我们清除画布区域内容。
cxt.clearRect(0, 0, canvasWidth, canvasHeight);
图片处理
绘制之后我们还没完事,我们还需要把绘制的签名上传保存。这时,我们可以利用 toDataURL() 方法将 Canvas 转化成一般的图像文件形式。
通常我们直接执行以操作就能转化成 data URI,然后再利用 ajax 请求上传就完事了。
dataurl = this.canvas.toDataURL('image/png'); //or dataurl = this.canvas.toDataURL('image/jpeg', 0.8);
但是,由于各种业务需求,我们有时需要携带页面其他内容,这时,我们可以借助 html2canvas 来实现。html2canvas 可以帮助我们对浏览器端整个或部分页面进行截屏,并渲染成一个 Canvas ,然后我们在利用 toDataURL() 方法进行处理。
说道 html2canvas,顺便给大家一个绕坑提示,它在一些低版本浏览器截出来的图片是空白的,原因是使用了flex 布局,而html2canvas并不支持 -webkit-flex 或 -webkit-box,所以无法将 HTML 生成 Canvas,从而导致了截出一张白屏。
解决办法:
不使用flex布局
修改 html2canvas 源码,在html2canvas\dist\npm\parsing\display.js 文件中增加 -webkit-flex 和 -webkit-box 也返回 DISPLAY.FLEX; 小结
通过以上几步,我们就基本实现了在线签名的功能。值得注意的是,这个项目我们使用的 React+TypeScript 环境构建,上述代码的实际使用需要结合自己环境进行适当修改。
文中使用的是 Canvas 比较浅层的绘制知识,如果想利用Canvas进动画制作、物理效果模拟、碰撞检测、游戏开发、移动应用开发、大数据可视化开发,还需要我们复习一下之前学过的数学几何、物理方面的知识,然后在慢慢摸索。现在很多成熟的图表插件都是用 Canvas 实现的,例如 Chart.js、ECharts等,里面很多好看炫酷的图表,几乎覆盖了所有图表的实现。Canvas还有很多开源类库,例如 ZRender、createJS、Pixi.js等,ECharts底层也是依赖轻量级的 Canvas 类库 ZRender 进行封装的。
위 내용은 캔버스를 사용하여 온라인 서명을 구현하는 방법에 대한 샘플 코드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!