1. 오프라인 캐싱의 원인.
HTML5 이전의 웹 페이지는 모두 연결이 없어 인터넷에 연결되어 있어야 접속할 수 있습니다. 사실 이는 PC 시대에는 큰 문제가 아니지만, 모바일 인터넷 시대에는
기기 단말기의 위치가 더 이상 고정되지 않습니다. 무선 신호에 의존하면 네트워크의 신뢰성이 떨어집니다. 예를 들어 기차에 앉아 터널을 통과하는 경우(15분) 홈페이지가 너무 불편해요.
오프라인 웹 애플리케이션을 사용하면 오프라인 상태에서도 웹사이트와 상호 작용할 수 있습니다.
2. 오프라인 웹 애플리케이션이란 무엇인가요? 오프라인 웹 애플리케이션을 개발하는 이유는 무엇입니까?
오프라인 웹 애플리케이션은 클라이언트가 웹 애플리케이션 서버와 로컬로 연결되지 않은 경우 클라이언트에서 로컬로 웹 애플리케이션을 사용하여 관련 작업을 수행할 수 있음을 의미합니다.
웹 애플리케이션은 점점 더 복잡해지며 많은 분야에서 웹 애플리케이션을 활용하고 있습니다. 그러나 여기에는 치명적인 결함이 있습니다. 사용자가 인터넷에 연결되어 있지 않으면
이 웹 애플리케이션을 사용할 수 없습니다. 따라서 H5는 로컬 캐싱 메커니즘을 사용하여 이 문제를 해결하고 오프라인 애플리케이션 개발을 가능하게 하는 새로운 API를 추가했습니다.
웹 애플리케이션이 오프라인 상태에서도 정상적으로 작동하려면 HTML 파일, CSS 파일, JavaScript 스크립트
파일 등 웹 애플리케이션을 구성하는 모든 리소스 파일을 로컬 캐시에 넣어야 합니다. 서버가 인터넷에 연결되어 있지 않은 경우 로컬 캐시의 리소스 파일을 사용하여 웹 응용 프로그램을 정상적으로 실행할 수도 있습니다.
3. 로컬 캐시란 무엇이며 로컬 캐시와 브라우저 웹 캐시의 차이점은 무엇인가요?
웹 애플리케이션의 로컬 캐시와 브라우저의 웹 페이지 캐시 사이에는 여러 측면에서 명백한 차이가 있습니다.
1. 로컬 캐시는 전체 웹 애플리케이션을 제공하는 반면, 브라우저의 웹 페이지 캐시는 단일 웹 페이지만 제공합니다. 모든 웹페이지에는 웹 캐시가 있습니다. 로컬 캐시는 캐시
에 지정된 페이지를 캐시합니다.
2. 웹 페이지 캐싱은 웹 사이트에 어떤 웹 페이지가 캐시되어 있는지, 웹 페이지의 어떤 리소스가 캐시되는지 알 수 없기 때문에 안전하지 않고 신뢰할 수 없습니다. 로컬 캐시는 안정적입니다. 어떤 콘텐츠가 캐시되고 어떤 콘텐츠가 캐시되지 않는지 제어할 수 있습니다. 개발자는 프로그래밍 방법을 사용하여 캐시 업데이트를 제어하고 캐시 개체의 다양한 속성, 상태 및 이벤트를 사용하여 더욱 강력한 오프라인
애플리케이션을 개발할 수 있습니다.
3. (일부) 브라우저는 웹사이트 로딩 속도를 높이기 위해 자체 캐시 파일을 적극적으로 저장합니다. 하지만 브라우저 캐싱을 구현하려면 충족해야 하는 전제 조건이 있습니다. 즉, 네트워크가 연결된 상태를 유지해야 합니다
. 네트워크가 연결되지 않은 경우
브라우저에서 사이트 캐싱을 활성화하더라도 여전히 사이트를 열 수 없습니다. 오류 메시지만 받게 됩니다. 오프라인 웹 애플리케이션을 사용하면 웹 사이트 서버에서 어떤 파일을 가져오거나 캐시해야 하는지 브라우저에 적극적으로 알릴 수 있으며, 네트워크가 오프라인인 경우에도 웹 사이트에 계속 액세스할 수 있습니다.
4. HTML5 애플리케이션 캐싱을 구현하는 방법은 무엇입니까? 매니페스트 파일이란 무엇입니까? 파일에 지정된 콘텐츠는 로컬로 캐시되어야 하며, 로컬로 캐시할 필요가 없는 콘텐츠는 무엇입니까?
HTML5 애플리케이션 캐싱 구현은 매우 간단하고 세 단계만 필요하며 API가 필요하지 않습니다. 오프라인으로 캐시해야 하는 파일을 브라우저에 알리고 이를 달성하기 위해 서버와 웹 페이지에서 몇 가지
간단한 설정을 지정하기만 하면 됩니다.
4-1.cache.manifest 파일을 생성하고 파일 내용이 올바른지 확인하세요.
4-2. 서버의 콘텐츠 유형을 설정합니다.
4-3. 모든 HTML 파일은 캐시.manifest를 가리킵니다.
상세 구현:
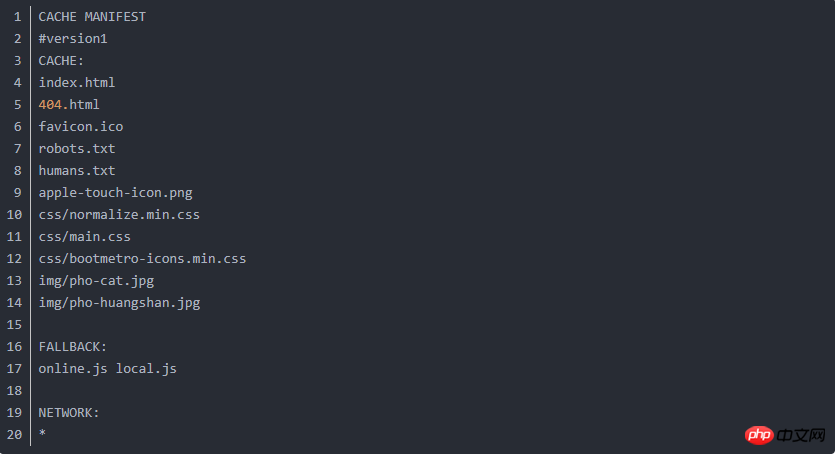
4-1: 먼저, 캐시.manifest라는 파일을 만듭니다. Windows 플랫폼에서 메모장을 사용하면 됩니다(다른 IDE도 사용할 수 있습니다). 파일의 내용은 다음과 같습니다:
참고: 1 첫 번째 줄은 브라우저에 이 파일의 역할을 알리기 위해 "CACHE DMANIFEST" 텍스트여야 합니다. 로컬 캐시의 리소스 파일에 대한 설정입니다.
1 첫 번째 줄은 브라우저에 이 파일의 역할을 알리기 위해 "CACHE DMANIFEST" 텍스트여야 합니다. 로컬 캐시의 리소스 파일에 대한 설정입니다.
2. 매니페스트 파일에 주석을 추가하여 필요한 지침이나 설명을 제공할 수 있습니다. 설명 줄은 "#" 문자로 시작됩니다.
3. CACHE 다음 부분에는 캐시해야 하는 파일이 나열되어 있습니다.
4. FALLBACK 뒤 각 줄에 두 개의 리소스 파일을 지정합니다. 첫 번째 리소스 파일은 온라인 액세스가 가능할 때 사용되는 리소스 파일이고, 두 번째 리소스 파일은
온라인에 액세스할 수 없을 때 사용되는 백업 리소스 파일입니다.
5. NETWORK 후에는 온라인 허용 목록을 지정할 수 있습니다. 즉, 일반적으로 콘텐츠를 의미 있게 보려면 인터넷 액세스가 필요하기 때문에 오프라인으로 저장하고 싶지 않은 파일을 나열할 수 있습니다.
또한 이 부분에서는 단축키인 와일드카드 *를 사용할 수 있습니다. 이는 애플리케이션 서버가 표시 섹션에 언급되지 않은 파일이나 URL을 가져오고 있음을 브라우저에 알려줍니다.
4-2: 서버의 콘텐츠 유형을 설정합니다.
오프라인 웹 애플리케이션을 실제로 실행하거나 테스트할 때 서버가 text/cache-manifest MIME 유형(h5에 지정됨
)을 지원하도록 서버를 구성해야 합니다.매니페스트 파일의 MIME 유형은 text/cache-manifest입니다. 예를 들어 Apache 서버를 구성할 때
{apache_home}/conf/mime.type 파일(.htaccess)을 찾아서 파일 끝에 다음 코드를 추가해야 합니다. # 🎜🎜## 🎜🎜#text/cache-manifest .manifest . Microsoft IIS 서버의 단계는 다음과 같습니다:
(1) 기본 웹 사이트 또는 추가해야 하는 웹 사이트를 마우스 오른쪽 버튼으로 클릭하면 속성 대화 상자가 나타납니다 #🎜🎜 #
(2) ."http 헤더" 태그 (3)을 선택합니다. MIME 매핑에서 파일 형식 버튼 (4)을 클릭합니다. 열리는 MIME 유형 대화 상자에서 새로 만들기 버튼 (5)을 클릭하고 관련 확장 텍스트에 "manifest"를 입력하고 콘텐츠 유형 텍스트 상자에 "text/cache-manifest"를 입력합니다. 확인 버튼을 클릭하세요. 4-3: HTML 파일의 방향을 설정합니다.<html manifest=”/cache.manifest” >
CHCHE MANIFEST CACHE: #version<span style="color:#cc0000;">2</span> (更改这个数字以便让浏览器重新下载) myapp.html myapp.css myapp.js
동일한 "제거"는 서버 측 매니페스트 파일을 삭제하는 것을 의미합니다. 파일 요청 404를 반환하는 동시에 html 파일을 수정하여 매니페스트 목록에서 "링크 해제"되도록 합니다.
참고:
applicationCache.onupdateready= function(){
var reload = confirm(“A new version of this application is available\n and will be used the next time you reload.\n”);
if(reload) location.reload();
}//下面所有的事件处理程序都使用此函数来显示状态消息
//由于都是通过调用status函数来显示状态,因此所有处理程序都返回false来阻止浏览器显示其默认状态消息
function status(msg){
doucment.getElementById(“statusline”).innerHTML= msg;
console.log(msg); //同时在控制台输出此消息,便于调试
}
//每当应用程序载入的时候,都会检查该清单文件
//也总会首先触发“checking”事件
window.applicationCache.onchecking = function(){
status(“checking for a new version.”);
return false;
}
//如果没有改动,同时应用程序也已经缓存了
//”noupdate”事件被触发,整个过程结束
window.applicationCache.onnoupdate = function(){
}
//如果还未缓存应用程序,或者清单文件有改动
//那么浏览器会下载并缓存清单中的所有资源
//触发”downloading”事件,同时意味着下载过程开始
window.applicationCache.ondownloading = function(){
status(“Downloading new version”);
window.progresscount = 0;
return false;
}
//在下载过程中会间断性触发“progress“事件
//通常是在每个文件下载完毕的时候
window.applicationCache.onprogress = function(e){
varprogress = “”;
if(e && e.lengthComputable)
progress = “ ”+Math.round(100*e.loaded/e.total)+”%”
else
progress = “(“+(++progresscount)+”)”
return false;
}
//当下载完成并且首次将应用程序下载到缓存中时,浏览器会触发“cached“事件
window.applicationCache.oncached = function(e){
status(“Thisapplication is now cached locally”);
return false;
}
//当下载完成并将缓存中的应用程序更新后,浏览器会触发”updaterady”事件
//要注意的是:触发此事件的时候,用户任然可以看到老版本的应用程序
window.applicationCache.onupdateready = function(e){
status(“Anew version has been downloaded. Reload to run it”);
return false;
}
//如果浏览器处于离线状态,检查清单列表失败,则会触发“error“事件
//当一个未缓存的应用程序引用一个不存在的清单文件,也会触发此事件
window.applicationCache.onerror = function(e){
status(“Couldn’tload manifest or cache application”);
return false;
}
//如果一个缓存的应用程序引用一个不存在的清单文件,会触发“obsolete“
//同时将应用从缓存中移除之后不会从缓存而是通过网络加载资源
window.applicationCache.onobsolete = function(e){
status(“Thisapplication is no longer cached. Reload to get the latest version from thenetwork.”);
return false;
}브라우저가 온라인 상태를 처리하고 애플리케이션이 캐시되었지만 매니페스트 파일이 존재하지 않는 경우 브라우저는 사용되지 않는 이벤트를 트리거하고 애플리케이션을 캐시에서 제거합니다.
캐시 상태:
缓存的状态可以通过window.applicationCache.status获得,其状态主要包括如下6种:
const unsigned short UNCACHED=0;//未缓存(应用程序没有设置manifest属性:未缓存) const unsigned short IDLE=1;//空闲状态(清单文件已经检查完毕,并且已经缓存了最新的应用程序) const unsigned short CHECKING=2;//检查中(浏览器正在检查清单文件) const unsigned short DOWNLOADING=3;//下载中(浏览器正在下载并缓存清单中列举的所有文件) const unsigned short UPDATEREADY=4;//更新准备中(已经下载和缓存了最新版的应用程序) const unsigned short OBSOLETE =5;//过期状态(清单文件不存在,缓存将被清除) readonly attribute unsigned short status;
六、ApplicationCache对象还定义了两个方法update()和swapCache():
(1).update
显式调用了更新缓存算法以检测是否有最新版本的的应用程序。这导致浏览器检测同一个清单文件(并触发相同的事件),
这和第一次载入应用程序时的效果是一样的。
(2).swapCache
它告诉浏览器可以弃用老缓存,所有的请求都从新缓存中获取。注意,这并不会重新载入应用程序:所有已经载入的html文件
、图片、脚本等资源都不会改变。但是,之后的请求将从最新的缓存中获取。这会导致“版本错乱”的问题,因此一般不推荐使用
,除非应用程序设计得很好,确保这样的方式没有问题。只有ApplicationCache.UPDATEREADY和
ApplicationCache.ABSOLETE 时调用 swapCache()才有意义(当状态OBSOLETE时,调用它可以立即弃用废弃的缓存,
让之后所有的请求都通过网络获取)。如果状态属性是其他数值的时候调用swapCache()方法,它就会抛出异常。
七、如何判断在线还是离线状态?
离线web应用指的是将自己“安装”在应用程序缓存中的程序,使得哪怕在浏览器处于离线状态时依然可访问它。为了在离线状态可用,
Web应用需要可以告知别人自己是离线还是在线,同时当网络连接的状态发生改变时候也能“感知”到。通过navigator.onLine属性,
navigator.onLine是HTML5定义用来检测设备是在线还是离线。对应的值为false或true。但是不同浏览器表现并不一致。
IE 6+和Safari 5+能够正确的检测到网络已断开,并将navigator.onLine设为flase。
Firefox 3+和Opera 10.6+也支持navigator.onLine。但需要手动讲浏览器设置为脱机模式才能让浏览器正常工作。
Chrome 11及以上版本始终将navigator.onLine设为true。(不过作者的Chrome 21已经能正常使用了)
HTML5定义了online&offline事件用于监听网络状态变化。
window.addEventListener('online', callback); // 离线到上线
window.addEventListener('offline', callback); // 上线到离线
目前除了IE(IE只支持navigator.onLine属性)外,其他最新浏览器都支持这个事件。
八、离线Web应用实战。
通过一个简单的记事本程序——PermaNote,来解释如何使用。程序将用户的文本保存到localStorage中,并且在网络连接可用的时候,
将其上传到服务器,PermaNote只允许用户编辑单个笔记。
PermaNote应用包含3个文件,一个应用清单文件、一个html页面文件,一个实现逻辑的js文件。
Demo: http://xuanfengge.com/demo/201506/appcache/permanote.html
①.premanote.appcache部分:
CACHE MANIFEST # PermaNote v8 permanote.html permanote.js NETWORK: note
②.permanote.html部分:
<!DOCTYPEHTML>
<html manifest= permanote.appcache”>
<head>
<title>PermaNote Editor</title>
<script src=” permanote.js”></script>
<style type=”text/css”>
#editor {width:100%;height:250px}
#statusline{width:100%}
</style>
</head>
<body>
<p id=”toobar”>
<button id=”savebutton”onclick = “save()”>save</button>
<button onclick = “sync()”>SyncNote</button>
<button onclick = “applicationCache.update()”>UpdateApplication</button>
<textarea id=”editor”></textarea>
<p id=”statusline”></p>
</p>
</body>
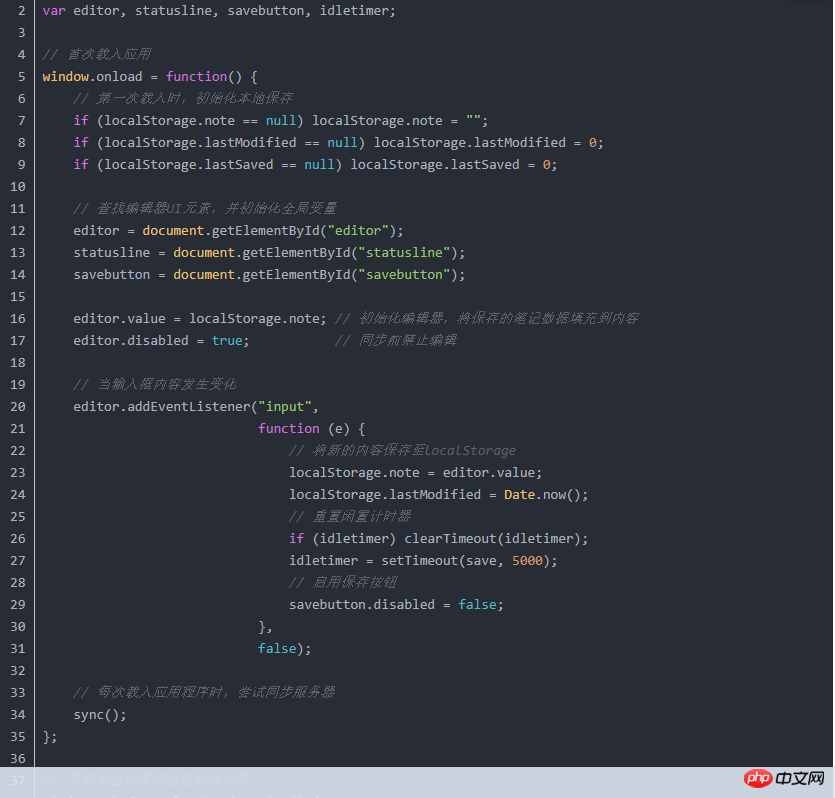
</html>③.permanote.js部分
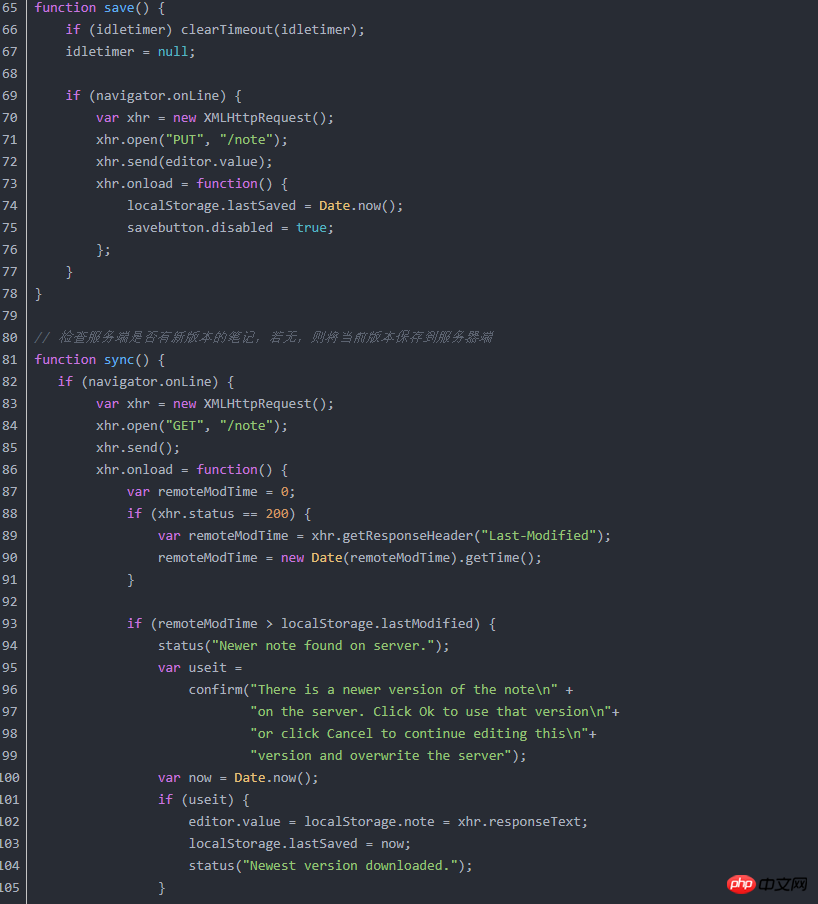
status()函数用于显示状态栏消息,save()函数将笔记本保存到服务器,sync()用于确保本地与服务器文本的同步。
应用程序的时间处理程序解释:
(1).onload
尝试和服务器同步,一旦有新版本的笔记并且完成同步后,就启用编辑器窗口。
save()和sync()函数发出HTTP请求,并在XMLHttpRequest对象上注册一个onload时间处理程序来获取上传或者
下载完成的提醒。
(2).onbeforeunload
在未上传前,把当前版本的笔记数据保存到服务器上。
(3).oninput
每当textarea输入框内容发生变化时,都将其内容保存到localStorage中,并启动一个计时器。当用户停止编辑超过5秒
,将自动把数据保存到服务器。
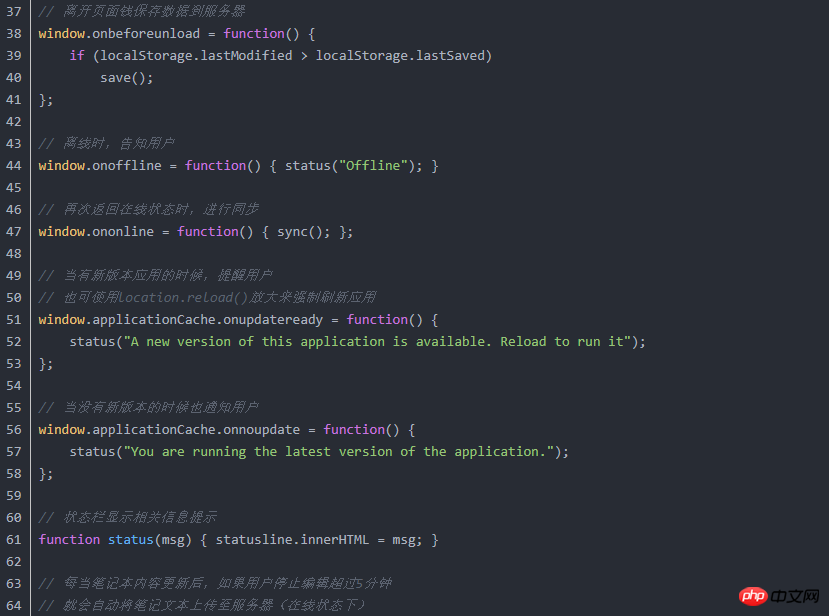
(4).onoffline
当浏览器进入离线状态时,在状态栏显示离线消息。
(5).ononline
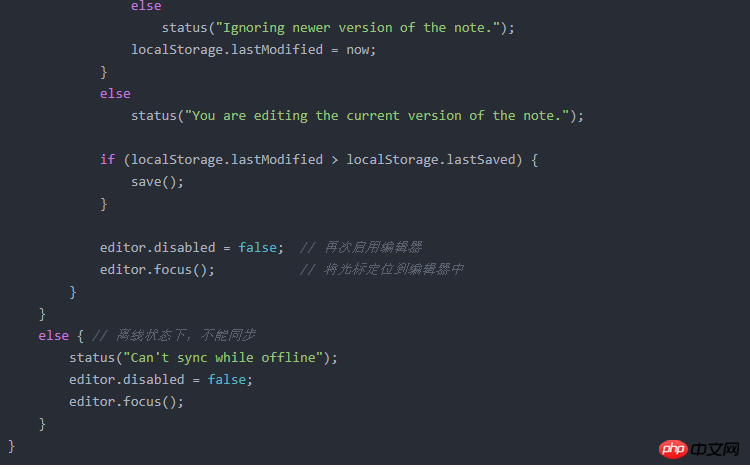
当浏览器回到在线状态时,同步服务器,检查是否有新版本的数据,并且保存当前版本的数据。
(6).onupdateready
如果新版本的应用已缓存,则在状态栏展示消息告知用户。
(7).onnoupdate
如果应用程序缓存没有发生变化,则同时用户仍在运行当前版本。




위 내용은 HTML5의 새로운 기능: 오프라인 캐싱 기술-php 중국어 웹사이트의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!