이 글에서는 JS에서 html 코드를 직접 실행하는 방법을 주로 소개하는데, 자바스크립트 창 동작과 관련된 구현 기술이 필요한 분들은 참고하시면 됩니다.
이 글의 예시에서는 JS에서 html 코드를 직접 실행하는 방법을 설명하고 있습니다. 참고하실 수 있도록 자세한 내용은 다음과 같습니다.
1. 예제 코드:
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'/>
<title>直接运行 html 代码</title>
</head>
<body>
<textarea style='width:300px;height:200px;' id='txtCode'></textarea><br/>
<input type='button' value='直接运行' id='btnRun'/>
<script>
document.getElementById('btnRun').onclick = function(){
var runHtml = document.getElementById('txtCode').value;
if(runHtml){
var win = window.open('', '运行窗口');
win.document.open();
win.document.write(runHtml);
win.document.close();
}
else{
alert('请输入!');
}
}
</script>
</body>
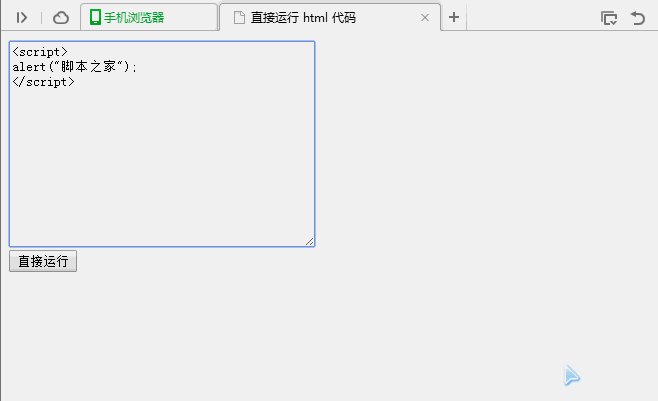
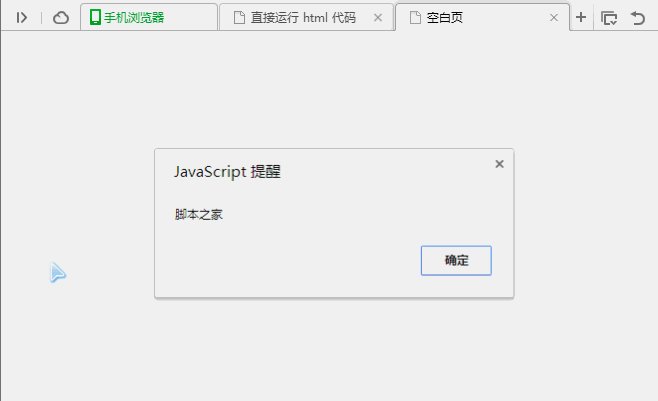
</html>2 작업 효과 다이어그램은 다음과 같습니다.

위는 전체 내용입니다. 이 기사가 모든 분들의 학습에 도움이 되기를 바랍니다. 도움말, 더 많은 관련 내용을 보려면 PHP 중국어 웹사이트를 주목해 주세요!
관련 권장 사항:
모듈 개발 분석을 위해 HTML에서 Requirejs 사용
HTML5 및 jQuery를 사용하여 검색 지능형 일치 기능 구현
위 내용은 JS를 사용하여 HTML 코드를 직접 실행하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!