이번에는 CSS3 보조 탐색 메뉴를 만드는 단계에 대해 자세히 설명하겠습니다. CSS3 보조 탐색 메뉴를 만들 때 주의사항은 무엇인가요?
웹페이지의 보조 탐색을 구현하려면 JS 기술을 사용하여 보조 메뉴를 동적으로 표시하고 숨길 수 있습니다. 물론 CSS 기술을 사용하여 구현할 수도 있습니다. 그리고 여기서는 CSS를 사용하는 것이 더 효율적이고 부드럽기 때문에 권장됩니다. 여기에서는 보조 메뉴의 동적 표시 및 숨기기를 소개합니다.
1 구조
일반 내비게이션 본체에는 ul li 태그를 주로 사용합니다
<body> <header> <!-- 一级导航开始 --> <nav> <ul class="menu"> <li> <a href="#">首页</a> </li> <li> <a href="#">产品</a> <!-- 二级导航开始 --> <ul class="submenu"> <li><a href="#">小程序</a></li> <li><a href="#">微信</a></li> <li><a href="#">企业站</a></li> </ul> <!-- 二级导航结束 --> </li> <li> <a href="#">服务</a> <!-- 二级导航开始 --> <ul class="submenu"> <li><a href="#">技术支持</a></li> <li><a href="#">产品外包</a></li> </ul> <!-- 二级导航结束 --> </li> <li><a href="#">关于我们</a></li> <li><a href="#">人才招聘</a></li> </ul> </nav> <!-- 一级导航结束 --> </header> </body>
2 Layout
내비게이션의 레이아웃은 하위 요소가 상위 요소를 따라야 하므로 선택합니다. 보조 메뉴의 위치 레이아웃. 한 줄에 여러 개의 li를 표시하려면 li을 플로팅해야 합니다.
body{margin: 0; font-size: 14px; color: #666}
ul,ol{margin: 0;padding: 0; list-style: none;}
a {text-decoration: none; color: #666;}
/*一级导航*/
/*背景色*/
ul.menu,ul.submenu {
background-color: #ededed;
}
/*一级导航浮动*/
ul.menu::after {
content: '';
display: block;
clear: both;
}
ul.menu > li {
float: left;
width: 120px;
line-height: 3em;
height: 3em;
text-align: center;
cursor:pointer;
}
/*二级导航项分割线*/
ul.submenu {
/*默认隐藏*/
display: none;
}
ul.submenu > li {
border-bottom: 1px solid #fff;
}
/*内容区*/
.content {
min-height: 800px;
background-color: #fff;
}3. 보조 메뉴 표시 효과
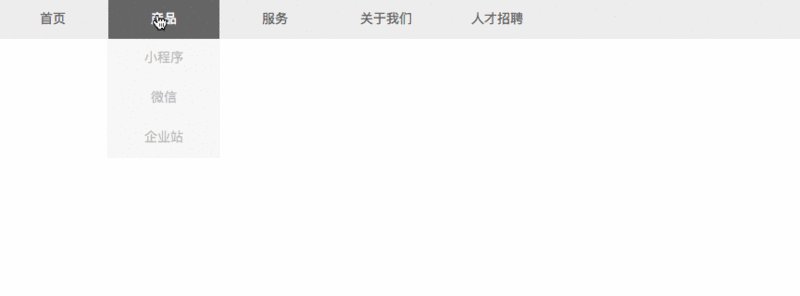
내비게이션에 커서를 놓으면 현재 요소의 배경색이 어두워지고 글꼴 색상이 연해집니다.
보조 메뉴가 있는 경우 보조 메뉴를 표시합니다
위의 두 가지 특수 효과를 달성하기 위해 의사 클래스 선택기(:hover)를 사용하여 커서 가리키기 작업을 캡처할 수 있습니다. 그리고 의사 클래스 선택기(:hover)를 사용하여 현재 메뉴에 해당하는 보조 메뉴를 선택하세요
이 특수 효과를 빠르게 구현하려면 다음 CSS를 사용하세요.
/*选中特效*/
ul.menu > li:hover {
background-color: #666;
}
ul.menu > li:hover > a {
color: #fff;
}
ul.menu > li:hover > ul.submenu {
display: block;
}4. Animation
위 코드의 보조 메뉴는 즉각적으로 표시됩니다. 느린 애니메이션 전환 효과를 제공할 수 있다면 물론 문제가 되지 않습니다. 여기에서는 애니메이션을 사용하여 애니메이션을 구성해야 하므로 애니메이션 프레임을 직접 작성하거나 타사 코드 라이브러리(animate.css)에서 지원을 구할 수 있습니다. 여기서는 페이드인 효과를 얻기 위해 투명도를 사용하겠습니다.
/*动画帧*/
@keyframes fade {
from {
opacity: 0;
}
to {
opacity: 1;
}
}
/*基础动画样式*/
.animated {
animation-duration: 1s;
animation-fill-mode: both;
}
.fadeIn {
animation-name: fade;
animation-direction: normal;
}애니메이션이 정의된 후 ul.submenu에 대한 애니메이션 스타일을 직접 참조할 수 있습니다. animate.css를 사용하는 경우 위 단계는 생략됩니다. 좋은 애니메이션 스타일을 제공하는 데 직접 사용됩니다.
<!-- 二级导航开始 --> <ul class="submenu animated fadeIn"> <li><a href="#">小程序</a></li> <li><a href="#">微信</a></li> <li><a href="#">企业站</a></li> </ul> <!-- 二级导航结束 -->

이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
H5+WebWorkers 멀티 스레드 개발 및 자세한 설명 사용
CSS 및 미디어 쿼리를 사용하여 웹 페이지 탐색 기능 구현(코드 포함)
위 내용은 CSS3 보조 탐색 메뉴를 만드는 단계에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!