이 글은 HTML에서 TD 텍스트의 일부만 표시하는 방법을 소개합니다. 이제 모든 사람과 공유합니다. 필요한 친구가 참조할 수 있습니다.
다음과 같이 직접 작성할 수 있습니다.
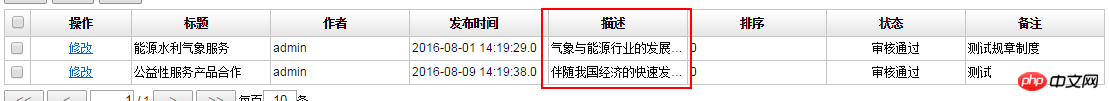
Effect
 방법 1:
방법 1:
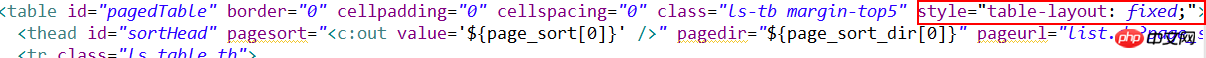
table 다음 속성 추가

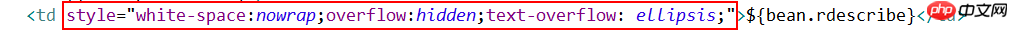
 참조 콘텐츠
참조 콘텐츠
HTML 테이블의 내용이 고정된 길이로 표시됩니다. , 그리고 잉여 부분에는 타원을 사용합니다.
대신에 이 문제는 우리 회사의 테스트 부서에서 발견되었습니다. 비록 테스트 내용 자체는 BUG이지만, 이것은 또한 다음과 같이 분류되는 것이 더 나은 작은 트릭을 가르쳐주었습니다. td 태그에서 너무 긴 내용은 td 너비의 길이만큼만 표시되고 이후 내용은 타원으로 대체됩니다. 방법은 다음과 같습니다. 이 함수는 전제가 있습니다. 스타일:table-layout:fixed; 이 속성은 테이블의 내부 레이아웃을 고정된 크기로 만드는 것입니다. 이때 width 속성을 이용하여 td의 길이를 조정합니다. 그런 다음 다음을 추가하세요.for( var i=0;i<team.makeup_newsList.length;i++){
var newsresult=team.makeup_newsList[i];
newstag+='<p class="desc">'+
'<p class="thumb">'+
'<span class="badge bg-theme"><i class="fa fa-clock-o"></i></span>'+
'</p>'+
'<p class="details">'+
'<p><muted>'+newsresult.pubdate+'</muted><br/>'+
'<a href="#">'+newsresult.title+'</a>,作者:'+newsresult.makeup_user.username+'<br/>'+
'</p>'+
'<p style="white-space:nowrap;overflow:hidden;text-overflow: ellipsis;" >'+newsresult.content+'</p>'
' </p>'+
' </p>';
}
$('#newslist').html(newstag);<style>
td {
white-space:nowrap;
overflow:hidden;
text-overflow: ellipsis;
}
</style>white-space:nowrap;规定段落中的文本不进行换行 overflow:hidden;关闭滚动条 text-overflow: ellipsis;溢出的文字显示为省略号
table{
table-layout:fixed;
word-wrap:break-word;
}예: .NoNewline은 NoNewline 클래스가 있는 레이블 스타일이 다음과 같이 변경됨을 의미합니다. white-space:nowrap
스타일을 수정하려면 js를 사용하세요. 물론, 결국 mouseover 이벤트를 취소하려면 mouseout 이벤트를 작성해야 합니다.
관련 권장사항:
CSS를 사용하여 테이블 텍스트 오버플로를 해결하고 td 표시 단어 수를 제어합니다
위 내용은 HTML에서 td 텍스트의 일부만 표시하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!