이 기사에서는 주로 HTML이 파일 간 무료 전환을 구현하는 방법에 대한 예를 공유합니다. 필요한 친구는 한 번 살펴볼 수 있습니다.
코드는 매우 간단합니다.
먼저 파일을 만듭니다. 파일 이름은 원하는 대로 지정할 수 있지만, 두 번째 파일의 이름은 이때 두 번째 파일이 호출되기 때문에 무작위로 지정할 수 없습니다.
첫 번째 파일을 만든 후 메모장으로 파일을 열고 ↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓ 코드를 추가합니다(파일 접미사 이름을 변경하는 것을 잊지 마세요)
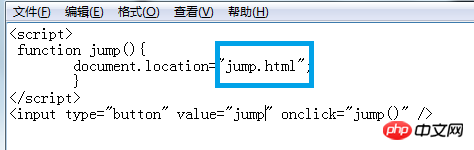
<script>
function jump(){
document.location="jump.html";
}
</script>
<input type="button" value="jump" onclick="jump()" />The 다음 단계는 두 번째 파일인데 여기서 제가 지정한 파일명은 jump.html
변경하고 싶은 친구들은 첫 번째 파일의 코드도 꼭 바꿔주세요
첫 번째 파일의 코드입니다 - ----------》》》》》》document.location="jump.html";
jump.html은 선택한 파일 이름으로 변경할 수 있습니다.

그럼 코드입니다 ↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓ (파일 접미사 이름을 변경하는 것을 잊지 마세요)
<input type="text" value="Hello Woeld" />
이 두 파일을 같은 곳에 넣으세요 폴더 .
첫 번째 파일을 더블클릭하고 ↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓

버튼을 클릭(점프)
다른 파일로 전송하면 됩니다. one File

이것으로 파일간 전환이 완료되었으니 서둘러 연습해보세요!
위 내용은 HTML이 어떻게 파일 간 자유로운 전환을 달성할 수 있는지에 대한 자세한 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!