차트 애플리케이션의 경우 HTML5 및 jQuery로 만든 웹 차트가 더 편리하고 사용하기 쉬우며 기능 및 모양 측면에서 사용자 정의가 더 유연합니다. 이 기사에서는 프런트엔드 개발에 도움이 될 수 있는 9가지 클래식하고 멋진 HTML5 차트 애플리케이션을 소개합니다.
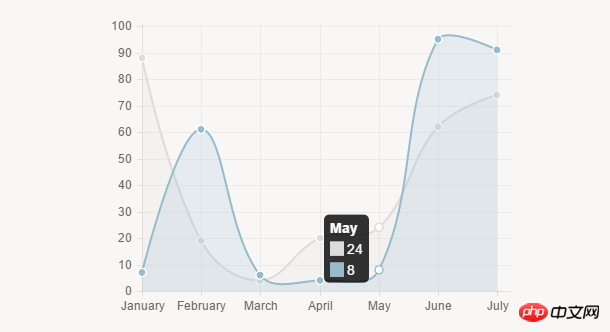
오늘은 HTML5 Canvas 기반의 차트 애플리케이션인 Chart.js를 소개하겠습니다. 차트 애플리케이션은 매우 강력하며 꺾은선형 차트, 막대형 차트 등 다양한 차트 유형을 가지고 있습니다. 차트, 원형 차트, 방사형 차트 등을 다운로드하여 자신의 프로젝트에 적용할 수 있습니다.

기둥형 차트 원형 원형 차트 꺾은선형 차트 원형 차트 극형 차트 방사형 영역 차트 소스 코드 다운로드
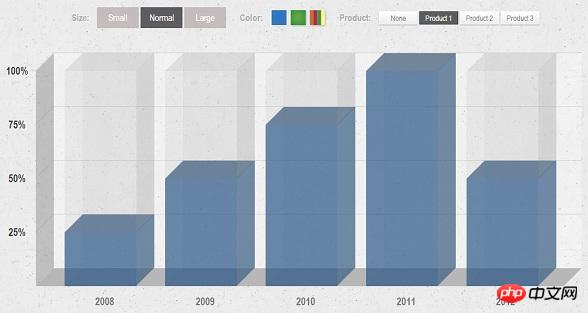
이번에는 멋진 HTML5 3D 차트 응용 프로그램을 공유해 보겠습니다. 은 3D 모양의 세로 막대형 차트이며, 필요에 따라 차트의 색상 테마를 변경할 수 있습니다. 이 HTML5 차트는 표시해야 하는 차트 데이터를 전환할 수 있으며 전환 시 좋은 애니메이션 효과를 제공합니다. 또한 다양한 크기의 탐색 창에 맞게 차트 크기를 전환할 수도 있습니다.

온라인 데모 소스 코드 다운로드
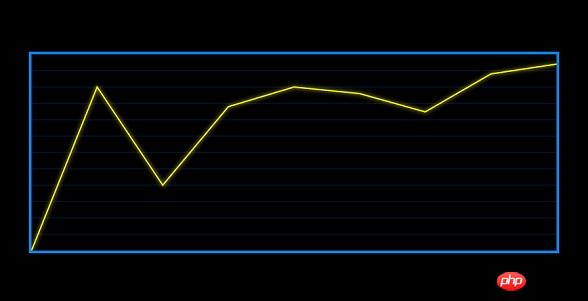
오늘은 HTML5 Canvas 기반의 꺾은선형 차트 애플리케이션을 공유하겠습니다. canvas. 물론 차트의 x 및 y 좌표를 직접 그릴 수 있습니다.

온라인 데모 소스 코드 다운로드
오늘은 jQuery 기반 하이차트 실시간 차트 플러그인을 공유해보겠습니다. highcharts 차트 플러그인은 매 초마다 데이터를 업데이트한 후 각 데이터 포인트를 기반으로 폴리라인을 그립니다. 데이터가 업데이트됨에 따라 폴리라인은 계속해서 앞으로 이동하여 CPU 실시간 모니터링과 유사한 곡선 차트를 형성합니다. 이 jQuery 차트 플러그인은 널리 사용되고 모든 브라우저와 호환됩니다.

온라인 데모 소스 코드 다운로드
오늘은 HTML5 차트 애플리케이션을 가져왔습니다. 아쉽게도 이 HTML5 차트는 데이터 포인트를 사용자 정의할 수 없지만 한 가지 특징은 폴리라인의 색상이 그라데이션이고 차트 데이터가 초기화되면 폴리라인 표시에 애니메이션 효과가 있다는 것입니다.

온라인 데모 소스 코드 다운로드
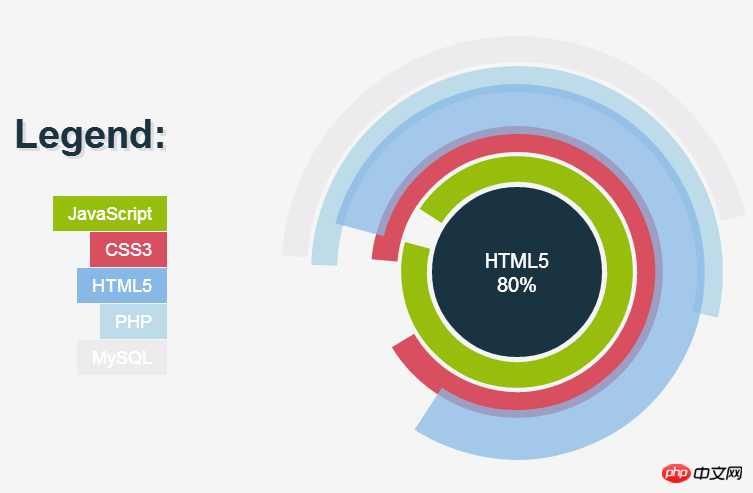
HTML5는 차트 응용 프로그램에서도 매우 널리 사용됩니다. 이전 웹 차트에 비해 HTML5 차트는 만들기가 더 편리합니다. 그리고 더 강력해졌습니다. 이 HTML5 차트 플러그인은 매우 화려하고 전문적인 외관을 가지고 있으며 데이터 표시에도 매우 유리합니다. 차트는 다차원 데이터 표시를 지원할 뿐만 아니라 영역 선택 데이터 기능도 지원합니다. 데이터를 더욱 편리하게 관리하세요. ... 차트는 고리 모양으로 되어 있어 매우 특별합니다. 2. 차트 데이터에는 백분율 표시가 있어 현재 데이터 상황을 직접 확인할 수 있습니다. 3. 링 위로 마우스를 이동하면 데이터가 강조 표시되고 백분율이 표시됩니다.

온라인 데모 소스 코드 다운로드
오늘은 HTML5 Canvas를 기반으로 한 선 차트를 공유하겠습니다. 차트에 애니메이션 효과가 있다는 것, 즉 차트가 초기화될 때 애니메이션 효과가 있다는 것입니다. 두 번째는 이 HTML5 라인 차트를 사용하면 데이터 노드를 동적으로 추가하고 이를 폴리라인으로 원활하게 연결할 수 있다는 것입니다. 화판.

온라인 데모 소스 코드 다운로드
오늘은 HTML5 및 SVG를 기반으로 한 차트 애플리케이션을 공유하겠습니다. data 에서는 영역 선을 사용하여 차트의 데이터 범위를 나타내며 각 영역은 고유한 색상을 정의할 수 있으므로 차트 데이터를 매우 명확하게 만들 수 있습니다. 또한 마우스를 영역선으로 이동하면 해당 좌표점의 차트 데이터 세부 정보가 나타납니다.

온라인 데모 소스 코드 다운로드
위는 9가지 클래식하고 멋진 HTML5 차트 애플리케이션입니다. 마음에 드셨으면 좋겠습니다.
위 내용은 9가지 클래식하고 멋진 HTML5 차트 애플리케이션의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!