이번에는 CSS3로 막대 백분율 효과를 얻는 방법을 알려드리겠습니다. 막대 백분율 효과를 얻기 위해 CSS3를 구현할 때 주의 사항은 무엇입니까? 다음은 실제 사례입니다.

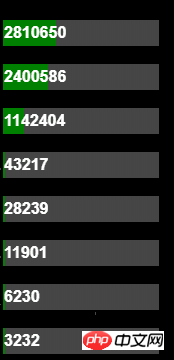
위의 렌더링은 전체 막대가 100%를 나타내고, 녹색 부분은 막대 위에 마우스를 올리면 백분율이 표시됩니다(제목 속성 설정). , 이 비율을 알아내야 합니다.
이 막대를 표시하기 위해 라벨을 사용하고
배경을 설정하기만 하면 됩니다. 어떤 컨테이너를 사용할지는 고정되어 있지 않으며 레이아웃 요구 사항에 따라 다릅니다. 그러나 한 가지 확실한 점은 컨테이너의 너비를 설정해야 한다는 것입니다. 배경 코드 설정
colorEnter: background:linear-gradient(오른쪽, 녹색 33.90%, #9e9e9e70 33.90%)
linear-gradient는 선형 그라데이션을 나타내며 세 가지 매개변수 설정, 첫 번째 매개변수는 왼쪽 방향입니다. :
오른쪽:
그라디언트를 왼쪽에서 오른쪽으로 설정합니다. 해당 항목: 90deg
위로:
아래에서 위로 그라데이션을 설정합니다. 해당 항목: 0deg
to 하단:
위에서 아래로 그라데이션을 설정합니다. 에 해당: 180deg. 이는 기본값이며 공백으로 두는 것과 같습니다.
캔버스를 사용하여 그리는 방법 별이 빛나는 하늘, 달 , 지구, 텍스트 추가
위 내용은 CSS3는 막대 백분율 효과를 달성합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!