oad-grunt-tasks | https://github.com/sindresorhus/load-grunt -작업 |
|
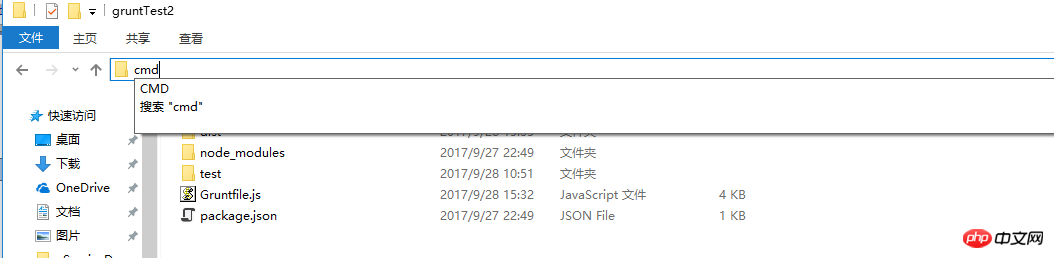
프로젝트 폴더를 열고 경로 표시줄에 cmd를 입력하고 Enter를 누릅니다

Enter를 누른 후의 인터페이스

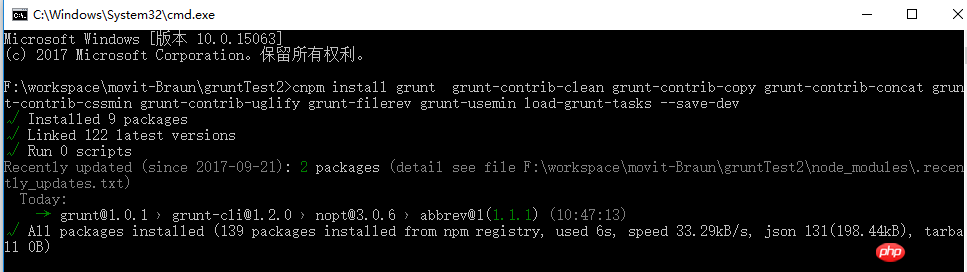
명령줄 창을 연 후 설치 명령을 입력합니다.
cnpm install grunt grunt-contrib-clean grunt-contrib-copy grunt-contrib-concat grunt-contrib-cssmin grunt-contrib-uglify grunt-filerev grunt-usemin load-grunt-tasks --save-dev

5 .Configuring Gruntfile.js (이것이 요점, 요점, 요점입니다. 중요한 것은 세 번이나 말합니다.)
구성을 먼저 게시하고 나중에 천천히 설명하겠습니다
module.exports = function (grunt) {
require('load-grunt-tasks')(grunt);
var path = {
src : 'test',
dest : 'dist',
}
grunt.initConfig({
path : path,
clean : {//清空生产文件夹
beforebuild : {
files : [{
src : ['<%= path.dest %>/']
}
]
}
},
filerev : {//对css和js文件重命名
build : {
files : [{
src : ['<%= path.dest %>/**',
'!<%= path.dest %>/page/*.html',//html文件不加版本号
'!<%= path.dest %>/**/*.{png,jpg,jpeg}']//图片 不需要加版本号
}
]
}
},
useminPrepare : {//声明concat、cssmin、uglify
build : {
files : [{
src : '<%= path.src %>/page/*.html'
}
],
}
},
usemin : {//修改html中的css和js引用
html : {
files : [{
src : '<%= path.dest %>/page/*.html'
}
]
}
},
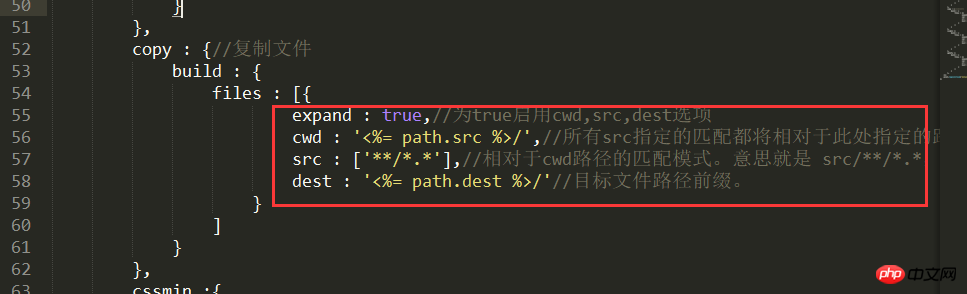
copy : {//复制文件
build : {
files : [{
expand : true,//为true启用cwd,src,dest选项
cwd : '<%= path.src %>/',//所有src指定的匹配都将相对于此处指定的路径(但不包括此路径)
src : ['**/*.*'],//相对于cwd路径的匹配模式。意思就是 src/**/*.*,匹配src下面所有文件
dest : '<%= path.dest %>/'//目标文件路径前缀。
}
]
}
},
cssmin :{
build : {
files : [{
expand : true,//为true启用cwd,src,dest选项
cwd : '<%= path.src %>/',//所有src指定的匹配都将相对于此处指定的路径(但不包括此路径)
src : ['css/*.css'],//相对于cwd路径的匹配模式。意思就是 src/**/*.css,匹配src下面所有css文件
dest : '<%= path.dest %>/'//目标文件路径前缀。
}
]
}
},
uglify :{
build : {
files : [{
expand : true,//为true启用cwd,src,dest选项
cwd : '<%= path.src %>/',//所有src指定的匹配都将相对于此处指定的路径(但不包括此路径)
src : ['js/*.js'],//相对于cwd路径的匹配模式。意思就是 src/**/*.js,匹配src下面所有js文件
dest : '<%= path.dest %>/'//目标文件路径前缀。
}
]
}
},
});
grunt.registerTask('default', ['clean:beforebuild', 'copy', 'cssmin', 'uglify','filerev', 'usemin']);
};로그인 후 복사
우리는 항상 거기에 있었습니다. 이것저것 설치해 봤는데, 이렇게 설치된 것들을 어떻게 사용하시나요?
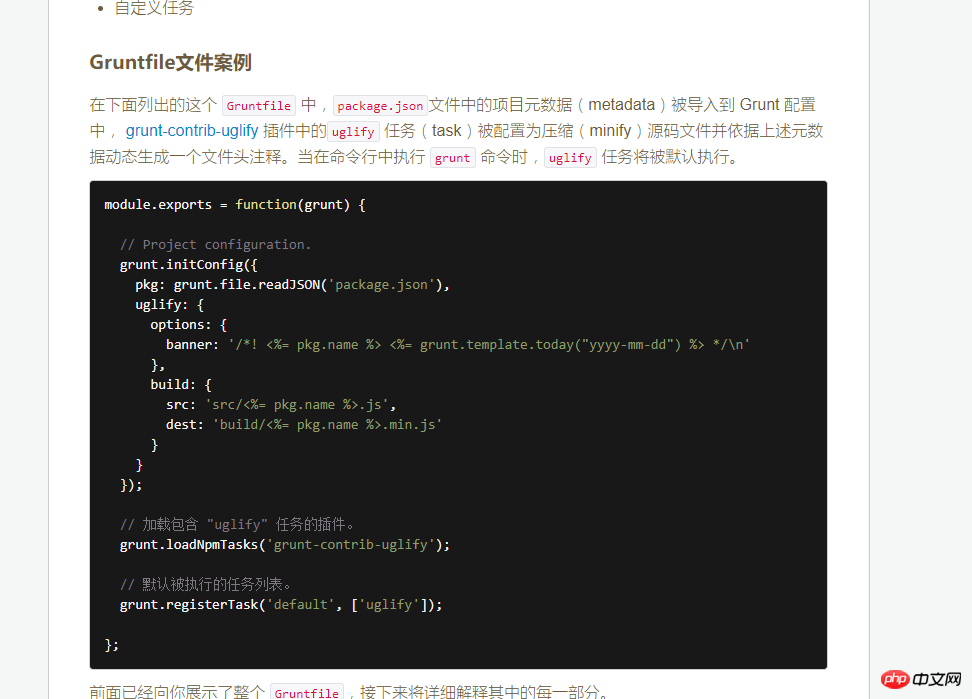
먼저 Grunt 시작하기를 학습하여 플러그인 사용 방법을 알아봅니다. 이것은 공식 웹사이트의 예입니다.

pkg는 package.json을 읽어 생성된 json 개체입니다.
uglify는 grunt-contrib-uglify에 의해 지정된 작업 이름입니다. 각 플러그인에는 해당 githubgrunt.loadNpmTasks('grunt-contrib-uglify'에서 볼 수 있는 해당
작업 이름이 있습니다. ) ; 문자 그대로의 의미에서 볼 수 있듯이 /는 "uglify" 작업을 제공하는 플러그인을 로드합니다.
grunt.registerTask('default', ['uglify']); 별칭 작업을 등록합니다. 이 별칭 작업은 작업 목록에 해당합니다.
grunt 별칭을 전달할 때 이는 실제로 실행 목록 그 안에 있는 작업을 순서대로 실행해 보세요이러한 기본 정보는 공식 홈페이지를 통해 확인하실 수 있습니다. 정적 파일을 패키징하고 압축해야 하며, 정적 파일을 참조하는 모든 html 또는 css의 파일 이름을 수정해야 합니다. 우리가 어떻게 하는지 보세요. 1단계: 다시 패키지한 다음 파일을 복사해야 하므로 grunt-contrib-copy 플러그인이 필요합니다.
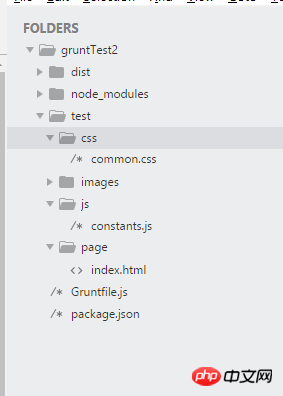
복사하기 전에 먼저 소스 파일과 대상 파일을 결정해야 합니다. 여기서 소스 파일은 test 폴더에 있고 대상 파일은 dist 폴더에 있습니다
파일 경로를 만듭니다
var path = {
src : 'test',
dest : 'dist',
}로그인 후 복사
copy : {//复制文件
build : {
files : [{
expand : true,//为true启用cwd,src,dest选项
cwd : '<%= path.src %>/',//所有src指定的匹配都将相对于此处指定的路径(但不包括此路径)
src : ['**/*.*'],//相对于cwd路径的匹配模式。意思就是 src/**/*.*,匹配src下面所有文件
dest : '<%= path.dest %>/'//目标文件路径前缀。
}
]
}
},로그인 후 복사
cssmin :{
build : {
files : [{
expand : true,//为true启用cwd,src,dest选项
cwd : '<%= path.src %>/',//所有src指定的匹配都将相对于此处指定的路径(但不包括此路径)
src : ['css/*.css'],//相对于cwd路径的匹配模式。意思就是 src/**/*.css,匹配src下面所有文件
dest : '<%= path.dest %>/'//目标文件路径前缀。
}
]
}
},로그인 후 복사
js 압축에는 grunt-contrib-uglify 플러그인이 필요하며 해당 작업은 플러그인 이름은 uglify
uglify :{
build : {
files : [{
expand : true,//为true启用cwd,src,dest选项
cwd : '<%= path.src %>/',//所有src指定的匹配都将相对于此处指定的路径(但不包括此路径)
src : ['js/*.js'],//相对于cwd路径的匹配模式。意思就是 src/**/*.js,匹配src下面所有文件
dest : '<%= path.dest %>/'//目标文件路径前缀。
}
]
}
},로그인 후 복사
3단계: 정적 파일 이름 변경 여기서 버전 제어는 정적 파일 이름을 변경하여 수행됩니다.
이름을 바꾸려면 grunt-filerev 플러그인이 필요합니다. 이 플러그인에 해당하는 작업은 filerev
filerev : {//对css和js文件重命名
build : {
files : [{
src : ['<%= path.dest %>/**',
'!<%= path.dest %>/page/*.html',//html文件不加版本号
'!<%= path.dest %>/**/*.{png,jpg,jpeg}']//图片 不需要加版本号
}
]
}
},로그인 후 복사
배열로 전달되는 단 하나의 src 매개변수입니다. 여기에는 다른 서류가 필요하지 않습니다. 따라서 배열의 첫 번째 매개변수인 src/**는 src 폴더의 모든 파일과 일치하며 마지막 두!xx는 제외를 의미합니다.
4단계: html에서 css 및 js에 대한 참조를 수정합니다.파일을 수정하려면 참고자료를 사용하려면 grunt-usemin 플러그인으로 이동하세요. 플러그인에 해당하는 작업의 이름은 useminusemin : {//修改html中的css和js引用
html : {
files : [{
src : '<%= path.dest %>/page/*.html'
}
]
}
},로그인 후 복사
html의 주소를 제공하는 src 매개변수가 하나만 있습니다. 아직 CSS가 있으면 이렇게 작성할 수 있습니다
usemin : {//修改html中的css和js引用
html : {
files : [{
src : '<%= path.dest %>/page/*.html'
}
]
},
css :{
files : [{
src : '<%= path.dest %>/css/*.css'
}
]
}
},로그인 후 복사
5단계: 참조 복사, 압축, 이름 바꾸기 및 수정에 대해 이야기했습니다. 여기에는 한 가지 빠진 것이 있습니다. 즉, 다음에서 파일을 삭제해야 합니다. 각 복사 전의 대상 폴더.
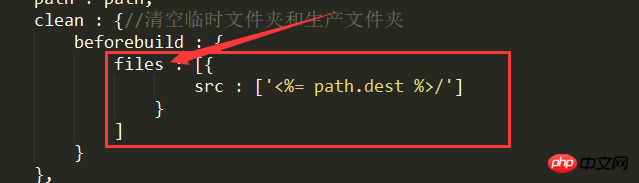
파일 참조를 수정하려면 grunt-contrib-clean 플러그인을 사용해야 합니다. 이 플러그인에 해당하는 작업은 cleanclean : {//清空生产文件夹
beforebuild : {
files : [{
src : ['<%= path.dest %>/']
}
]
}
},로그인 후 복사
여기에는 주소를 제공하는 단 하나의 src 매개변수가 있습니다. 대상 폴더의.
모든 작업은 여기서 해결됩니다. 등록 업무가 다릅니다grunt.registerTask('default', ['clean:beforebuild', 'copy', 'cssmin', 'uglify','filerev', 'usemin']);
로그인 후 복사
可以看到,我们这里只是注册了任务,并没有应用插件。我们添加插件是听过 load-grunt-tasks 插件完成的
require('load-grunt-tasks')(grunt);
로그인 후 복사
这里指令相当于我们一个个写
grunt.loadNpmTasks('xxx');
로그인 후 복사
Gruntfile.js 配置完了之后我们执行grunt命令就可以在目标文件夹中得到我们所需要的文件
这里补充说明几点:
Gruntfile.js 配置完了之后我们执行grunt命令就可以在目标文件夹中得到我们所需要的文件
这里补充说明几点:
这种写法是动态构建文件对象

这种写法是文件数组格式

相关推荐:
什么是Grunt?对他的详细介绍
关于Grunt压缩CSS和HTML的实例交汇处能
Grunt压缩图片和JS实例详解

https://registry.npm.taobao.org


 4. 프로젝트 설치 grunt 및 grunt 플러그인
4. 프로젝트 설치 grunt 및 grunt 플러그인