
First you need to install the plug-in:
This is for compressing images;
npm install --save-dev gulp-imagemin
This is to compress JS:
npm install --save-dev gulp-imagemin
Then introduce dependencies:
var gulp = require("gulp");
Introducing the plug-in:
var imagemin = require('gulp-imagemin');//压缩图片 var uglifyJS = require('gulp-uglify');//压缩JS //然后 配置任务
gulp.task('uglifyJS',function(){
gulp.src('js/sum.js')
.pipe(uglifyJS( ))
.pipe(gulp.dest('dest'));
});
gulp.task('imagemin',function(){
gulp.src(' img/*.{jpg,png,gif}')
.pipe(imagemin())
.pipe(gulp.dest("dest"));
})
//The default registration setting is
gulp.task('default',['uglifyJS','imagemin']);
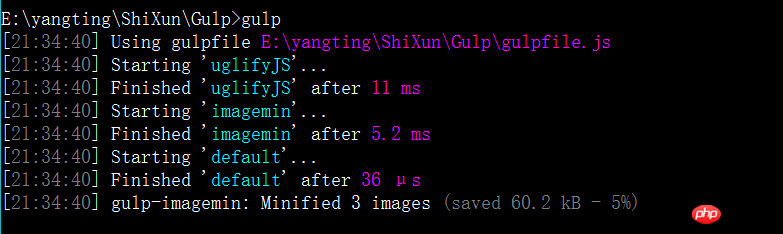
This is what it looks like after running through !

That’s it! Do you understand?
The above is the detailed content of Detailed explanation of Grunt compressed images and JS examples. For more information, please follow other related articles on the PHP Chinese website!




