이 글은 주로 Angular2 라우팅 프리로딩 전략을 소개합니다. 편집자는 이것이 꽤 좋다고 생각합니다. 이제 여러분과 공유하고 참고하겠습니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
1. 문제 설명
경로가 처음 사용될 때 로딩이 매우 느려지므로 Angular2는 지연 로딩을 위해 loadChildren을 사용할 수 있습니다. 처음 사용하는 경우 필요한 모듈만 로드되고, 다른 모듈은 실제로 사용될 때 로드됩니다. 이때 브라우저 콘솔을 열어 js 로딩을 보면 해당 js를 찾을 수 있습니다. 사용할 때 로드되어 해당 js를 처음 클릭하면 모듈의 기능이 잠시 지연되지만 나중에 사용할 때 멈추지 않습니다. 다음으로, 여전히 나쁜 사용자 경험이 있습니다. 이 문제를 해결하기 위해 preloading 전략을 사용하는 방법을 알려드리겠습니다.
2. 사전 로드 전략
RouterModule.forRoot의 두 번째 구성 옵션 중 하나는 preloadingStrategy 구성입니다. 물론 여기서는 preloadingStrategy에 대해서만 설명합니다. 사전 로드 전략 구성 사전 로드가 필요하지 않은 일부 시나리오에서는 이를 구성할 필요가 없습니다. 먼저 selected-preloading-strategy.ts 클래스를 사용합니다. PreloadingStrategy를 구현하기 위한 인터페이스의 코드는 다음과 같습니다.
import { PreloadingStrategy, Route } from "@angular/router";
import { Observable } from "rxjs";
/**
* 预加载策略
*/
export class SelectivePreloadingStrategy implements PreloadingStrategy {
preload(route: Route, load: Function): Observable<any> {
//当路由中配置data: {preload: true}时预加载
return route.data && route.data && route.data['preload'] ? load() : Observable.of(null);
}
} 위의 의미는 경로에서 data: {preload: true} 매개변수를 구성할 때의 전략입니다. 이는 사전 로드가 필요함을 의미합니다. 물론, 구성이 사전 로드되는 경우에만 그 반대도 수행할 수 있습니다. 내 github에 있는 것과 마찬가지로 미리 로드할 필요가 없으므로 유연하게 사용할 수 있습니다.
다음으로 RouterModule.forRoot의 구성인 경로에 전략을 추가합니다. 코드는 다음과 같습니다.
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
import {SelectivePreloadingStrategy} from "./selective-preloading-strategy";
import { LoginComponent } from './login/login.component';
import { MainComponent } from './main/main.component';
/**
* app路由
*/
const routes: Routes = [
{ path: '', redirectTo: '/login', pathMatch: 'full' },
{
path: 'login',
component: LoginComponent
},
{
path: 'app',
component: MainComponent,
loadChildren: 'app/main/main.module#MainModule',
data: {preload: true}
}
];
export const appRoutes=RouterModule.forRoot(routes,{preloadingStrategy: SelectivePreloadingStrategy});AppModule의 공급자에도 추가해야 하며 코드는 다음과 같습니다. :
/**
* app模块
*/
@NgModule({
imports: [
appRoutes,
BrowserModule,
BrowserAnimationsModule,
NgbModule.forRoot(),
MainModule,
LoginModule
],
declarations: [
AppComponent,
ToastBoxComponent,
ToastComponent,
SpinComponent
],
providers: [AppService,ToastService,HttpService,SpinService,SelectivePreloadingStrategy],
exports:[ToastBoxComponent,SpinComponent],
bootstrap: [ AppComponent ]
})
export class AppModule {}다음 라우팅에 사용되는 코드는 다음과 같습니다.
import { NgModule, OnInit } from '@angular/core';
import { RouterModule, Routes, Router } from '@angular/router';
/**
* 主体路由
*/
const routes: Routes = [
{ path: 'home', loadChildren: 'app/home/home.module#HomeModule', data: {preload: true} },
{ path: 'demo', loadChildren: 'app/demo/demo.module#DemoModule', data: {preload: true} },
];
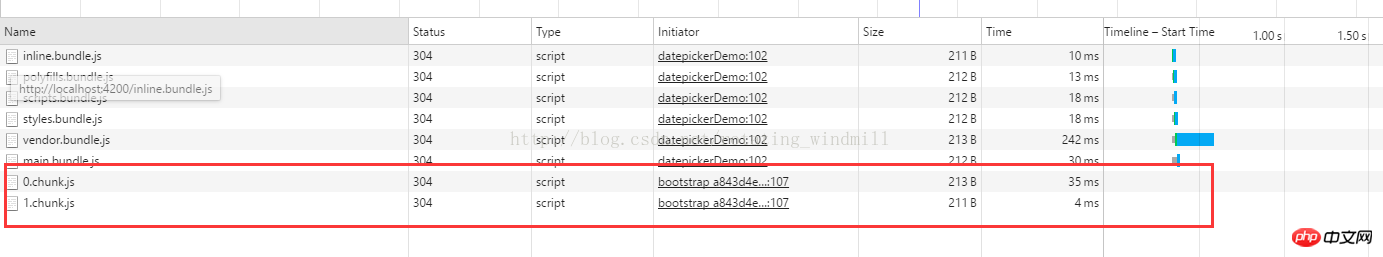
export const mainRoutes = RouterModule.forChild(routes);F12 브라우저를 열고 js 로딩을 확인하면 페이지가 로드되면 다른 모듈의 js가 로드되는 것을 확인할 수 있습니다. will preloaded

공식 웹사이트에 하나가 있습니다. PreloadAllModules는 기본적으로 구현되어 있습니다. 공식 웹사이트 지침을 참조하세요.
구체적인 코드는 제 github, https://github.com/332557712/cc에서 확인하실 수 있습니다.
관련 권장 사항:
JS 사전 로드 비디오 오디오/비디오 스크린샷 공유 팁
위 내용은 Angle2 경로 사전 로딩 예시에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!