
This article mainly introduces the example of Angular implementing preloading delay module. The editor thinks it is quite good, so I will share it with you now and give it as a reference. Let’s follow the editor to take a look, I hope it can help everyone.
In using route lazy loading, we introduced how to use modules to split applications. When accessing this module, Angular loads this module. But it takes a little time. There will be a slight delay when the user clicks for the first time.
We can fix this problem by preloading routes. Routers can load deferred modules asynchronously while the user interacts with other parts. This gives users faster access to deferred modules.
This article will add the preloading function based on the previous example.
In the previous section, our root route was defined in main.routing.ts, and we used the root route definition in app.module.ts.
It should be noted that the Home component is loaded in advance. We will render this component after the system boots.
After Angular renders the Home component, the user can interact with the application. We can preload other modules in the background through simple configuration.
Enable preloading
We provide a preloading strategy in the forRoot function.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { HomeComponent } from './home/home.component';
import { routes } from './main.routing';
import { RouterModule } from '@angular/router';
import { PreloadAllModules } from '@angular/router';
@NgModule({
declarations: [
AppComponent,
HomeComponent
],
imports: [
BrowserModule,
RouterModule.forRoot(routes, { preloadingStrategy: PreloadAllModules })
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }This PreloadAllModules strategy comes from @angular/router, so we also need to import it.
Customized preloading strategy
There are two predefined strategies in the router package:
No preloading
Preload all modulesPreloadAllModules
Load modules after 5 seconds
However, you can define it yourself A customized strategy. It's simpler than you think. For example, you want to load the remaining modules 5 seconds after your app initializes.
You need to implement the interface PreloadingStrategy. We define a custom strategy class of CustomPreloadingStrategy.
import { Route } from '@angular/router';
import { PreloadingStrategy } from '@angular/router';
import { Observable } from 'rxjs/Rx';
export class CustomPreloadingStrategy implements PreloadingStrategy {
preload(route: Route, fn: () => Observable<boolean>): Observable<boolean> {
return Observable.of(true).delay(5000).flatMap((_: boolean) => fn());
}
}Then, modify app.module.ts to use this custom strategy. Note that you also need to add this class in propers. to implement dependency injection.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { HomeComponent } from './home/home.component';
import { routes } from './main.routing';
import { RouterModule } from '@angular/router';
import { CustomPreloadingStrategy } from './preload';
@NgModule({
declarations: [
AppComponent,
HomeComponent
],
imports: [
BrowserModule,
RouterModule.forRoot(routes, { preloadingStrategy: CustomPreloadingStrategy })
],
providers: [CustomPreloadingStrategy ],
bootstrap: [AppComponent]
})
export class AppModule { }You will see that after 5 seconds, this function module is automatically loaded.

Load the specified module
We can also define additional parameters in the route to specify which modules to preload, we use data in the route definition to provide this additional data.
import { Routes } from '@angular/router';
// HomeComponent this components will be eager loaded
import { HomeComponent } from './home/home.component';
export const routes: Routes = [
{ path: '', component: HomeComponent, pathMatch: 'full' },
{ path: 'shop', loadChildren: './shop/shop.module#ShopModule', data: {preload: true} },
{ path: '**', component: HomeComponent }
];Then, we define the new loading strategy.
import { Observable } from 'rxjs/Rx';
import { PreloadingStrategy, Route } from '@angular/router';
export class PreloadSelectedModules implements PreloadingStrategy {
preload(route: Route, load: Function): Observable<any> {
return route.data && route.data.preload ? load() : Observable.of(null);
}
}Finally, use this strategy in app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { HomeComponent } from './home/home.component';
import { routes } from './main.routing';
import { RouterModule } from '@angular/router';
import { PreloadSelectedModules } from './preload.module';
@NgModule({
declarations: [
AppComponent,
HomeComponent
],
imports: [
BrowserModule,
RouterModule.forRoot(routes, { preloadingStrategy: PreloadSelectedModules })
],
providers: [PreloadSelectedModules ],
bootstrap: [AppComponent]
})
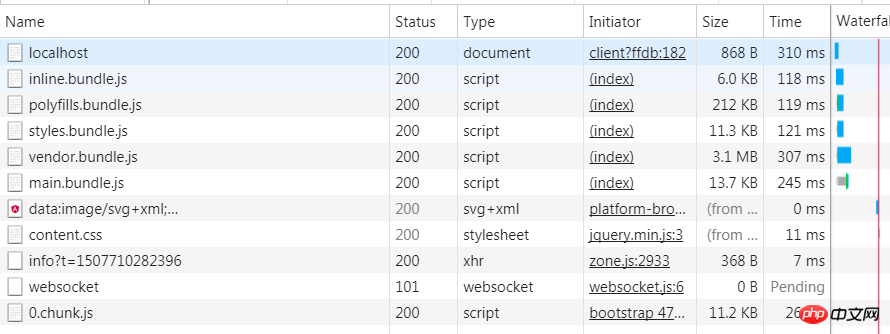
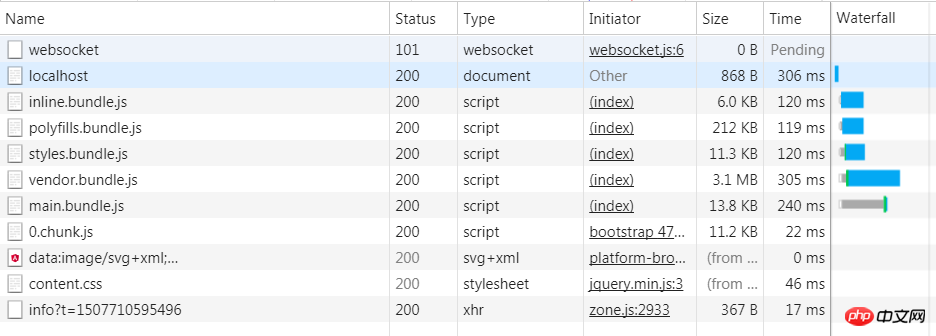
export class AppModule { }At this point, you can see that the module is preloaded directly. Even if you click the link, no new request will occur.

Related recommendations:
Detailed explanation of how Laravel optimizes Model queries through preloading
Simple use of CSS to implement preloaded animation effect code explanation
JS implementation of image disordered preloading function code
The above is the detailed content of Angular implements preloading delay module example sharing. For more information, please follow other related articles on the PHP Chinese website!
 The difference between WeChat service account and official account
The difference between WeChat service account and official account
 How to play video with python
How to play video with python
 Recommended order for learning c++ and c language
Recommended order for learning c++ and c language
 How to create a web page in python
How to create a web page in python
 Delete search history
Delete search history
 What are the mobile operating systems?
What are the mobile operating systems?
 shib coin latest news
shib coin latest news
 cad2012 serial number and key collection
cad2012 serial number and key collection




