HTML 태그의 표시 모드에 대해 얼마나 알고 계시나요? 크게 블록 수준 태그와 인라인 태그로 나누어집니다. 초보자가 태그를 처음 사용하면 너비, 높이, 가로 가운데 맞춤 등과 같은 일부 속성이 일부 태그에서 작동하지 않는다는 것을 알게 됩니다. 실제로 이 속성의 사용은 블록 수준 태그에서만 작동합니다. 따라서 이 기사에서는 HTML 블록 수준 태그와 인라인 태그의 표시 모드에 대해 자세히 소개합니다.
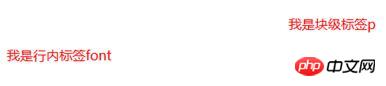
예를 들어, p 태그를 가로로 가운데 맞춤하는 것은 작동하지만 글꼴에 가로 가운데로 맞춤 속성을 추가하면 효과가 없는 상황이 있습니다(다음과 같이).
p{ color:red; text-align:center;}
<
BR
>
font{color:red; text-align:center;}<p>我是块级标签p</p><BR><font>我是行内标签font</font>
미리 보기를 실행한 후 p는 텍스트를 가로로 가운데에 맞출 수 있습니다. , 그러나 글꼴은 사용할 수 없습니다(다음과 같이):

그러면 위의 문제는 html의 표시 모드와 관련됩니다:
표시 모드의 특성:
주로 두 가지 범주로 나뉩니다.
블록 레벨 요소: 전용 라인을 차지하고 너비 및 높이 속성 값에 적용됩니다. 너비를 지정하지 않으면 블록 레벨 요소는 기본적으로 브라우저, 100% 너비 ;
인라인 요소: 여러 레이블이 한 줄에 존재할 수 있으며 너비 및 높이 속성 값은 완전히 유효하지 않습니다. 내용에 따라!
두 가지 모드의 장점을 결합한 디스플레이 모드도 있습니다.
인라인 블록 요소: 인라인과 블록 수준의 결합 장점은 너비 및 높이 속성 값에 영향을 미칠 뿐만 아니라 한 줄에 여러 개의 레이블 표시
HTML의 표시 모드는 블록 수준과 인라인으로 구분됩니다. 일반적으로 사용되는 블록 수준은: p, p, h1~h6, ul, li, dl, dt, dd ... 일반적으로 사용되는 inline 다음이 있습니다:span,font,b,u,i,strong,em,a,img,input. 여기서 img와 input은 인라인 블록 요소입니다.
그러면 '폭이나 글꼴의 너비와 높이를 조절할 수는 없지 않을까?'라고 생각하는 학생들도 있을 것입니다. 예, 이번에는 플로팅 및 위치 지정을 제쳐두고 디스플레이 속성을 통해 서로 변환해 보겠습니다.
1. 블록 수준 레이블을 인라인 레이블로 변환: display:inline
2. level 태그: display: block;
3. 인라인 블록 태그로 변환: display: inline-block;
해당 태그에 대한 표시 속성을 사용하고 해당 값을 가져오기만 하면 표시 모드를 다음으로 변환할 수 있습니다. 서로.
text-align 속성이 유효한지 이전에 말했는데, 그 이유는 블록 수준 태그 가 너비 를 제공하지 않으면 블록 수준 요소가 브라우저 너비 로 기본 설정되기 때문입니다. 즉, 100% 너비인 경우 센터링은 100% 너비에 적용됩니다. 그러나 인라인 요소의 너비는 콘텐츠에서 전적으로 지원되므로 너비는 콘텐츠의 너비입니다.

그래서 블록 수준은 상자가 중앙에 있지만 인라인 요소의 너비가 콘텐츠의 너비이므로 중앙에 놓을 공간이 없으므로 text-align:center; 효과는 없지만 글꼴이 블록 수준으로 변환되면 달라집니다.
XML/HTML 코드
클립보드에 콘텐츠 복사
p{ background:green; align:center;}
HTML에서 인라인 요소는 텍스트 특성을 가진 레이블로 간주됩니다. 블록 수준에서는 텍스트를 가로로 가운데에 배치할 수 있습니다. 그런 다음 블록 수준에서 text-align:center를 사용합니다. ;, 내부의 인라인 태그는 텍스트와 같이 블록 수준 태그에서 수평으로 중앙에 배치됩니다. 
콘텐츠를 클립보드에 복사
p{ padding:5px;background:green; color:red;}
font{ background:yellow;}
클립보드에 콘텐츠 복사
<p>
<font>我是行内标签font</font> <font>我是行内标签font</font>
</p>p{ padding:5px;background:green; color:red;text-align:center;}
font{ background:yellow;}
这次主要是讲一下html中显示模式的特性,如果本文对您有帮助,记得推荐一下哦!
相关推荐:
위 내용은 HTML 블록 수준 태그의 인라인 태그 표시 모드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!