winform과 html5를 결합하면 어떤 기능을 얻을 수 있나요? 갑자기 변덕이 생겨 WeChat 웹 버전을 삽입하고 싶었습니다. 아래 편집기에서는 HTML을 사용하여 iframe이 페이지로 이동하는 것을 방지하고 iframe을 사용하여 페이지에 WeChat 웹 버전을 삽입하는 방법을 소개합니다. 보세요. 모두에게 도움이 되기를 바랍니다.
winform과 html5를 결합한 작은 것을 만들고 싶었습니다. 갑자기 관심이 생겨서 거기에 WeChat 웹 버전을 포함시키고 싶었습니다.
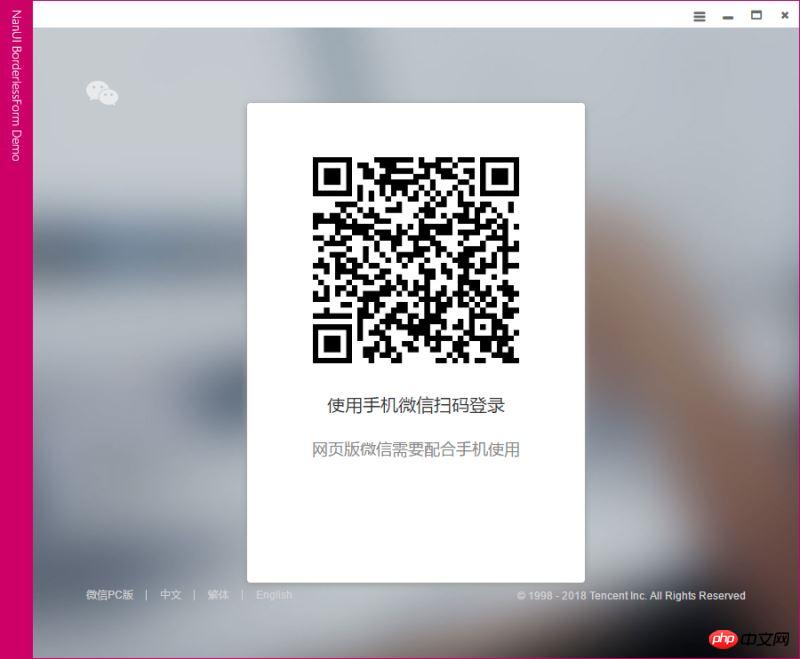
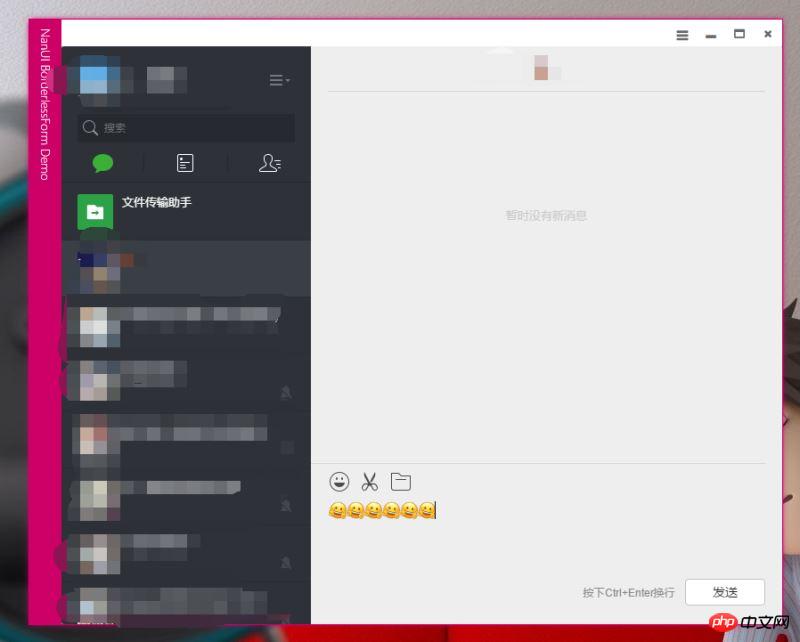
좋아요, 아이디어가 떠오르자마자 실행하세요. 최종 효과는 다음과 같습니다.

처음부터 https://wx.qq를 가리키는 페이지에 iframe을 삽입할 계획이었습니다. com이면 괜찮을 것 같지만 아직 너무 순진해서 WeChat 웹 버전이 자동으로 점프합니다. 결과는 아래와 같습니다.

그래서 iframe 점프를 방지하는 방법을 온라인에서 검색했는데, iframe 태그에 security="restricted"sandbox="" 두 가지 속성을 추가하는 것이었습니다. 전자는 js를 금지하는 IE의 기능이고, 후자는 HTML5의 기능이다.
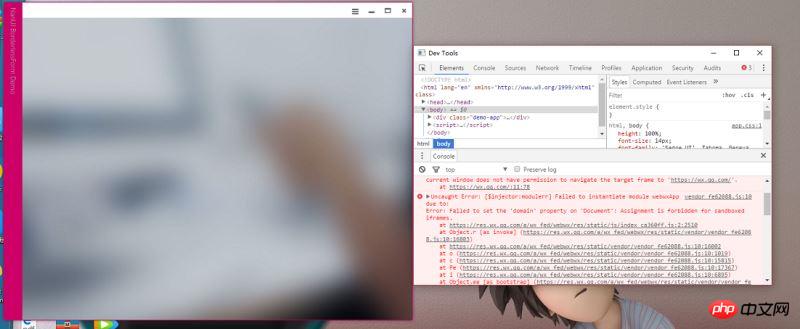
점프를 막으려면 sandbox="allow-scripts allow-same-origin allow-popups"를 사용하세요. 그러나... 결과는 다음과 같습니다.

그러다가 이 점프가 실제로 원본 페이지를 닫은 후 점프 페이지를 탐색하고 있다는 것을 발견했습니다. 따라서 점프를 방지하기 위해 onbeforeunload에서 페이지 닫기 이벤트를 사용할 수 있습니다. 따라서 페이지에 다음 코드를 추가하세요.
document.body.onbeforeunload = function (event) {
var rel = "asdfawfewf";
if (!window.event) {
event.returnValue = rel;
} else {
window.event.returnValue = rel;
}
};결과는 여전히 다음과 같습니다.

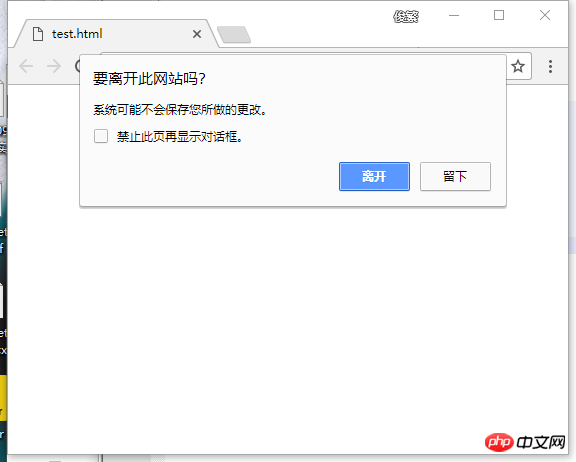
이유는 무엇인가요? 사건에 대한 반응이 없습니까? 아니면 WeChat 웹 버전의 점프가 너무 멋진가요? 이 사건을 그냥 무시하시겠습니까? 그래서 새로운 빈 HTML을 생성하고 확인을 위해 이벤트를 별도로 추가했습니다.
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body></body>
<script>
document.body.onbeforeunload = function (event) {
var rel = "asdfawfewf";
if (!window.event) {
event.returnValue = rel;
} else {
window.event.returnValue = rel;
}
};
</script>
</html>결과는 가능합니다.

하지만 페이지에 iframe을 삽입한 후 다음 코드를 직접 시도해 볼 수 있습니다.
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<iframe src="https://wx.qq.com/" frameborder="0" style="position: absolute;border: navajowhite;left: 0;height: calc(100% - 30px);width:100%">
</iframe>
</body>
<script>
document.body.onbeforeunload = function (event) {
var rel = "asdfawfewf";
if (!window.event) {
event.returnValue = rel;
} else {
window.event.returnValue = rel;
}
};
</script>
</html>저도 전혀 몰랐을 때 이 방법이 효과가 있는지 확인하기 위해 계속 켰다가 껐습니다. 갑자기 페이지가 열린 후 짧은 시간 내에 닫히면 onbeforeunload 이벤트가 트리거되지 않는다는 것을 발견했습니다. 몇 초 동안 기다렸다가 페이지를 닫으면 이벤트가 트리거되고 프롬프트가 나타납니다. .
자, src에 대한 iframe 지연 할당을 시도해 보세요(JQuery는 여기에 인용되어 있습니다).
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<script src="scripts/jquery-2.2.3.js"></script>
</head>
<body>
<iframe id="iframe" frameborder="0" style="position: absolute;border: navajowhite;left: 0;height: calc(100% - 30px);width:100%">
</iframe>
</body>
<script>
$(function () {
setTimeout(function () {
iframe.src = "https://wx.qq.com/";
},5000);
});
document.body.onbeforeunload = function (event) {
var rel = "asdfawfewf";
if (!window.event) {
event.returnValue = rel;
} else {
window.event.returnValue = rel;
}
};
</script>
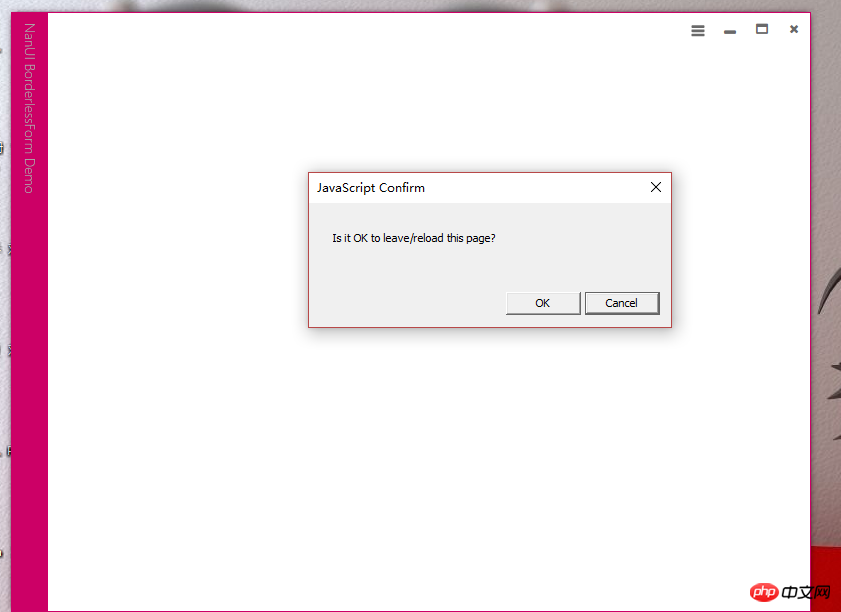
</html>결과가 성공적이었습니다. 이 페이지를 떠날 것인지 묻는 메시지가 나타납니다. 나가기 버튼을 클릭하세요. 성공에는 도약이 없습니다. 아래 사진은 제가 완성한 제품 사진입니다.

완료되었습니다. 채팅 및 파일 전송은 정상적으로 가능하지만 스크린샷을 찍을 수는 없습니다.

단점은 로그인을 완료하려면 팝업창에서 취소 버튼을 클릭해야 하고, 처음 페이지를 열 때 두 번 클릭해야 하고 그 이후에는 페이지가 한 번 점프한다는 점입니다. 두 번째 스캔. 현재로서는 이 문제를 해결할 수 있는 방법이 없습니다. 이 문제에 대한 해결책을 갖고 있는 친구가 제게 몇 가지 제안을 해주길 바랍니다.
관련 권장 사항:
기본 Ajax 및 iframe 프레임워크를 사용하여 이미지 파일을 업로드하는 두 가지 방법
PHP는 iframe을 사용하여 이미지를 업로드하고 표시합니다.
JQuery를 사용하여 iframe 상위 페이지 및 하위 페이지를 운영하는 방법 요약
위 내용은 HTML은 iframe이 페이지로 이동하는 것을 방지하고 iframe을 사용하여 페이지에 WeChat 웹 버전을 삽입합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!