Dreamweaver에서 웹페이지를 디자인할 때 CSS 스타일 중첩을 사용하고 싶습니다. Dreamweaver 웹페이지 제작에서 CSS 스타일 중첩을 사용하려면 어떻게 해야 합니까? 그것을 만드는 방법? 아래의 자세한 튜토리얼을 살펴보겠습니다. 필요한 친구들이 참고하면 모두에게 도움이 되기를 바랍니다.
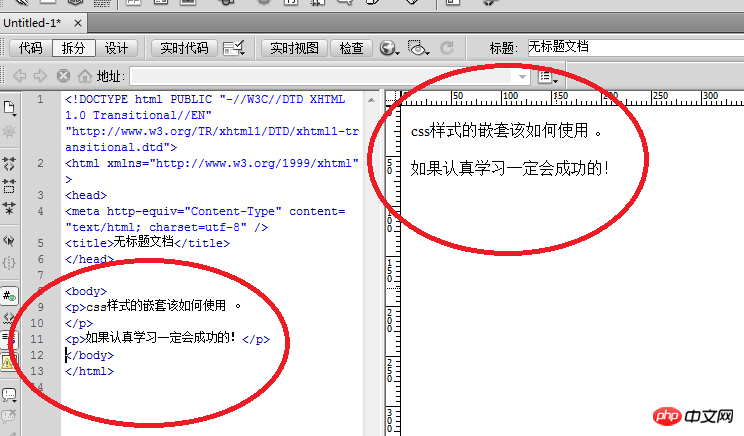
1. 소프트웨어를 열고 두 단락의 텍스트를 입력하세요.

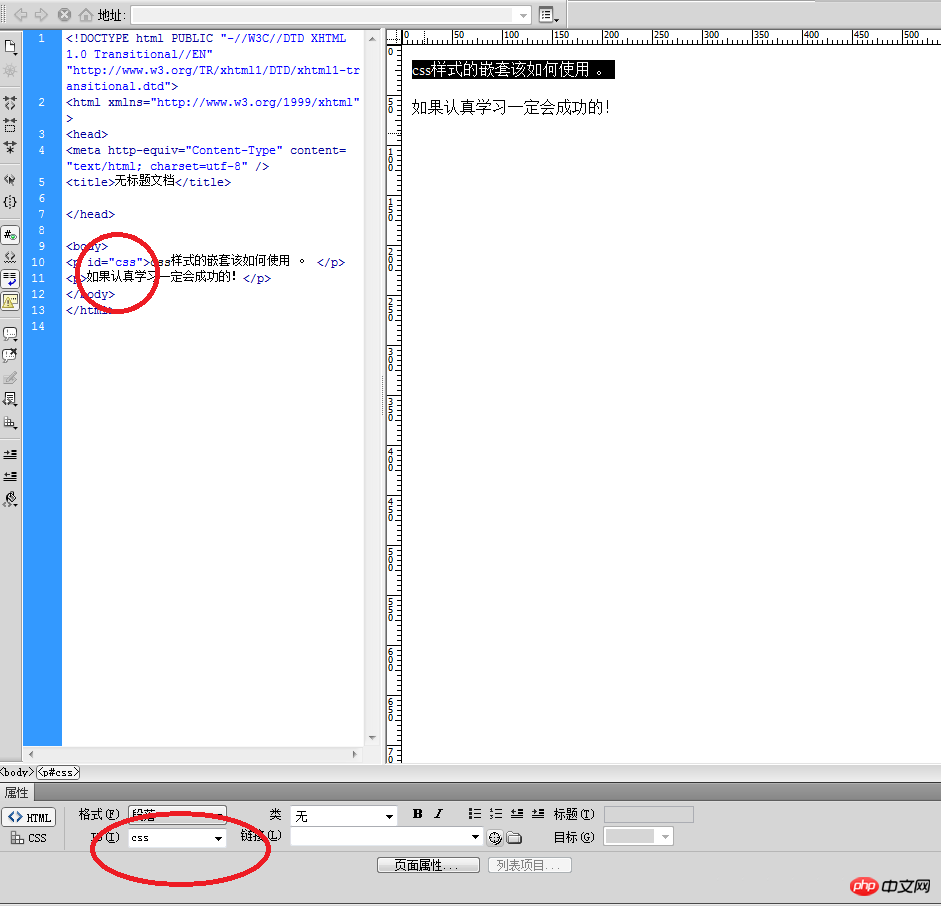
2. 첫 번째 텍스트에 대한 ID를 설정합니다. 예를 들어 ID는 CSS입니다.

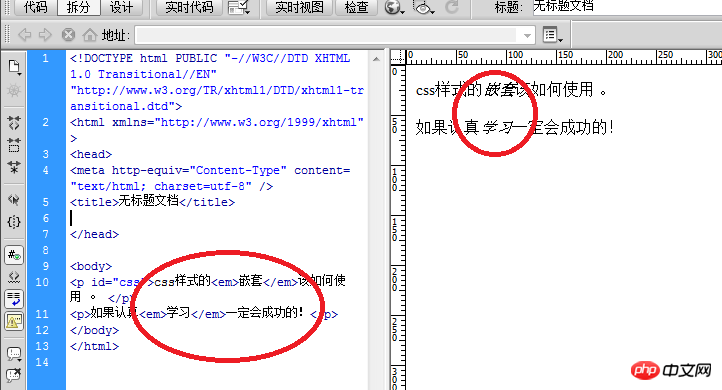
3. 두 개의 문단 중 가운데 두 단어를 무작위로 골라 밑줄을 긋습니다 . 이는 중첩을 형성합니다. 즉, 단락 요소 아래에 밑줄이 그어진 요소가 있습니다.

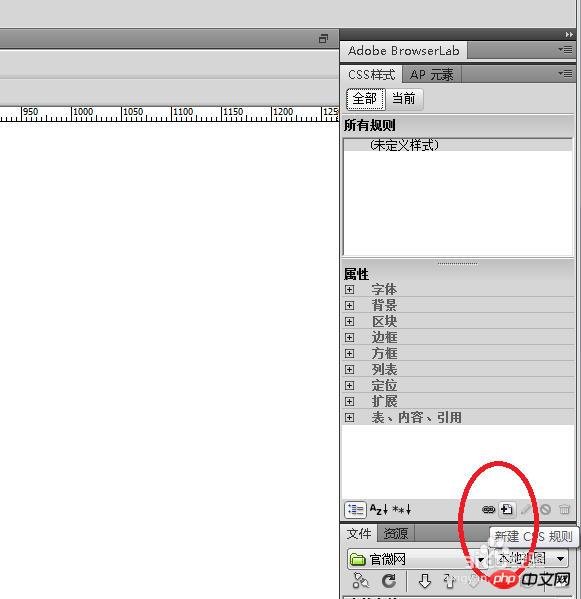
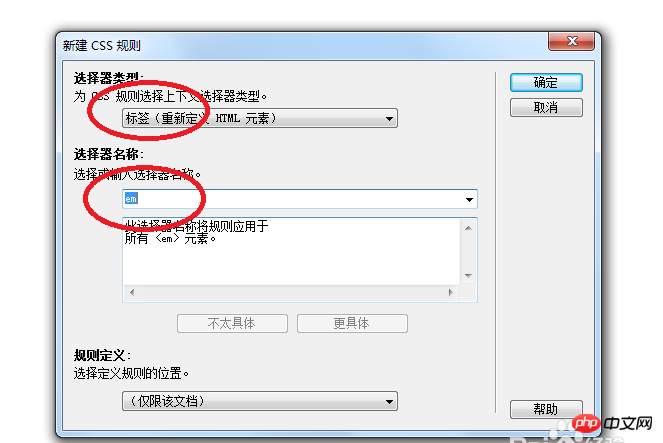
4. 밑줄 요소에 css 스타일을 추가하고 CSS 스타일 창을 열고 새 css 규칙을 클릭합니다.

5. 팝업 대화 상자에서 유형을 요소 로 선택하고 선택기 요소를 em으로 선택합니다.

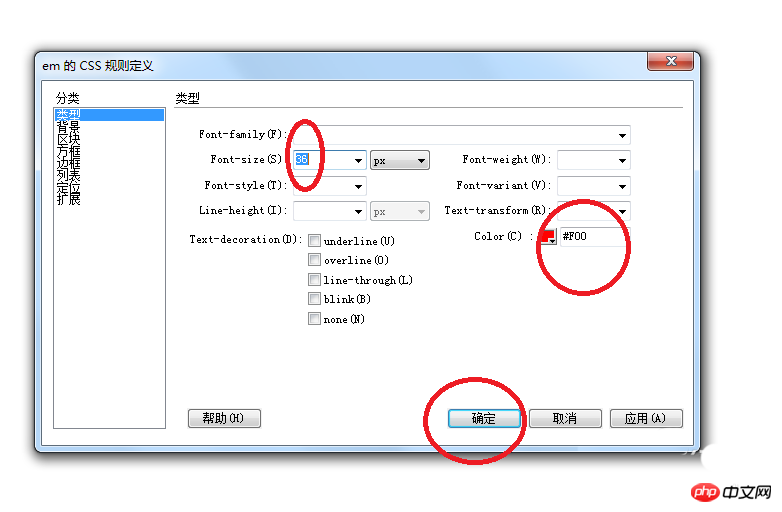
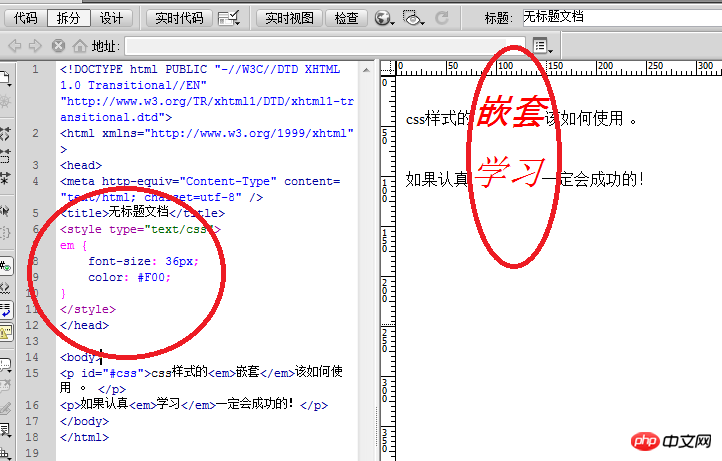
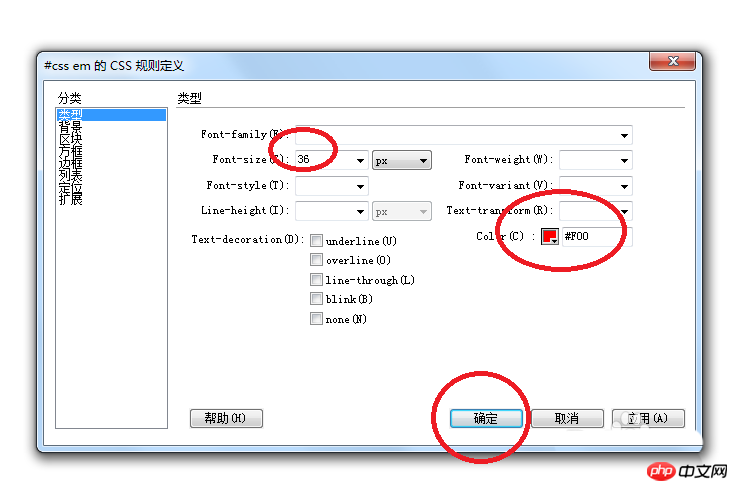
6 팝업 css 규칙 정의 창에서 속성을 선택합니다. 예를 들어 텍스트 색상은 빨간색입니다. 텍스트 크기는 36px입니다. 확인을 클릭하면 밑줄 친 요소의 글꼴이 변경된 것을 확인할 수 있습니다.


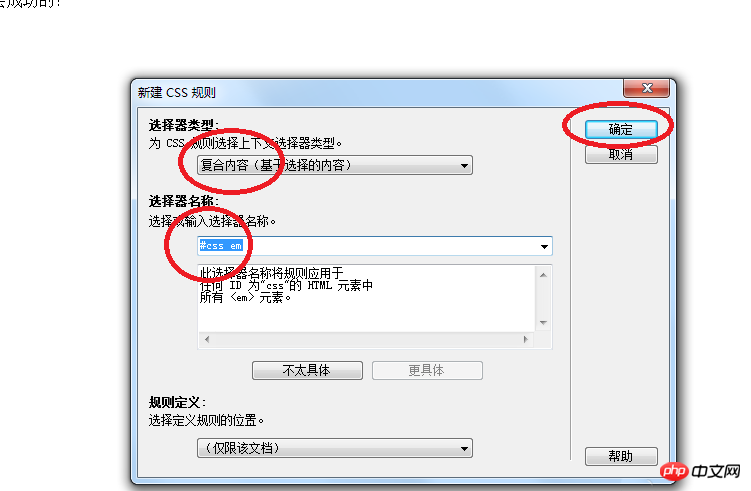
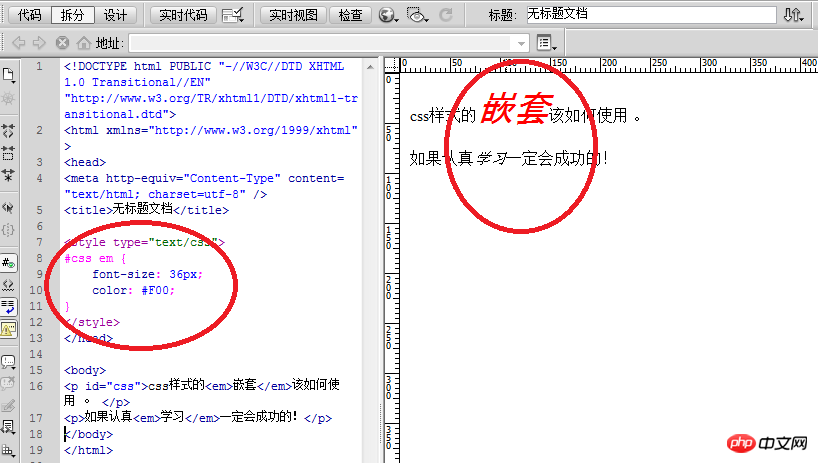
7. 만약 새로운 CSS 스타일을 생성할 때 선택자 유형으로 복합 을 선택하고, 선택자 이름은 #css em이며, 가운데 공백에 주의하세요. . CSS 규칙에 정의된 텍스트 크기는 36px이고 텍스트 색상은 빨간색입니다. 결과적으로 위 텍스트의 밑줄 친 내용만 변경됩니다.



위는 Dreamweaver에서 CSS 스타일 중첩을 사용하는 방법입니다. 마음에 드셨으면 좋겠습니다. Script Home에 계속 관심을 가져주세요.
관련 권장사항:
Dreamweaver 이미지 자르기 기술에 대한 자세한 설명
Dreamweaver 웹페이지에서 CSS 스타일 복합문을 만드는 방법은 무엇입니까?_Dreamweaver Tutorial_웹페이지 제작
위 내용은 CSS 스타일 중첩 방식을 이용한 Dreamweaver 웹페이지 제작의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!