우리는 마진에 대해 매우 잘 알고 있습니다. 이 기사에서는 주로 CSS의 마진 사용법과 일반적인 문제에 대한 분석을 소개하고 있으며, 이 기사의 소개는 매우 자세하며 필요한 모든 사람들이 참여할 수 있는 참고 자료와 학습 가치를 담고 있습니다. 아래를 살펴보세요.
1. 소개
margin 일반적으로 여백은 네 방향으로 설정할 수 있습니다. 여기서는 할당 구문을 설명하지 않습니다.
실제로 우리가 일반적으로 설정하는 여백은 물리적 수준 설정이며 여백에는 시작, 끝, 이전, 이후 등이 포함됩니다. 이는 주로 논리적 수준 설정입니다. 관심이 있으시면 직접 Google에 문의하세요.
여백을 설정할 때 다음 사항을 알아야 합니다.
블록 수준 요소의 경우 여백은 네 방향으로 유효합니다.
인라인 요소의 경우 여백은 가로 방향으로만 유효합니다.
2. 박스 모델
마진 얘기가 나와서 말인데, 박스 모델에 대해 이야기해야겠습니다.
1 내부 및 외부 내용 =>
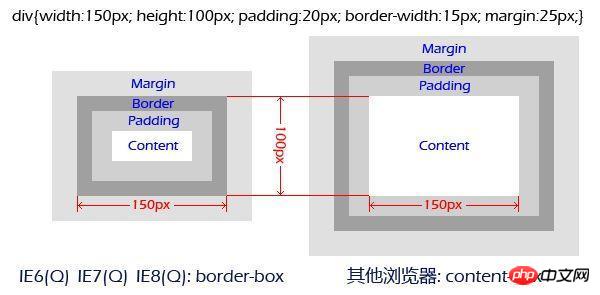
박스 모델을 이해해야 하는 이유는 박스 모델의 기준이 다르기 때문입니다. 이에 따라 CSS에서 설정한 너비가 결정됩니다. CSS3의 등장으로 상자 크기 조정을 통해 상자 모델의 표준을 설정할 수 있습니다.
2. border-box: 너비는 테두리에서 계산됩니다.
3. content-box: 너비는 콘텐츠에서 계산됩니다.
4. 패딩박스: 표준에서 제거되었습니다.
여기 또 다른 그림이 있습니다. 이미 이해하셨나요?

3. 여백 겹침 문제이 문제는 주로 플로팅 요소가 아닌 블록 요소에서 발생합니다. (여기에서는 설명하지 않음) 분명히 이야기하겠습니다. 자세한 내용은 나중에 설명), 무슨 일이 일어났는지 살펴보겠습니다.
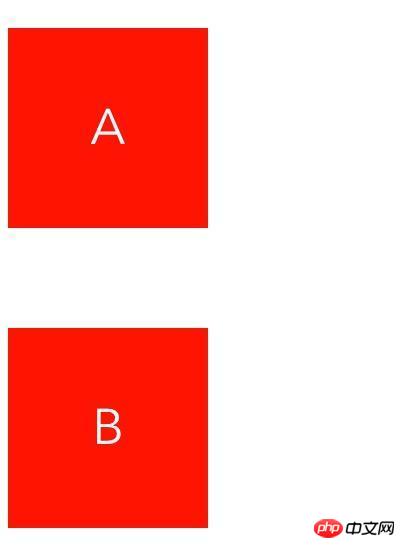
1. 인접한 형제 요소 사이에 마진 겹침이 발생합니다
.a {
margin: 50px 0;
}
.b {
margin: 100px 0;
} 인접한 형제 요소 사이에 마진 겹침이 발생합니다
인접한 형제 요소 사이에 마진 겹침이 발생합니다
이 경우 인접한 형제 노드 사이의 거리가 최대 마진 값, 가장 좋습니다. 이런 상황을 피하려면 세로 방향에서는 margin-top 또는 margin-bottom만 설정하세요.
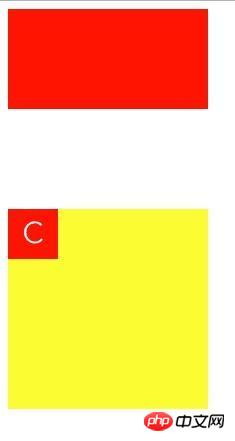
p(class="b")
p(class="a")
p(class="c") C .a {
margin: 20px 0;
}
.b {
margin: 100px 0;
} 부모-자식 노드 마진 겹침
부모-자식 노드 마진 겹침
여기서 우리가 이해한 바에 따르면, a와 b 사이의 거리는 다음과 같습니다. 20픽셀이고, c와 a 사이의 거리는 100픽셀입니다. 하지만 여기서는 다음 방법을 통해 중첩 문제를 해결할 수 있습니다.
4. 마법의 음수 여백 값
블록 요소에 대해 네 방향으로 여백을 설정하면 어떻게 될까요? 상단과 왼쪽에 음수 값을 설정하면 이동하게 됩니다. 요소를 위쪽 또는 왼쪽으로 해당 픽셀 거리를 이동합니다.
.item {
margin: 0 200px;
height: 200px;
} .item {
position: absolute;
background: red;
width: 200px;
height: 200px;
top: 50%;
left: 50%;
margin-top: -100px;
margin-left: -100px;
}이 두 가지 귀찮은 속성이 섞여 있으면 정말 폭발적이라고 말하고 싶습니다. 위에서 "이 문제는 부동 요소가 아닌 블록 요소에서 발생합니다"라고 말했습니다. 다음은 두 가지 사항입니다. 인접 형제 요소, 둘 다 대부분 부동 요소인 경우 여백 겹침이 발생하지 않습니다. 부모-자식 요소 중 하나가 플로팅 요소인 경우 여백 겹침이 발생하지 않습니다.
.clearfix::before, .clearfix::after {
content: " ";
display: table;
}
.clearfix::after {
clear: both;
}学完本文相信大家对css 中margin属性有更深的认识,大家赶紧收藏起来吧。
相关推荐:
위 내용은 CSS의 여백 사용법 및 일반적인 문제 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!