이 글에서는 주로 CSS의 그라디언트 관련 정보를 소개하고 CSS3의 선형 그라디언트와 방사형 그라디언트에 대한 지식을 주로 공유하며 그라디언트를 사용하는 또 다른 각도를 샘플 코드를 통해 자세히 소개합니다. 참고로 모두에게 도움이 되었으면 좋겠습니다.
1. 선형 그라데이션
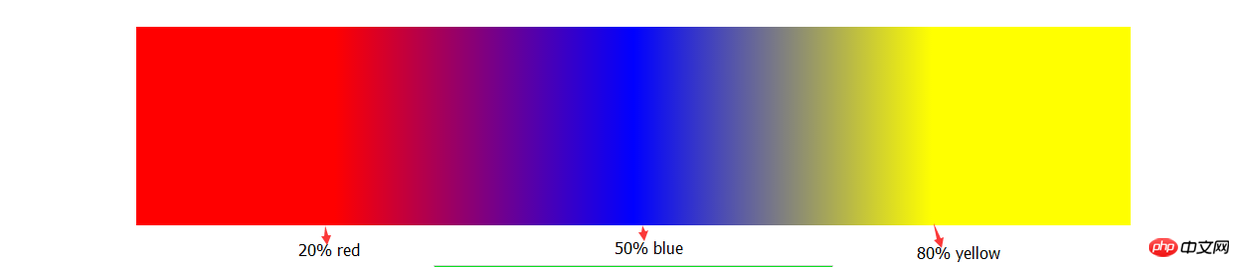
여기서 먼저 기본 구문을 살펴보고 다음 예를 살펴보세요.
linear-gradient(90deg,red 20%,blue 50%,yellow 80%);

분명히 이 그림을 통해 이러한 매개 변수 설정의 역할을 대략적으로 이해하게 될 것입니다. 설명하기 위해 어떤 단어도 사용하지 않았지만. (그래서 정의를 이해할 수 없을 때는 연습을 해야 합니다.)
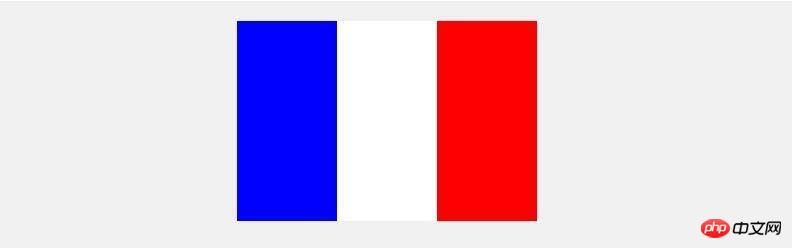
다음으로 해야 할 일이 있습니다. 색상 분리 지점이 겹칩니다.
width: 300px; height: 200px; background: linear-gradient(90deg,blue 100px,#fff 100px,#fff 200px,red 200px);

네, 위의 그래디언트 코드가 만들어낸 효과입니다. 이전의 그래디언트에 대한 인상을 깨뜨리는 것 같나요?
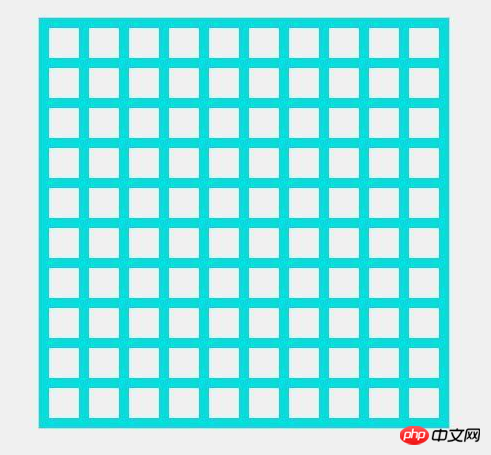
다음으로 선형 그라데이션을 사용하여 다음과 같은 멋진 효과를 얻습니다.

그라데이션에 대한 이해를 넘어섰다고 생각하시나요? 이 배경을 구현하는 아이디어에 대해 이야기하겠습니다. 이것은 규칙적인 패턴입니다. 우리는 당신이 그것을 찾았다고 믿습니다.
사용해야 할 지식 포인트:
배경은 쉼표로 구분된 여러 선형 그라디언트 선언을 지원합니다.
여러 선형 그라디언트를 선언하면 먼저 선언된 것이 사용자에게 더 가깝습니다. (여기서 일반적으로 투명을 사용하는 문제를 고려해야 합니다.)
아직 배경의 약어를 익히지 못했지만 작동하지 않습니다.
배경-반복, 배경의 합리적인 조합; -크기 및 배경 위치.
width: 410px; height: 410px; background: linear-gradient(rgb(2,222,222) 10px, transparent 10px) repeat left top / 40px, linear-gradient(90deg,rgb(2,222,222) 10px, transparent 10px) repeat left top / 40px;
보세요, 예전에는 이런 효과를 얻으려면 아티스트에게 이미지를 잘라달라고 애원할 수밖에 없었지만 이제는 CSS3의 물결 속에서 자급자족할 수 있게 되었습니다(^_^).
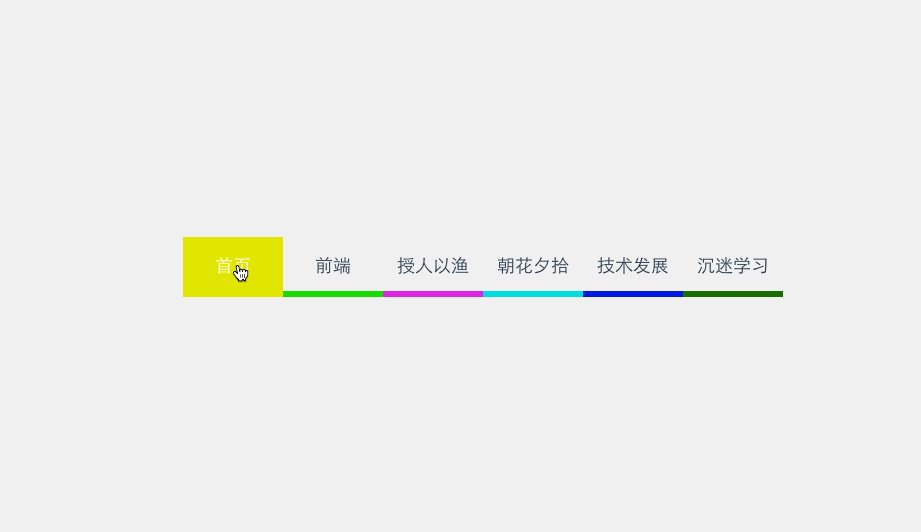
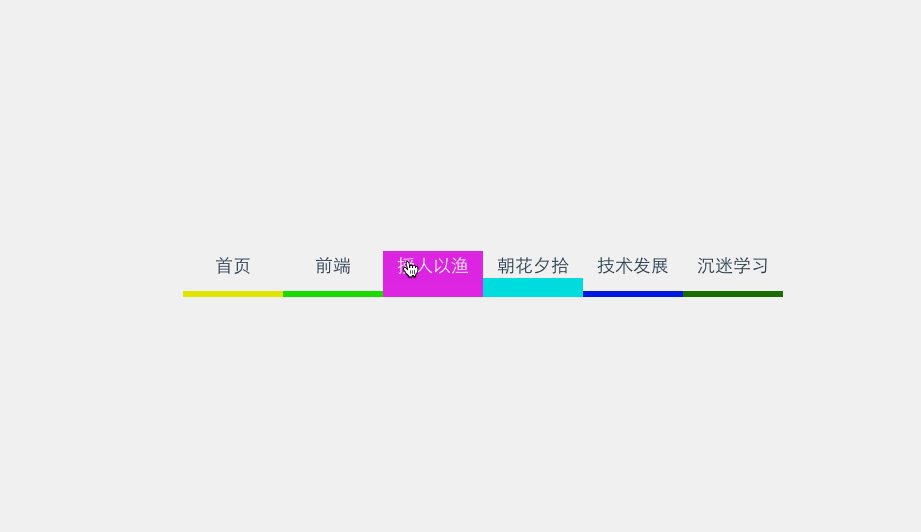
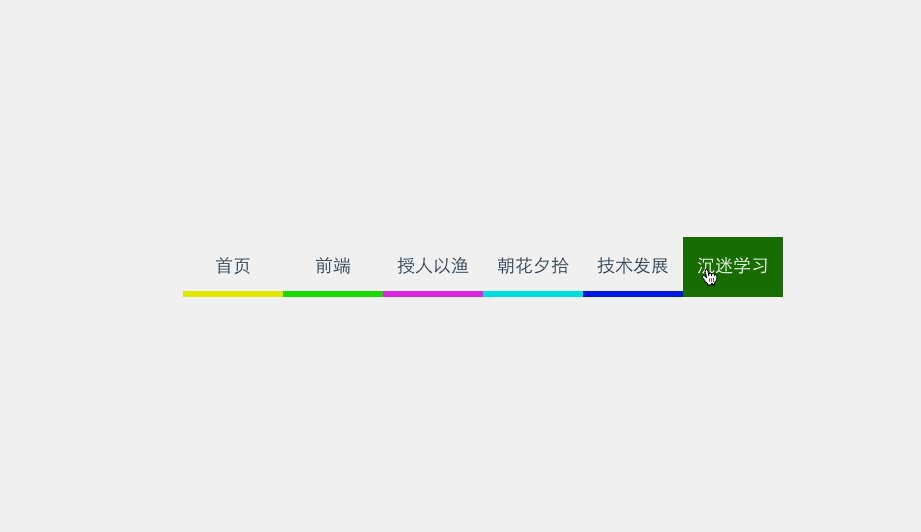
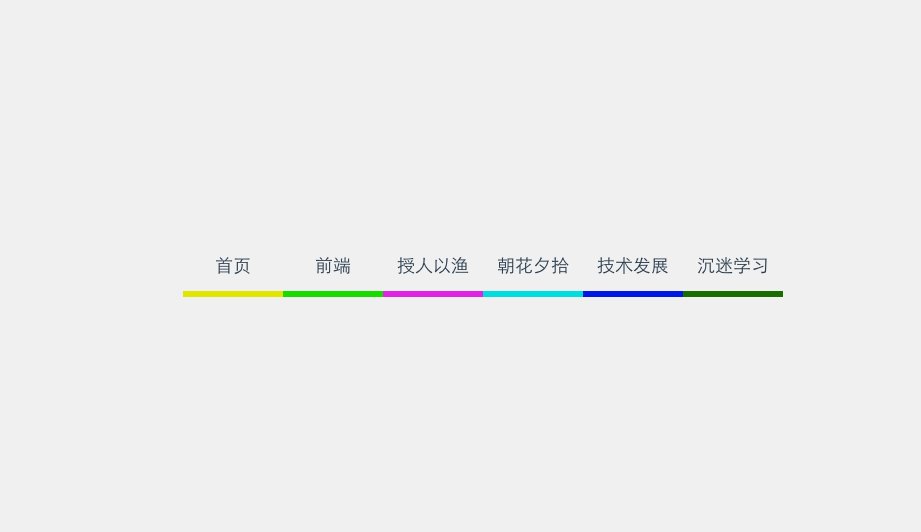
그리고 그라데이션을 통해 추가 HTML 요소를 사용하지 않고도 배경색에 애니메이션을 적용하여 원하는 효과를 얻을 수 있습니다. 예:

/*
* 这里用scss写的,对新手不太友好,抱歉(-_-)
*/
@mixin menuaction($color) {
background: linear-gradient($color 100%, transparent 100%) no-repeat center bottom / 100% 10%;
&:hover {
background-size: 100% 100%;
color: #fff;
}
}2. 방사형 그래디언트
기본적으로 방사형 그래디언트는 중심점에서 바깥쪽으로 확산된다는 점을 제외하면 선형 그래디언트와 유사합니다. 그래서 여기서는 자세히 다루지 않겠습니다.
고민할 필요 없이 먼저 동심원을 그려 봅시다:

border-radius: 50%; background: radial-gradient(circle,rgb(22,222,111) 0,rgb(22,222,111) 50px,red 50px,red 100px, rgb(222,222,1) 100px, rgb(222,222,1) 150px,rgb(222,2,111) 150px);
무엇으로 끝날까요? 하하, 최근 쿠폰이 다양하니 그라데이션에 대한 지식을 활용하여 쿠폰을 만들어 봅시다:

핵심 코드는 다음과 같습니다.
width: 300px; height: 120px; background: radial-gradient(transparent 0, transparent 5px, rgb(247,245,201) 5px) no-repeat, radial-gradient(transparent 0, transparent 5px, rgb(247,245,201) 5px) no-repeat, radial-gradient(transparent 0, transparent 5px, rgb(247,245,201) 5px) no-repeat, radial-gradient(transparent 0, transparent 5px, rgb(247,245,201) 5px) no-repeat, radial-gradient(transparent 0, transparent 5px, rgb(247,245,201) 5px) no-repeat, radial-gradient(transparent 0, transparent 5px, rgb(247,245,201) 5px) no-repeat, radial-gradient(#fff 0, #fff 10px, rgb(247,245,201) 10px) no-repeat, radial-gradient(#fff 0, #fff 10px, rgb(247,245,201) 10px) no-repeat, linear-gradient(90deg,transparent 10px, rgb(247,245,201) 10px); background-size: 20px 20px,20px 20px,20px 20px,20px 20px,20px 20px,20px 20px,60px 60px,60px 60px,100% 100%; background-position: -10px 0,-10px 20px,-10px 40px,-10px 60px,-10px 80px,-10px 100px,60px -30px,60px 90px,left center;
위 코드에서는 축약된 속성에 크기와 위치를 입력해야 합니다. 이제 그라데이션에 대한 새로운 이해가 생겼을 것입니다.
관련 권장사항:
CSS에서 텍스트 색상 그라데이션을 구현하는 방법의 예
배경색 그라데이션을 CSS와 호환되게 만드는 방법에 대한 자세한 설명
위 내용은 CSS3의 선형 그라데이션 및 방사형 그라데이션에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!