Vue.js는 사용자 인터페이스 구축을 위한 진보적인 프레임워크입니다. 다른 헤비급 프레임워크와 달리 Vue는 상향식 증분 개발 설계를 채택합니다. Vue의 핵심 라이브러리는 뷰 레이어에만 초점을 맞추고 있으며 다른 라이브러리나 기존 프로젝트와 학습하고 통합하기가 매우 쉽습니다. 반면 Vue는 Vue 생태계에서 지원하는 단일 파일 구성 요소 및 라이브러리로 개발된 복잡한 단일 페이지 애플리케이션을 완벽하게 구동할 수 있습니다. 이번 글은 vue.js 프로젝트에 관한 실용적인 팁을 위주로 소개하고 있으며, 모든 분들의 공부나 업무에 확실한 참고 학습 가치가 있으면 좋겠습니다.
#Vue 프로젝트에 부트스트랩 소개
때때로 필요에 따라 부트스트랩이 vue 프로젝트에 도입되는데, 부트스트랩은 jQuery에 의존하여 설치할 때 일련의 오류가 발생할 수 있습니다
1.
npm install jquery
2. Bootstrap 설치
npm install bootstrap@3
위의 두 단계에서는 먼저 package.json 구성 파일에 버전 번호를 지정한 다음 npm install
을 실행할 수도 있습니다. , 프로젝트를 실행할 수 없습니다. 예, 둘 다 성공적으로 설치되었더라도 "Bootstrap의 JavaScript에는 jQuery npm이 필요합니다"라는 오류가 계속 보고됩니다. 이 문제를 해결하려면 다음과 같이 main.js 항목 파일에 이를 도입할 수 있습니다.
import $ from 'jquery'
window.jQuery = $
require('bootstrap')다음으로 Bootstrap 스타일을 사용하려면 항목 파일에 bootstrap.css를 추가하면 됩니다. Element UI를 도입하는 방법과 같습니다
import 'bootstrap/dist/css/bootstrap.min.css'
# eslint 코드 검사 끄기
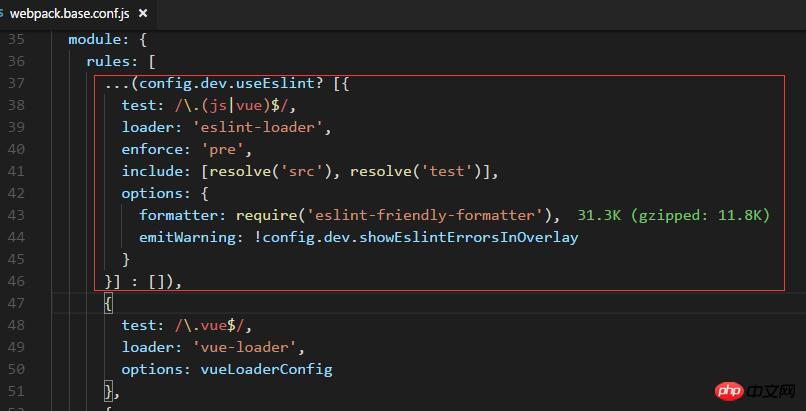
많은 사람들이 eslint 검사를 끄는 방법은 빌드/웹팩에서 eslint 구성 중 이 부분을 주석 처리하는 것이라고 말합니다. .base.conf.js 파일 . Vue-cli 버전 업데이트 때문인지는 모르겠지만, 실제 동작에서는 동작하지 않습니다.
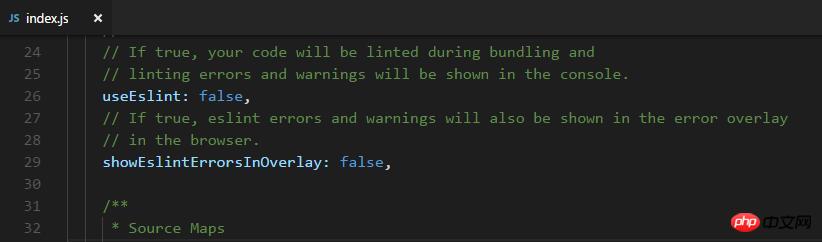
 올바른 방법은 config/index.js 파일에서 dev 객체의 useEslint 속성을 false로 변경하는 것입니다. 공식 댓글에서도 이를 매우 명확하게 알 수 있습니다.
올바른 방법은 config/index.js 파일에서 dev 객체의 useEslint 속성을 false로 변경하는 것입니다. 공식 댓글에서도 이를 매우 명확하게 알 수 있습니다.
 # 일부 eslint 규칙을 끄세요
# 일부 eslint 규칙을 끄세요
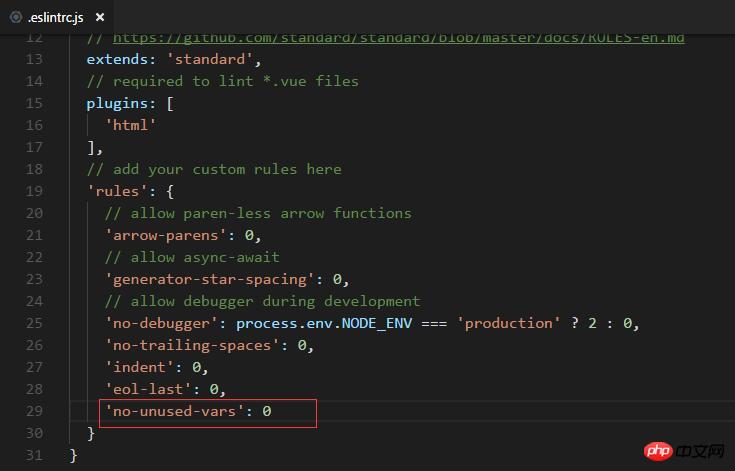
실제로 eslint 코드 검사는 개인 js 작성을 표준화할 뿐만 아니라 팀 내 여러 사람의 공동 개발에 매우 중요한 역할을 합니다. 그러나 때로는 이러한 규칙이 너무 엄격할 수 있습니다. 예를 들어 사용되지 않는 변수를 선언하면 "no-unused-vars" 오류가 발생합니다. 이 규칙을 해제하려면 eslintrc.js 파일을 열고 변경할 수 있습니다. 해당 규칙을 0으로 설정하면 닫을 수 있습니다
 # 포트 번호 수정
# 포트 번호 수정
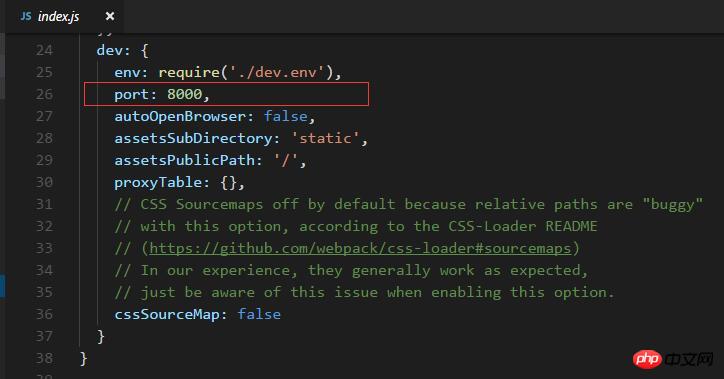
대부분의 프로젝트는 기본적으로 포트 80을 수신하므로 동시에 여러 프로젝트를 실행하려면 포트 번호를 다음에서 수정하면 됩니다. config/index.js
 # 설정 파일 참조 경로 별칭
# 설정 파일 참조 경로 별칭
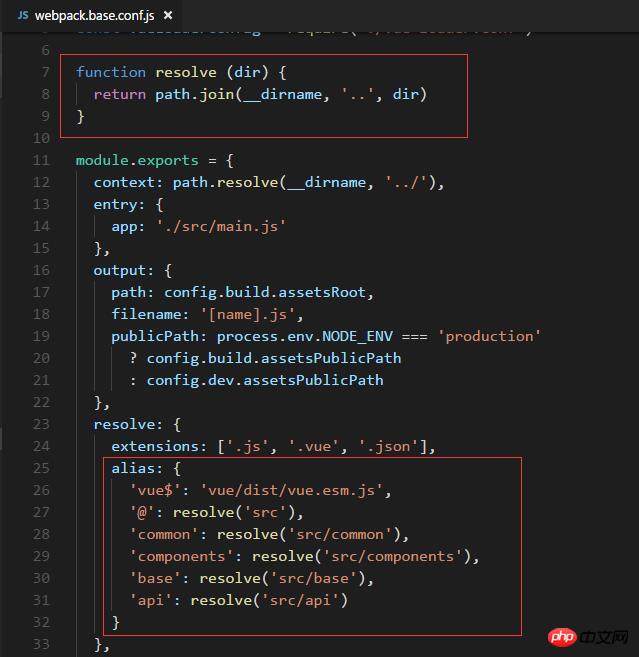
때때로 프로젝트 파일이 너무 많아서 "../../../static/data/xx.json"과 같은 참조가 자주 나타날 수 있습니다. , 작성하기가 번거롭고 종종 오류가 발생하기 쉽습니다(물론 코드는 컴파일됩니다. 브라우저에서 메시지를 표시해도 상관없습니다). 경로를 단순화하기 위해 build/webpack.base.conf에서 별칭을 구성할 수 있습니다. js
 Resolve 메소드를 호출하여 경로를 단순화하려는 목적입니다. 예를 들어 @를 사용하여 src를 직접 바꾸거나 레이어를 찾는 대신 "api/xx.js"를 직접 작성할 수 있습니다. by layer
Resolve 메소드를 호출하여 경로를 단순화하려는 목적입니다. 예를 들어 @를 사용하여 src를 직접 바꾸거나 레이어를 찾는 대신 "api/xx.js"를 직접 작성할 수 있습니다. by layer
# UTC time
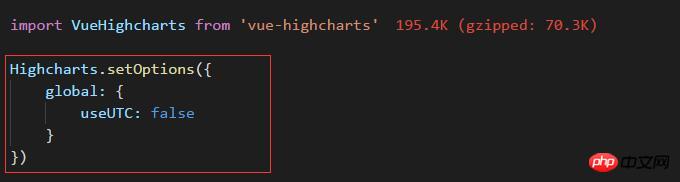
VueHighcharts 컴포넌트를 사용할 때 기본적으로 UTC 시간을 사용하므로 시간은 항상 표시됩니다. 예를 들어 현재 시간은 11월 18시 7분입니다. 2017년 2월 23일인데 UTC 시간으로 표시된 시간은 아래 사진의 10:07입니다
 문서를 읽어보니 UTC 옵션을 사용해야 한다는 걸 알고 false로 변경했는데 잘 모르겠네요 어디서부터 시작해야 할까요? 실제로 main.js에 컴포넌트를 도입할 때 관련 구성을 수정할 수 있습니다
문서를 읽어보니 UTC 옵션을 사용해야 한다는 걸 알고 false로 변경했는데 잘 모르겠네요 어디서부터 시작해야 할까요? 실제로 main.js에 컴포넌트를 도입할 때 관련 구성을 수정할 수 있습니다
 관련 권장 사항:
관련 권장 사항:
위 내용은 vue.js 프로젝트의 실용적인 팁 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!