
Vue.js directives start with v-. They are used for HTML elements. The directives provide some special features. When the directive is bound to an element, the directive will add some special features to the bound target element. Special behavior, we can think of directives as special HTML features.
Vue.js provides some built-in instructions. Now let’s introduce the commonly used built-in instructions.
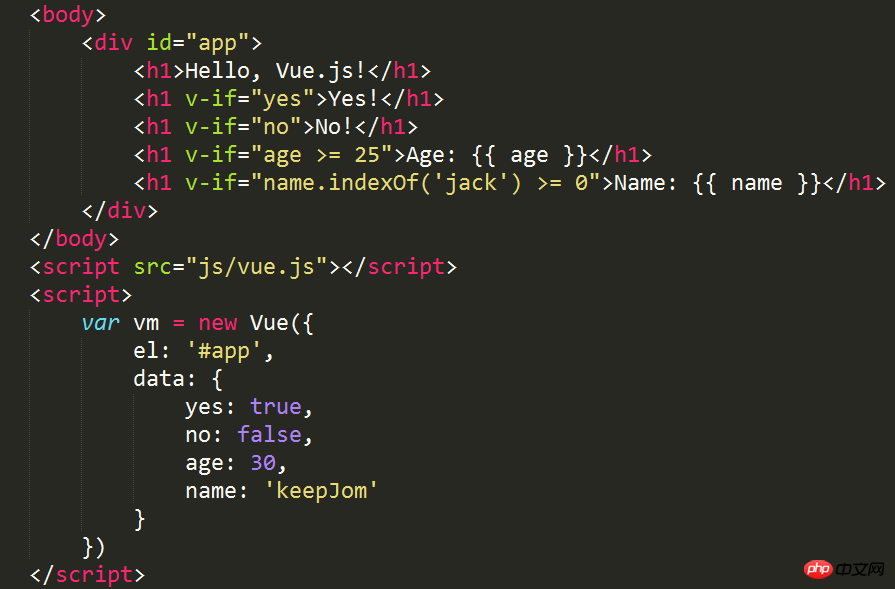
## v-if is a conditional rendering instruction, which adds or deletes elements based on the true or false expression. Its basic syntax: v-if = "expression", expression is a bool value An expression, which can be either a bool attribute or an operator that returns bool, such as the following code:
##

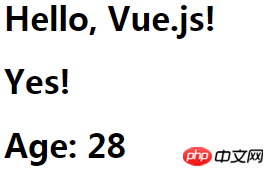
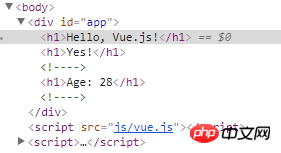
##You can see the rendering through the console The HTML code contains only these three

#You can also modify the value of the data attribute on the console, for example, change the value of yes to false, that is, vm.yes = false, then the value in the page Yes will be deleted. As an instance of vue, vm can directly access the attributes in data because each vue instance will proxy the data attribute in its option object.
Remember: When using the v-if directive, only elements whose expression is true will be rendered. This is the same as the following A difference with the v-show command that will be introduced.
##v-show command
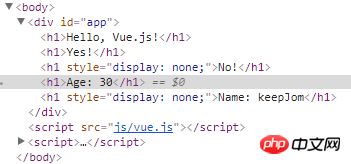
## The v-show instruction is also a conditional rendering instruction. I just mentioned that there is a difference between the v-if instruction and the v-show instruction. This difference is that the elements of the v-show instruction will is rendered, but elements whose expression is false will have the css attribute display:none set to hide them. As shown below:
v-else command

Whether the elements of the v-else directive are rendered into HTML mainly depends on the vue.js version. If it is version 2.x, then it does not matter whether it is preceded by the v-if directive Or the v-show instruction. When the previous instruction is true, the elements of the v-else instruction will not be rendered into HTML. If it is version 1.x, it depends on whether the previous one is the v-if instruction or the v-show instruction;
## When it is preceded by a v-if instruction and the instruction is true, the v-else instruction will not be Rendered into HTML;
When the previous one is the v-show command, and the command is true, the v-else command will still When rendered into HTML, the css attribute display:none will be set to hide it;
v-for directive
## The traversal syntax of v-for directive and javascript Similar, that is, rendering a list based on an array, the syntax is: v-for = "item in items", items is the array, and item is the array element being traversed. For example, use## to code:
##

 View Code
View Codev-bind command
The v-bind command can be followed by a parameter, separated by a colon. This parameter is generally an attribute of the HTML element, for example: v-bind:class
Such as the following code:##
 View Code
View Code
Use the v-bind directive to act on the class of the element to set the css style for the current page.
What should be noted here is that when traversing pageCount, different versions of vue and js will cause the start of the traversal to be different;
When the version is 1 .x, the traversal starts from 0 and ends at pageCount-1;
When the version is 2.x, the traversal starts from 1 and ends at pageCount.
Used to monitor DOM events. Its usage is similar to v-bind. For example, to monitor click events: v-on:click="doSomething"
## There are two forms of calling methods: < 1>Bind a method, that is, point the event to a reference to the method
如下代码:Greet按钮就是使用第一种方法,即将事件绑定到greet()方法,而Hi按钮直接调用say()方法


View Code
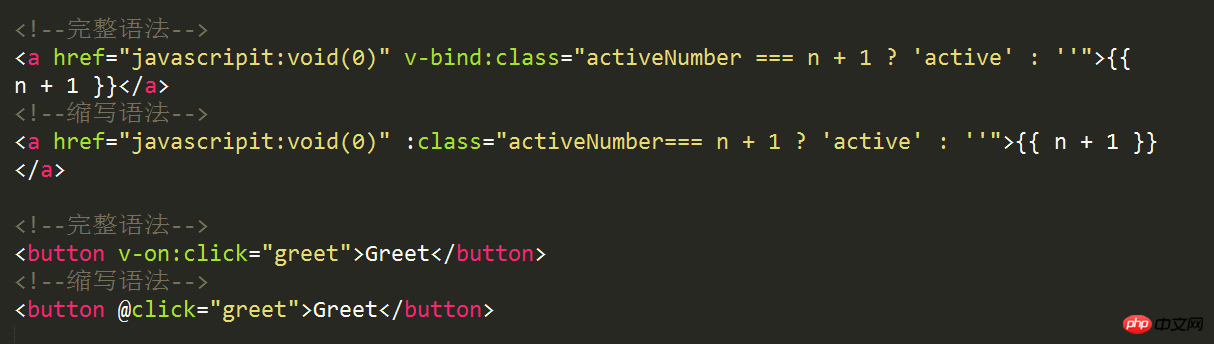
v-bind与v-on的缩写方式
v-bind可以缩写为一个冒号,v-on可以缩写为一个@符号,如下:

The above is the detailed content of Detailed explanation of learning common instructions of Vue.js. For more information, please follow other related articles on the PHP Chinese website!




