For some common pages, everyone can just sit together and type code. After finishing this page, we can then make other pages. However, as a system with complex functions, it is especially suitable to use somemodulardevelopmentFramework, this will appear very inefficient, then we will simply look at how to grouppieces in Vue.
In summary, there are two ways to divide it. One is the functional blocks on the page, select, pagenation, and some parts that require a lot of code to implement. We can divide it Extract them and put them together or classify them. There is also a way to divide it according to the page area, header, footer, sidebar. How are Vue components implemented after having components?

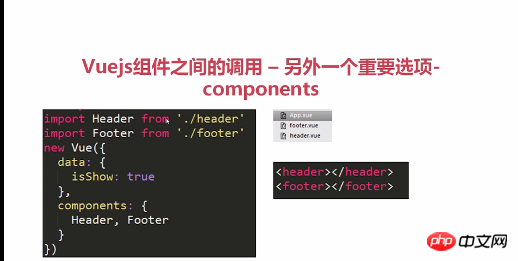
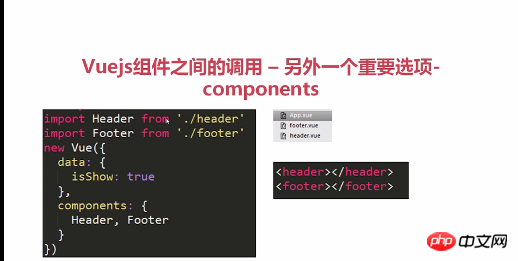
#How are Vue components implemented? Let’s first take a look at what it looks like in the
file system

APP.vue is an entrance to the project, and the components we divided are also Object, in APP.vue, we use import to import each component. The header refers to the header.vue file on the right. This writing method is a writing method of es6. Of course, if you do not need to use es6 componentization, you must also use some other
requires to write and perform a packaging process. If you just introduce these two components into app.vue, these two components will still not be displayed on the page.
In Vue, you must register this component through components, put in the imported , and then write
and
at the template level , after rendering, the template level will become the content in header.vue and footer.vue. One thing to note is that Vue must be registered before it can be used.

Introduction Let's take a look at the communication between Vue components. We adhere to a concept that we must first register. The code in the header.vue file assumes that we have data in it which is username, and then the method is dothis. We see that there is a
attributeprops, a msg is registered. When our app.vue calls the header component, we can directly write msg in the header attribute and pass any data in app.vue to header.vue. Everything is implemented by the Vue mechanism. If msg is not written here in header.vue, the attributes cannot be obtained.
Summarize
The above is the detailed content of Introduction to the implementation method of dividing components in Vue.js. For more information, please follow other related articles on the PHP Chinese website!