그림에 속성을 추가할 때 처음 학습할 때 alt와 제목의 차이를 혼동할 수 있습니다. 그러면 원래 의미에서 둘의 차이점을 알 수 있습니다. -
alt의 원래 단어는 "Alternate"입니다. ", Switch는 교체한다는 뜻입니다. 일반적으로 사용되는 입력 방법 전환은 Alt 키를 사용하여 중국어와 영어 사이를 전환합니다. Youdao에 따르면 표준 정의는 다음과 같습니다.

제목은 특정 개체의 제목, 주제, 제목입니다. 기사 제목이 있는 경우 해당 항목에 대한 요약 설명을 제공하는 기능입니다. 기사.
따라서 HTML 문서 편집 img 태그에서 alt는 img를 표시할 수 없을 때 설명을 대체하는 데 사용되며, 제목은 그림에 관계없이 그림을 설명하는 테마입니다. 표시 여부는 img 태그가 존재하는 한 마우스가 img 위치를 가리키면 제목 내용이 나타납니다.
예를 살펴보겠습니다.
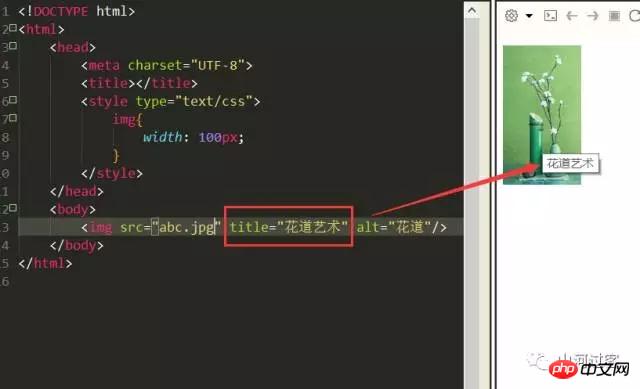
예 1, 그림이 표시될 수 있음,

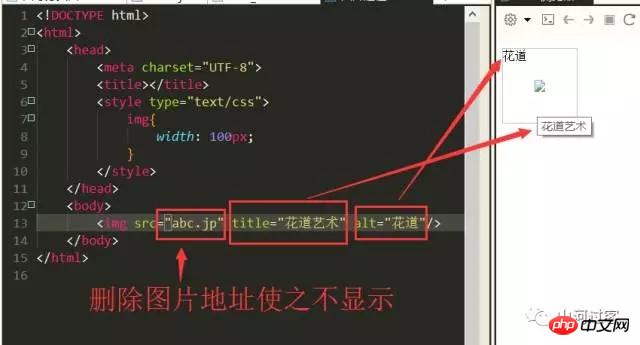
예 2, 그림이 표시되지 않음,

alt 그림을 표시할 수 없는 경우에 사용됩니다. 표시할 수 없는 개체는 그림이 표시될 때 표시되지 않습니다.
title은 img 태그가 존재하는 한 그림의 제목 테마입니다. 사진이 표시되는지 여부는 여기서 마우스가 멈추면 표시됩니다.
위 내용은 img 속성에서 alt와 title의 차이점에 대한 자세한 그래픽 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!