동일페이지에 라디오버튼이 여러곳에서 사용되며 기본으로 선택되도록 설정되어 있습니다 그 결과 실행시 기본적으로 라디오버튼이 선택되지 않은 것으로 확인되었습니다
복사해놨기 때문입니다. 그런 다음 개별 속성을 수정한 다음 직접 사용하므로 이름 값을 수정하는 것을 잊어버렸습니다.
수정 전의 모습은 다음과 같습니다.

라디오 버튼은 여러 곳에서 사용되며, 모든 라디오 버튼을 사용하는 p가 동시에 표시되며 효과는 다음과 유사합니다.

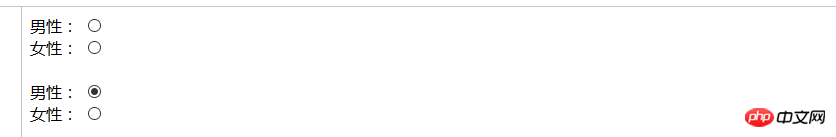
코드는 다음 코드와 유사합니다(Two 라디오 버튼 세트에는 동일한 이름 속성 세트가 있으며 두 세트는 기본적으로 선택되도록 설정되어 있습니다. 결과적으로 버튼의 마지막 그룹만 선택됩니다):
<span style="color: #000000">男性:</span><span style="color: #0000ff"><</span><span style="color: #800000">input </span><span style="color: #ff0000">type</span><span style="color: #0000ff">="radio"</span><span style="color: #ff0000"> checked</span><span style="color: #0000ff">="checked"</span><span style="color: #ff0000"> name</span><span style="color: #0000ff">="Sex"</span><span style="color: #ff0000"> value</span><span style="color: #0000ff">="male"</span> <span style="color: #0000ff">/></span><span style="color: #0000ff"><</span><span style="color: #800000">br </span><span style="color: #0000ff">/></span><span style="color: #000000">女性:</span><span style="color: #0000ff"><</span><span style="color: #800000">input </span><span style="color: #ff0000">type</span><span style="color: #0000ff">="radio"</span><span style="color: #ff0000"> name</span><span style="color: #0000ff">="Sex"</span><span style="color: #ff0000"> value</span><span style="color: #0000ff">="female"</span> <span style="color: #0000ff">/></span><span style="color: #0000ff"><</span><span style="color: #800000">br</span><span style="color: #0000ff">/><br/><</span><span style="color: #800000">br</span><span style="color: #0000ff">/></span><span style="color: #000000">男性:</span><span style="color: #0000ff"><</span><span style="color: #800000">input </span><span style="color: #ff0000">type</span><span style="color: #0000ff">="radio"</span><span style="color: #ff0000"> checked</span><span style="color: #0000ff">="checked"</span><span style="color: #ff0000"> name</span><span style="color: #0000ff">="Sex"</span><span style="color: #ff0000"> value</span><span style="color: #0000ff">="male"</span> <span style="color: #0000ff">/></span><span style="color: #0000ff"><</span><span style="color: #800000">br </span><span style="color: #0000ff">/></span><span style="color: #000000">女性:</span><span style="color: #0000ff"><</span><span style="color: #800000">input </span><span style="color: #ff0000">type</span><span style="color: #0000ff">="radio"</span><span style="color: #ff0000"> name</span><span style="color: #0000ff">="Sex"</span><span style="color: #ff0000"> value</span><span style="color: #0000ff">="female"</span> <span style="color: #0000ff">/></span>
위 내용은 입력속성 radio에서 체크가 적용되지 않는 예시에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!