많은 사람들이 프론트엔드(저 포함)를 배우기 시작하면 적절한 기술을 배우는 것 외에도 사용하기 편한 개발 도구가 필요하며, 효율성을 크게 높일 수 있는 개발 도구도 필요합니다. O(∩_∩)O 코드를 작성할 때 기분이 좋아집니다.
제가 처음으로 사용하는 프런트엔드 개발 도구는 Sublime Text입니다.저도 많은 사람들처럼 프론트엔드를 배울 때 프론트엔드 개발을 위해 어떤 개발 도구를 선택해야 할지 온라인으로 검색해 본 결과 거의 대부분이 Sublime을 추천해서 다운받았습니다. 결과를 다운로드해서 열어보니 다크폼이 전혀 화려하지 않다는 걸 알았습니다. (숭고의 중국어 번역은 '화려하다'입니다.) 나중에 곰곰히 생각해보고 잠시 바이두에서 검색해 본 결과 왜 그런지 이해하게 되었습니다. 많은 사람들이 숭고함을 사용하기 쉬운 중요한 이유 중 하나는 "
맞춤화 가능성"입니다. 즉, 숭고함에서는 원하는 모든 것을 직접 맞춤화하고 선택할 수 있습니다. 직접 변경해 보세요. 그리고 또 다른 기능: 빠른 단축키 작성이건 그냥 장난이 아니냐고 물으실 수도 있습니다. 모든 일은 스스로 해야 하고 스스로 해결해야 합니다. 그러나 나중에 코드를 직접 작성하면 이 모든 "핑계"가 필요하다는 것을 이해하게 될 것입니다. Sublime을 사용하여 간단한 데모 페이지를 작성하는 것은 매우 빠릅니다. 그러나 Sublime에는 프로젝트 관리가 편리하지 않으며 코드 프롬프트가 다른 IDE만큼 강력하지도 않습니다. Windows, Linux, Mac OS X 및 기타 운영 체제도 지원하며 경량 편집기이며 다양한 프로그래밍 언어를 지원합니다.
2. Sublime의 플러그인 메커니즘.
Emmet
이것은 필수입니다. html, css, js에 대한 빠른 스마트 팁을 제공할 수 있으며, 페이지 html 페이지 뼈대를 빠르게 생성하기 위한 다양한 단축키도 제공합니다.

Sublime 자체가 페이지를 탐색하는 방식은 기본적으로 파일 경로가 아니라 http localhost:8080/에 액세스할 수 있는 방법이 없습니다. 일부 파일 경로 오류가 발생하기 쉬운 페이지입니다.
 Sublime Server 플러그인을 설치한 후 http를 사용하여 페이지에 액세스할 수 있습니다. 설치 후 "도구 - sublime 서버 - star sublime 서버"에서 엽니다. 그런 다음 페이지를 마우스 오른쪽 버튼으로 클릭하고 "sublimer에서 보기"를 실행하면
Sublime Server 플러그인을 설치한 후 http를 사용하여 페이지에 액세스할 수 있습니다. 설치 후 "도구 - sublime 서버 - star sublime 서버"에서 엽니다. 그런 다음 페이지를 마우스 오른쪽 버튼으로 클릭하고 "sublimer에서 보기"를 실행하면
을 얻을 수 있습니다. 위에 언급된 Emmet 플러그인은 JavaScript 코드 프롬프트에 대한 지원이 제한되어 있으므로 이 결함을 보완하기 위해 AndyJS2 플러그인을 설치할 수 있습니다. 따라서 이 플러그인은 수동으로 다운로드할 수 있습니다. 다운로드 주소: 다운로드 후 해당 폴더에 있는 파일을 "기본 설정 - 패키지"에 직접 복사하면 설치가 완료됩니다. 다시 한 번 JS 코드를 작성해 보면 다른 스마트 프롬프트가 많이 있다는 것을 알게 될 것입니다. 어떤 사람들은 스마트 프롬프트에 그렇게 많은 플러그인을 설치할 필요가 없다고 말할 수도 있습니다. 왜 Sublime을 사용하는 것이 더 낫습니까? Webstorm이나 Visual Studio와 같은 IDE를 사용하는 것이 좋습니다. 일부 구문과 코드에 더 익숙해지고 싶다면 이 "멋진 스마트 프롬프트"를 사용해 보세요. O(∩_∩)O ConverToUTF8 AllAutoComplete 및 PackageResourceViwer C PackageReSourceviWer를 사용하여 Sublime 사이드바의 스타일과 글꼴 크기를 수정할 수도 있습니다. 빠르게 작성하세요. "HTML" 형식을 선택하거나 "ctrl + s"를 눌러 페이지를 저장하세요 빈 페이지에 쓰기 html:xt로 이동 // xhtml 페이지를 생성하려면 키보드의 탭 키를 누르세요 Skeleton (3) 여러 줄에 걸쳐 편집 방법: 편집해야 할 텍스트에서 마우스 휠 버튼을 누른 상태에서 마우스를 아래로 당깁니다. 편집해야 할 텍스트가 텍스트 줄에 나타나며 이때 그림과 같이 편집을 시작할 수 있습니다.
이것은 첫 번째 긴 블로그 게시물입니다. 블로그를 작성하는 것은 실제로 학교에서 보고서를 작성하는 것과 거의 같습니다. 그러나 과거를 검토하고 새로운 것을 배울 수 있습니다. 예전에 배웠던 많은 것들이 생각나네요. 접하는 것들은 좋은 것 같아요 O(∩_∩)O Ha! Andy JS2

페이지가 깨져 있으면 다음을 수행할 수 있습니다. 잘못된 코드를 제거하려면 이 플러그인을 설치하세요. 이 플러그인도 꼭 있어야 합니다.
폴더의 파일에 대한 스마트 프롬프트의 경우 sublime의 기본 구성 수정과 함께 CSS 클래스 이름 프롬프트를 설정할 수 있습니다. Zhihu에는 다음과 같은 마스터 튜토리얼 주소가 있습니다
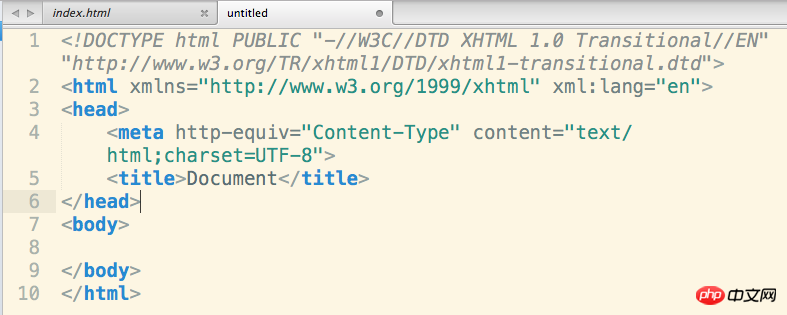
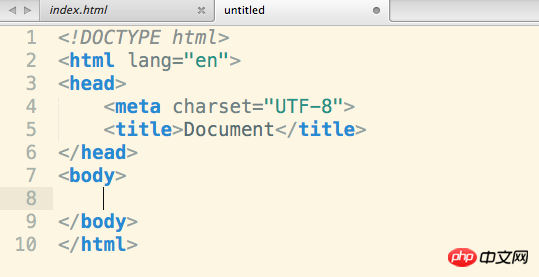
(1) 위에서 언급한 것처럼 Emmet과 협력하여 페이지 뼈대를 빠르게 생성하세요.
먼저 오른쪽 하단을 클릭하세요 

html, CSS, 단축키 구문


 저에게는 Sublime Text가 정말 좋은 코드입니다. 편집기이며 앞으로 나머지 두 개도 작성할 예정입니다. 또한 Visual Studio Code 편집기와 IDE Webstorm도 좋아합니다.
저에게는 Sublime Text가 정말 좋은 코드입니다. 편집기이며 앞으로 나머지 두 개도 작성할 예정입니다. 또한 Visual Studio Code 편집기와 IDE Webstorm도 좋아합니다.
위 내용은 사용하는 편집기 공유 - Sublime Text의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!