废话不多说,直接进入主题,margin相关技巧。
1、设置元素水平居中:margin:x auto;
2、margin负值让元素位移及边框合并。
外边距合并
指当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
解决外边距合并的方法:
a、使用这种特性。
b、设置一边的外边距,一般设置margin-top
c、将元素浮动或者定位(元素浮动或定位时,不会出现margin合并)
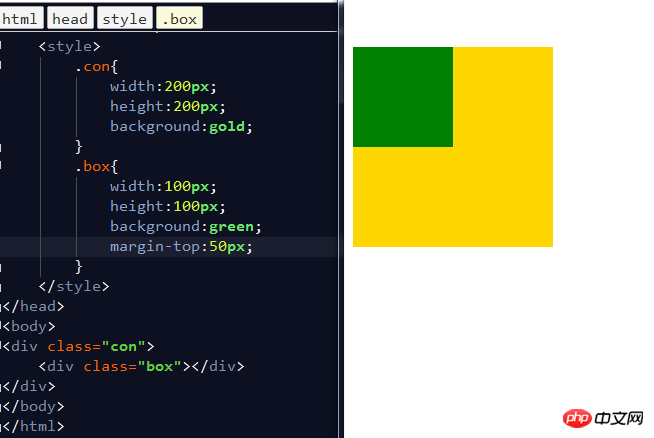
margin-top塌陷
在两个盒子嵌套时候,内部的盒子设置的margin-top会加到外边的盒子上,导致内部的盒子margin-top设置失败,解决方法如下:
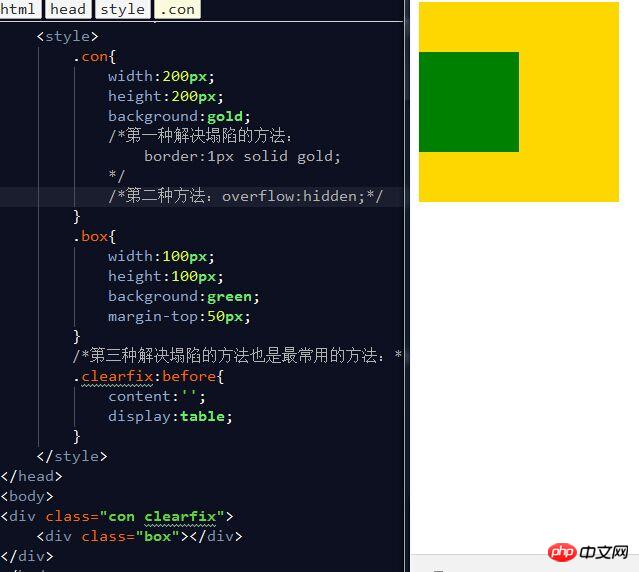
a、外部盒子设置一个边框
b、外部盒子设置overflow:hidden
c、使用伪元素类:
.clearfix:before{
content:'';
dispaly:table;
}


위 내용은 分享一篇关于margin的相关技巧의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




