label 요소는 사용자에게 특별한 효과를 제공하지 않습니다. 그러나 마우스 사용자의 유용성은 향상됩니다. 이 컨트롤은 레이블 요소 내부의 텍스트를 클릭하면 트리거됩니다. 즉, 사용자가 레이블을 선택하면 브라우저는 자동으로 레이블과 관련된 양식 컨트롤로 초점을 돌립니다.
1. 양식
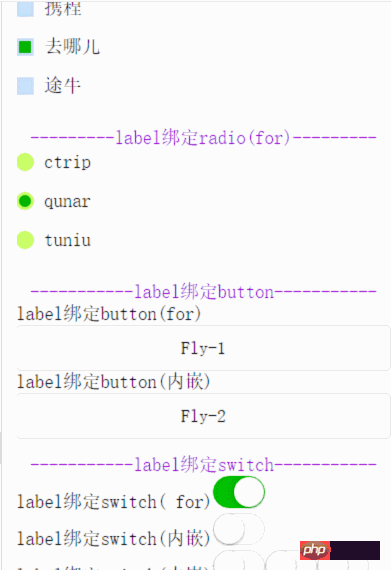
라벨 라벨의 라벨 라벨은 사용자에게 특별한 효과를 제공하지 않으며 마우스 사용자의 사용성을 향상시키는 역할을 합니다. 이 컨트롤은 레이블 레이블 내에서 텍스트를 클릭하면 트리거됩니다. 즉, 사용자가 레이블을 선택하기 위해 클릭하면 브라우저는 자동으로 레이블과 관련된 양식 컨트롤로 초점을 돌립니다(레이블과 관련된 양식 컨트롤이 자동으로 선택됩니다).
2. WeChat 애플릿 구성요소 라벨 라벨 해석 및 분석 예시

라벨 라벨은 기본적으로 html의 라벨 라벨과 동일합니다. label 요소는 사용자에게 특별한 효과를 제공하지 않습니다. 그러나 마우스 사용자의 유용성은 향상됩니다. 이 컨트롤은 레이블 요소 내부의 텍스트를 클릭하면 트리거됩니다. 즉, 사용자가 레이블을 선택하면 자동으로 레이블에 바인딩된 양식 컨트롤로 포커스가 이동하며 이는 주로 양식 구성 요소의 유용성을 향상시키는 데 사용됩니다.
JavaScript 언어에서는 명령문 앞에 프로그램의 임의 위치로 이동하는 데 사용되는 위치 지정자와 동일한 레이블이 있습니다. 레이블의 형식은 다음과 같습니다
레이블은 어떤 식별자라도 될 수 있지만 예약어는 될 수 없으며 명령문 부분은 어떤 명령문이라도 될 수 있습니다.
태그는 일반적으로 특정 루프에서 벗어나기 위해 break 문 및 continue 문과 함께 사용됩니다.
4. js 라벨 태그 및 div 태그에 값을 할당하는 방법
html에서 label에는 value 속성이 없습니다.
p 및 대부분의 다른 html 요소와 마찬가지로 innerText 및 innerHTML 속성이 있습니다.
document.getElementByID("test").value="chenhuang"
5. Extjs 라벨의 fieldLabel 및 html 속성 값을 정렬하는 방법
설정: 스타일: "위치: 상대; 상단:2px
<span style="font-size: 14px;">var factorName = new Ext.form.Label({<br/>id : 'factorName',<br/>fieldLabel : '要素名称',<br/>style:"position:relative;top:2px;",<br/>text : simpleGrid.getItems('factorName'),<br/>anchor : '100%'<br/>});</span>6. 양식 입력 항목은 라벨을 사용하고 동시에 Bootstrap 라이브러리를 인용하여 입력 클릭 효과 영역이 증가합니다

모바일 플랫폼 페이지 개발에서는 클릭 가능한 영역을 만들기 위해 양식 항목이 더 커지고 더 나은 작업을 위해 라벨이 이에 상응하는 편의성을 제공할 수 있습니다.
하지만 때로는 라벨 라벨만 필요한데 이유 없이 클릭 가능한 영역이 자동으로 늘어나는 것을 원하지 않습니다. 클릭 가능한 영역이 늘어납니다
관련 질문과 답변:
라벨이 무슨 뜻인가요?2. 특정 줄을 초과하는 경우 끝에...를 추가해야 확장되며 전체 텍스트를 읽을 수 있습니다.
1. 스크롤 막대로 제어
2. Jquery가 도메인 전체에서 Json을 얻을 때 발생하는 잘못된 레이블 오류에 대한 해결 방법
3.위 내용은 label label의 사용 예를 요약합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!