본 글에서는 주로 HTML5 기반의 다중 이미지 업로드 기능 구현에 대해 소개하고, 단일 이미지 업로드 기반의 다중 이미지 업로드 기능 구현에 대해서는
이미지 업로드를 참고하시기 바랍니다. , 단 한 번의 업로드였지만 최근 여러 번 업로드해야 하는 업무상 요구 사항이 있어 다시 작성했습니다.
HTML 구조:
XML/HTML 코드클립보드에 콘텐츠 복사
<p class="container">
<label>请选择一个图像文件:</label>
<input type="file" id="file_input" multiple/>
</p>그런데 이 업로드의 주요 논리는 다음과 같습니다.
·사용 입력 태그 를 선택하고 type=file을 선택하세요. 여러 개를 가져와야 합니다. 그렇지 않으면 단일 이미지만 선택할 수 있습니다.
·입력 변경 시간 바인딩,
· 핵심은 이 변경이벤트를 처리하는 방법입니다. H5의 새로운 FileReader인터페이스를 사용하여 파일을 읽고 base64로 인코딩하세요. 백엔드 급우들과 상호 작용
JS 코드:
JavaScript 코드클립보드에 콘텐츠 복사
window.onload = function(){
var input = document.getElementById("file_input");
var result,p;
if(typeof FileReader==='undefined'){
result.innerHTML = "抱歉,你的浏览器不支持 FileReader";
input.setAttribute('disabled','disabled');
}else{
input.addEventListener('change',readFile,false);
}<br> //handler
function readFile(){
for(var i=0;i<this.files.length;i++){
if (!input['value'].match(/.jpg|.gif|.png|.bmp/i)){ //判断上传文件格式
return alert("上传的图片格式不正确,请重新选择")<br> }
var reader = new FileReader();
reader.readAsDataURL(this.files[i]);
reader.onload = function(e){
result = '<p id="result"><img src="'+this.result+'" alt=""/></p>';
p = document.createElement('p');
p.innerHTML = result;
document.getElementById('body').appendChild(p); //插入dom树 <br> }
}
}
}이렇게 여러 장의 사진을 업로드하는 방법인가요? 0.0
그렇지는 않습니다. 단지 사진을 base64 인코딩으로 변환한 다음 새로 고치면 표시될 뿐입니다.
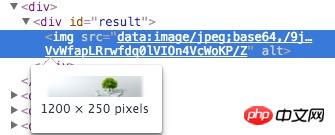
이미지 삽입 후 개발자 도구를 열어서 html 구조가 이런지 확인하세요

현실은 함수 는 queue 파일의 파일을 백엔드로 보냅니다. 백엔드 학생은 해당 MD5 암호화된 파일과 경로를 프런트엔드로 반환하고 프런트엔드는 이 경로를 사용합니다. 페이지로 렌더링됩니다.
그런 다음 MD5 파일을 백엔드로 다시 전송합니다. 왜냐하면 업로드 후 프런트엔드는 일반적으로 사진을 삭제하는 작업을 수행하기 때문입니다. 반환의 목적은 해당 사진이 우리가 원하는 것인지 확인하기 위해 백엔드가 데이터베이스에 저장됩니다.
JavaScript 코드클립보드에 콘텐츠 복사
function readFile(){
var fd = new FormData();
for(var i=0;i<this.files.length;i++){
var reader = new FileReader();
reader.readAsDataURL(this.files[i]);
fd.append(i,this.files[i]);<br> }
$.ajax({
url : '',
type : 'post',
data : fd,
success : function(data){
console.log(data)
}
})
}제어 양식 제출을 시뮬레이션하는 데 사용되는 H5의 새로운 인터페이스이기도 합니다. 가장 큰 장점은 바이너리 파일 그런 다음 성공을 다시 호출합니다. 원하는 데이터를 가져온 후 이전 방법과 유사하게 그림을 페이지에 삽입할 수 있습니다~
이전 렌더링:
 위 내용은 이 글의 전체 내용이며, 모든 분들의 공부에 도움이 되었으면 좋겠습니다.
위 내용은 이 글의 전체 내용이며, 모든 분들의 공부에 도움이 되었으면 좋겠습니다.
[관련 추천]
1.
Html5 무료 동영상 튜토리얼H5와 CSS3의 결합 사용에 대한 예시 튜토리얼 H5의 이벤트 속성에 대한 자세한 설명28개의 매우 중요한 새로운 기능, 새로운 기술 및 신기술에 대한 자세한 설명 of H5H5에서 타이머 만들기 코드 시연위 내용은 여러 이미지 업로드를 완료한 H5의 예시에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!