background-color: rgb(255, 255, 255);">1. 문제가 생각보다 간단하지 않습니다
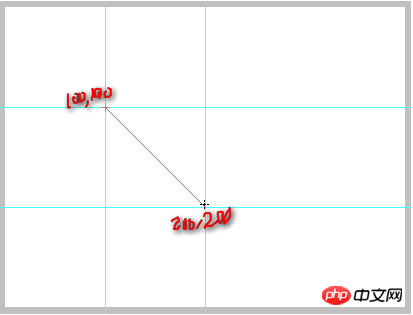
질문해보세요. CSS3 그래디언트를 사용하여 400*300에 빨간색에서 노란색으로 (100px, 100px)에서 (200px, 200px)로 구현합니다. p 레이어 경사 선형 그래디언트를 얻는 방법은 무엇입니까?
//zxx: 여기서 논의되는 CSS3 그래디언트는 새로운 표준 작성 방법을 기반으로 하며 개인 접두어를 무시합니다.
다음과 유사한 수평 그래디언트 구현을 알 수 있습니다.
{background-image:linear-gradient(left, red 100px, yellow 200px);} 효과는 다음과 유사할 수 있습니다.
매우 자연스럽습니다. 그러면 (100px, 100px)에서 (200px, 200px)로 시작해야 합니다. 왼쪽 상단부터 다음과 같아야 합니다. 하위:
{Background-image:linear-gradient(왼쪽 상단, 빨간색 100px, 노란색 200px);}
효과 다음과 유사할 수 있습니다.

와, 잘생겼네요. 그게 우리가 원하는 효과여야 합니다! ——
이렇게 간단하다면 말도 안 되겠죠~
포토샵을 열고 기다리세요그리기 소프트웨어, 위의 요구 사항을 충족하는 그라데이션을 그리고 효과를 확인하세요.

위의 CSS 구현과 비교하세요.

빨간색 영역의 크기가 확실히 많이 다릅니다. 무슨 일인가요?
모든 것이 당신이 생각하는 것만큼 단순하지 않다는 것만 말씀드릴 수 있습니다!
2. 게으르고 천천히 생각하고 처음부터 시작하세요.
문제에 직면했을 때 다른 사람에게 도움을 요청하는 것이 첫 번째 반응이라면 피상적인 것만 얻을 것입니다. 스스로 깊이 분석하면 우리가 갖고 있는 것을 얻게 되는 경우가 많습니다. 첫 번째 유형의 사람은 공부가 많은 것처럼 보이지만 실제로는 쉽고 빠른 사고를 부지런히 사용하고 에너지를 덜 소비하는 게으른 사람입니다. 이런 사람은 판매 및 홍보에는 적합하지만 기술에는 적합하지 않습니다. 돈을 덜 벌게 된다는 뜻이다.
여담은 이제 그만. 심호흡하고, 어서, 숨쉬세요... 좋아요, 이제 CSS3 그래디언트 선형 그래디언트의 표준 작성 방법을 다시 살펴보겠습니다(웹킷에서는 지원하지 않으므로 여기서는 생략합니다):
background-image: linear-gradient( [ <angle> | <side-or-corner> ,]? <color-stop> [, <color-stop>]+ );
위의 CSS 구문을 흔히 볼 수 있지만, 구체적인 의미를 이해하지 못하는 분들이 있을 수도 있습니다. 실제로 위 기호의 의미는 정규식과 많은 유사점이 있습니다:
[]는 정규식 A 문자 클래스 에서 표현되는데, 여기서는 작은 단위로 이해하시면 됩니다.
|은 후보를 나타냅니다. 즉, "또는"은 전자 또는 후자를 의미합니다.
?는 0 또는 1을 의미하는 수량자 입니다. 방향을 지정하지 않고도 색상을 직접 변경할 수 있다는 의미입니다. 예를 들어
background:linear-gradient(red, yellow);
는 위에서 아래로 빨간색과 노란색 줄무늬 효과를 줍니다.
+는 1 이상을 나타내는 수량자이기도 합니다. 따라서 종료 색상은 필수 불가결합니다. 예를 들어 선형 그라데이션(빨간색)은 빈 슬레이트인 간장입니다.
<>는 주로 개발자에게 여기에 어떤 콘텐츠를 넣어야 하는지 알려주는 키워드입니다.
선형 그래디언트 키워드
1.angle
angle은 그래디언트의 각도를 나타내지만 이 각도는 10을 변경합니다. 예를 들어,
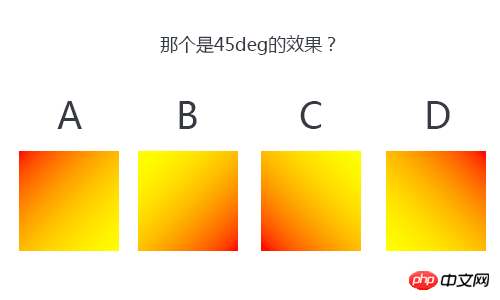
각도가 45도이거나 빨간색에서 노란색으로의 그라데이션인 경우 다음 그림이 올바른 표현입니다.

A인가 B인가 C인가?
이것은 아마도 여자친구가 옷 네 벌을 보여주며 어느 것이 더 멋져 보이는지 묻는 것보다 더 간단할 것입니다.
5초 카운트다운, 5, 4, 3, 2, 1, ...
알겠습니다. 정답은 C입니다.
친구여, 정답입니다. 가지다?
많은 사람들이 틀렸다고 장담합니다(저 포함). 왜 그런 실수를 했나요? 그 이유는 간단하다. 바로 '익숙함 효과'다.
想让人们相信谬误有个可靠的方法,那就是不断重复,因为人们很难对熟悉感和真相加以区别。——丹尼尔·卡尼曼
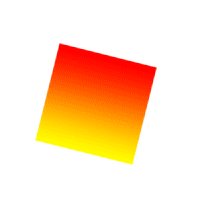
我们,譬如我,非常多次地接触CSS3 transform中的旋转,rotate(45deg)效果就是元素默认态顺时针旋转45°;于是,这种熟悉感会让我们觉得渐变的旋转也应该如此。默认渐变从上到下,那么旋转45°应该是D啊(参见下gif示意),怎么会是C呢?

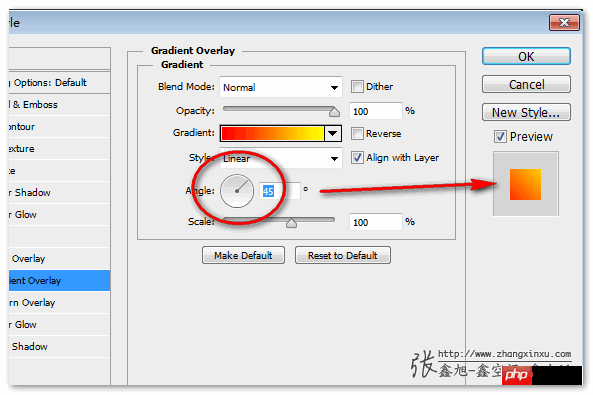
photoshop与CSS3走得越来越近了,我们可以从photoshop中找到答案。

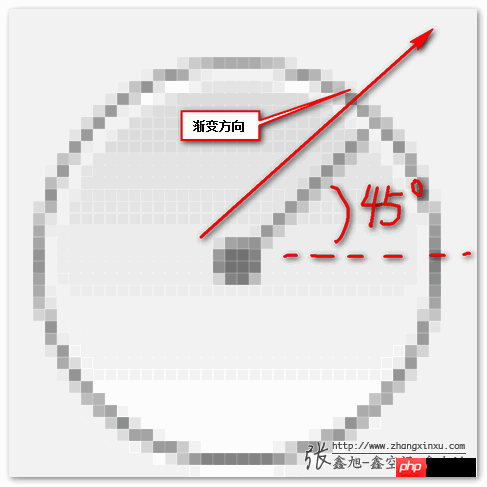
从上图那个圈中的圆环可以看出,渐变的角度与旋转的那个角度完全不是一回事。线性渐变的这个角度为圆心为起点的发散方向。大图示意就是:

2. side-or-corner
side-or-corner中文意思就是“边或角”,可选值有:
[left | right] || [top | bottom]
表示,你可以有如下的写法或组合:
left, right, top, bottom, left top, left bottom, right top, right bottom. 分别表示,从左往右,从右往左,从上往下,从下往上,从左上往右下,从……(都懂的,不全写了)
其中的left top(从左上往右下)正好我们一开始的例子使用了,现在看看,稍微想想,就知道我们使用错了!
显然,从(100,100)到(300,300)是个45度倍数角;而left top的角度是直奔右下角的,而容器是400*300,显然,不是45度倍数角。根据我们上面对angle的认识,角度应该是-45°,-45°为圆心网右下方向45度的一条线,正好符合从(100,100)到(300,300)的方向!
3. color-stop
渐变关键颜色结点,语法为:
<color> [ <percentage> | <length> ]
中文解释就是,颜色值+空格+百分比或长度值。例如red 100px. 记住,这里的颜色值只能一个,因此, red 100px 100px是完全错误滴!
OK,现在我们定义重新梳理了一遍,现在实现一开始的渐变效果应该OK了吧,试试呗~
如下CSS:
{background-image:linear-gradient(-45deg, red 100px, yellow 200px);}如下效果:

肉眼看上去好像那么回事,我们来对比下photoshop中的正确实现:

额~ 貌似还是不对啊,而且差得更远了,怎么回事???
我只能告诉你,事情远没有你想的那么简单!
三、深入理解线性渐变的角度坐标
上面的代码我们稍微修改下,加上-webkit前缀以及-moz前缀看看:
{background-image:-webkit-linear-gradient(-45deg, red 100px, yellow 200px);}如下效果(非webkit内核截图):

哎呀,貌似角度对了嘛!咋回事。
这是Chrome浏览器下的一个奇葩问题,最近,Chrome浏览器已经去掉了CSS3渐变的私有前缀,但是,其中的解析也有了写变化:
background-image:-webkit-linear-gradient(-45deg, red, yellow)
与
background-image:linear-gradient(-45deg, red, yellow)
在Chrome浏览器下的渐变方向居然是相反的!45deg是正常的。
Firefox浏览器下也是如此,有前缀和没有前缀方向相反!咋回事?
原因很简单,CSS3目前还是草案阶段!
从浏览器去掉前缀前后的变化可以推测,之前,W3C的渐变坐标是与photoshop中一致的,但是,后来,由于某些原因,修改了。
至于什么原因,根据我草草的查找,可能与下面几个关键字之一有联系:animation/transition动画、write-mode书写方向、flex box模型、以及radial-gradient渐变等。
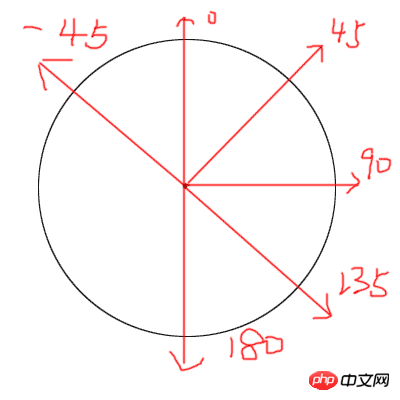
using angles
For the purpose of this argument, ‘0deg’ points upward, and positive angles represent clockwise rotation, so ‘90deg’ point toward the right.
也就是:
使用angles
参数释义如下,‘0deg’指向上面,同时正角度顺时针旋转,因此‘90deg’指向右边。
我们画一下就是:

可见,目前,规范的渐变坐标系与photoshop是有差异的。
同时,也告诫我们,私有前缀可不能乱用哦!
面向未来,显然我们都要跟着规范走,于是有CSS:
{background-image:linear-gradient(135deg, red 100px, yellow 200px);}效果为:

与PS图比一下:

我去~怎么还是有出入啊?——红色区域大小明显不一样嘛!
我只能告诉你,事情远没有你想的那么简单!
四、深入理解角度坐标与位置关系
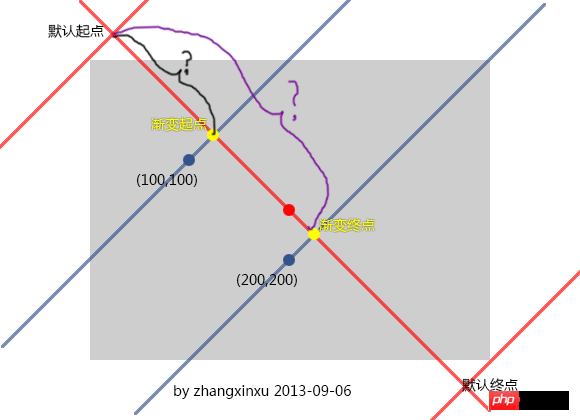
对于斜向线性渐变,点到点的渐变可不是直接把点的横坐标放上去就可以的。因为当渐变倾斜的时候,渐变的起止点的坐标也发生变化了。下图是官方规范的一张示意图,演示的是45deg渐变的起止点以及方向。
记住一个关键点,渐变的起点和终点(默认)在过中心的渐变线的垂直线上,于是,我们就可以确定起点与终点的位置了。按照这个理解,我们就可以画出400*300 p上135deg起始点在哪里,然后再确定(100,100)和(200,200)的位置就轻松多了。
如下示意图:

一图顶前言,反正上面这张图我是看懂了。于是,我们的坐标起止点值其实就变成了,黑色括弧的长度以及紫色括弧的长度值分别多少!
虽然很多人不喜欢数学,但是几何应该都还不错,我们来一起算一下……
//zxx: 长度计算中……
结果为,起点:
100 * Math.sqrt(2) = 141.4213562373095;
终点为:
200 * Math.sqrt(2) = 282.842712474619;
CSS用上:
{background-image:linear-gradient(135deg, red 141.4213562373095px, yellow 282.842712474619px);}效果:

与PS的效果比对下:

【相关推荐】
1. CSS3免费视频教程
2. 关于CSS3中linear-gradient参数的详解
3. CSS linear-gradient() 的语法详解
5. 详解CSS3中lineaer-gradient使用方法
위 내용은 CSS3의 경사 선형 그래디언트 lineaer-gradient에 대한 심층 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!